用base64提升視覺效果的實例教程
- 零下一度原創
- 2017-07-19 17:22:351644瀏覽
最近在做一個微信端的小項目,前端程式碼寫完後,就放在手機端測試,沒什麼問題,但是頁面在加載和渲染時的效果卻讓人有些不爽,雖然是個小項目,我大可不必做這些,但是看著頁面的閃動,就忍不住想做些什麼。
先說問題:

上面是首頁效果圖,其實在最開始的時候並沒有考慮web端,這圖是給IOS和安卓native App用的。為了方面兩個本地APP的開發,所以上面的圖中,除了那幾個科目和下面的tabBar,其餘都是圖片。
因為都是圖片,所以佈局真的是挺簡單,但是問題也隨之來了,幾張圖片都是透過img標籤的src屬性去請求的,所以在刷新或跳轉的時候,會有明顯的空白閃爍。
因為每張圖片都會有請求,這樣就會有排隊等候的時間,獲取到圖片後再渲染繪製,這樣就造成了頁面每個圖片區域都會有短暫的空白閃動。
我的解決方法則是透過base64,可以比較下兩者的network情況:
#1.請求時間比較
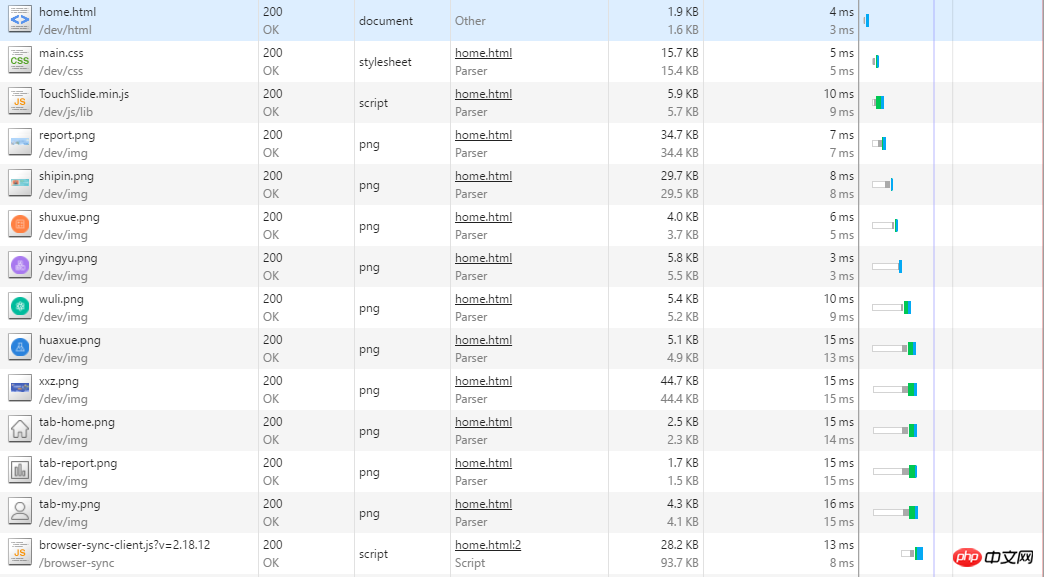
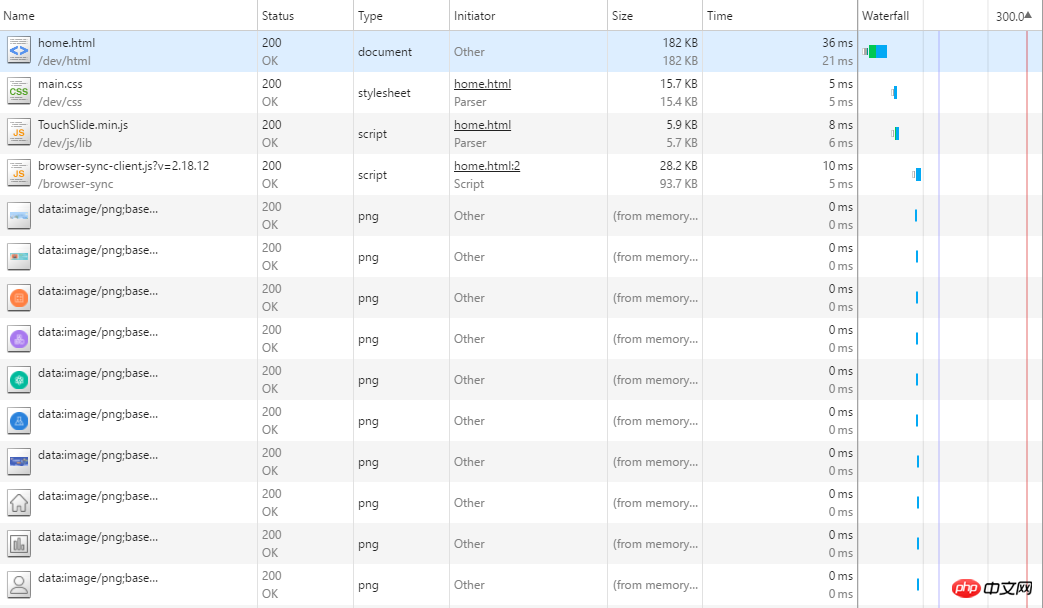
1.第一次載入無快取

(圖片透過請求取得的情況)

#(將圖片轉換為base64的情況)
從圖中可以看出,在第一次沒有快取的情況下,普通的img請求都會存在一個較長的排隊時間,也就是這個等候時間造成了頁面渲染時的空白閃爍。
而將圖片轉換成base64之後,雖然html因為體積變大,所以載入時間變得更長,但整體的時間卻更短。
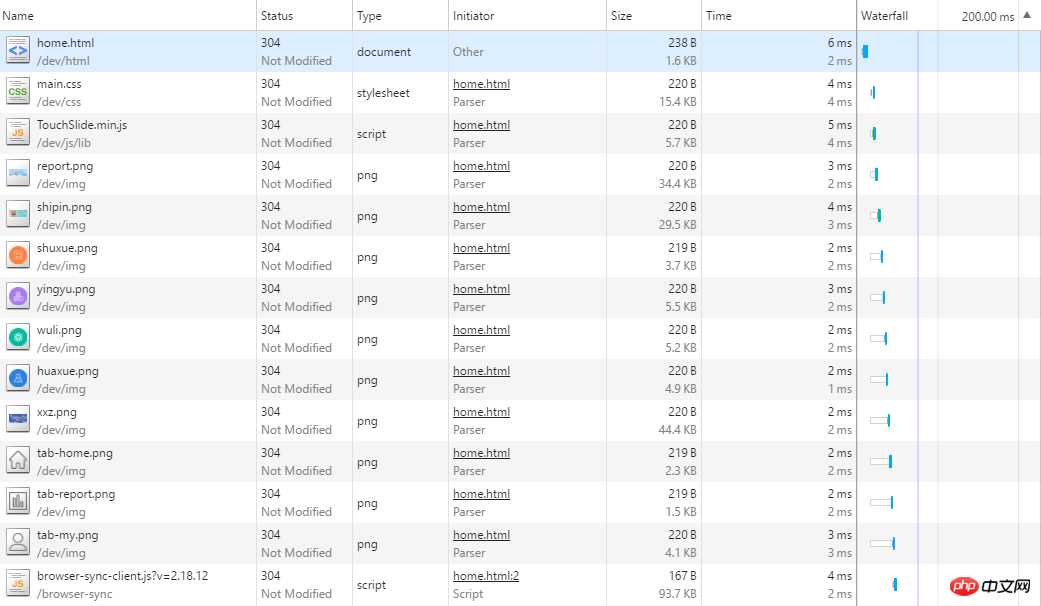
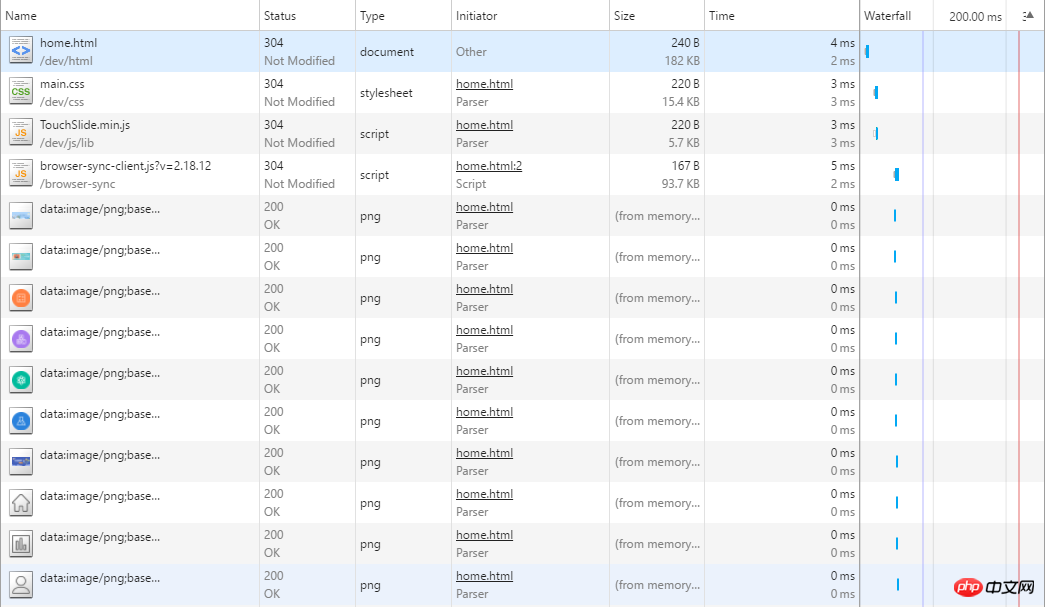
2.第二次及以後有快取

(圖片透過請求取得的情況)

#(將圖片轉換為base64的情況)
在有了快取之後,兩者的時間都大大降低,但是普通img請求的情況下,圖片依然存在排隊時間,所以頁面依然存在空白閃動的情況,雖然閃動的時間變短了。
而將圖片轉換為base64的情況下,則幾乎是沒有任何跳動的感覺,另外html也從協商快取中獲取,所以時間大幅度縮短。
2.兩者效能狀況
關於效能,我並沒有專門去寫一個需要載入很多頁面的測試頁,依舊只是使用這個頁面去進行的比較。
以下分別是轉換為base64的情況,和正常多次要求圖片的情況:

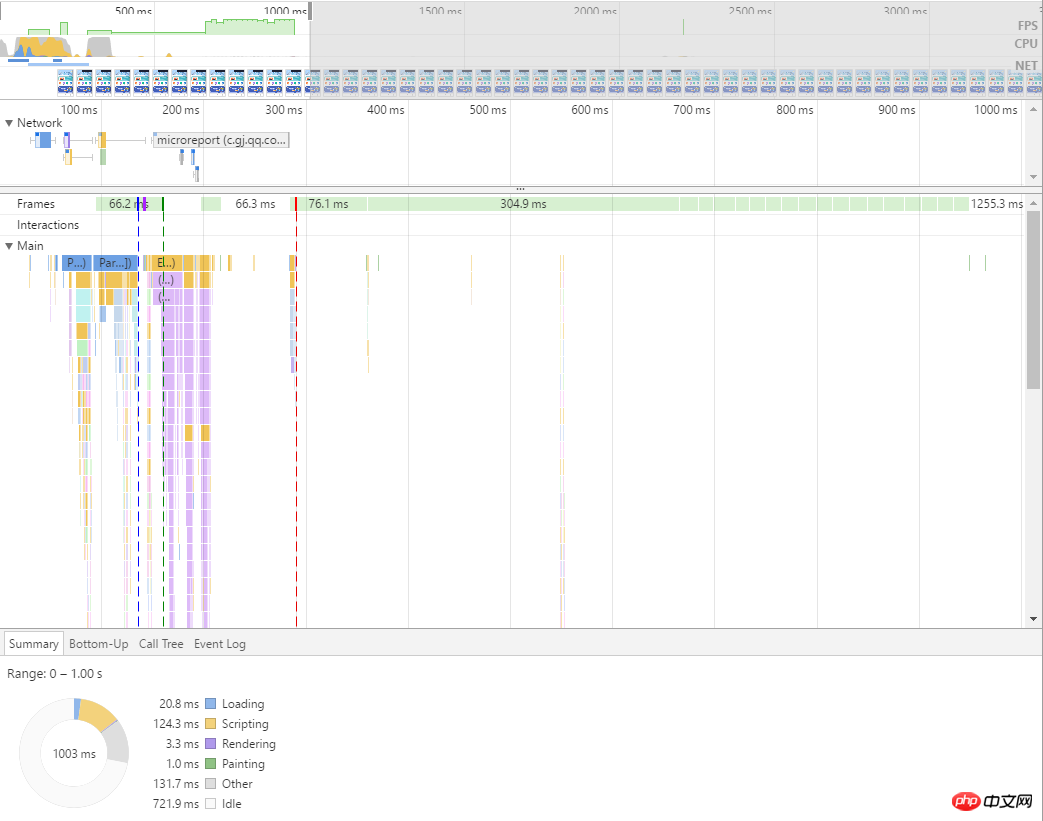
(將圖片轉換為base64的情況)

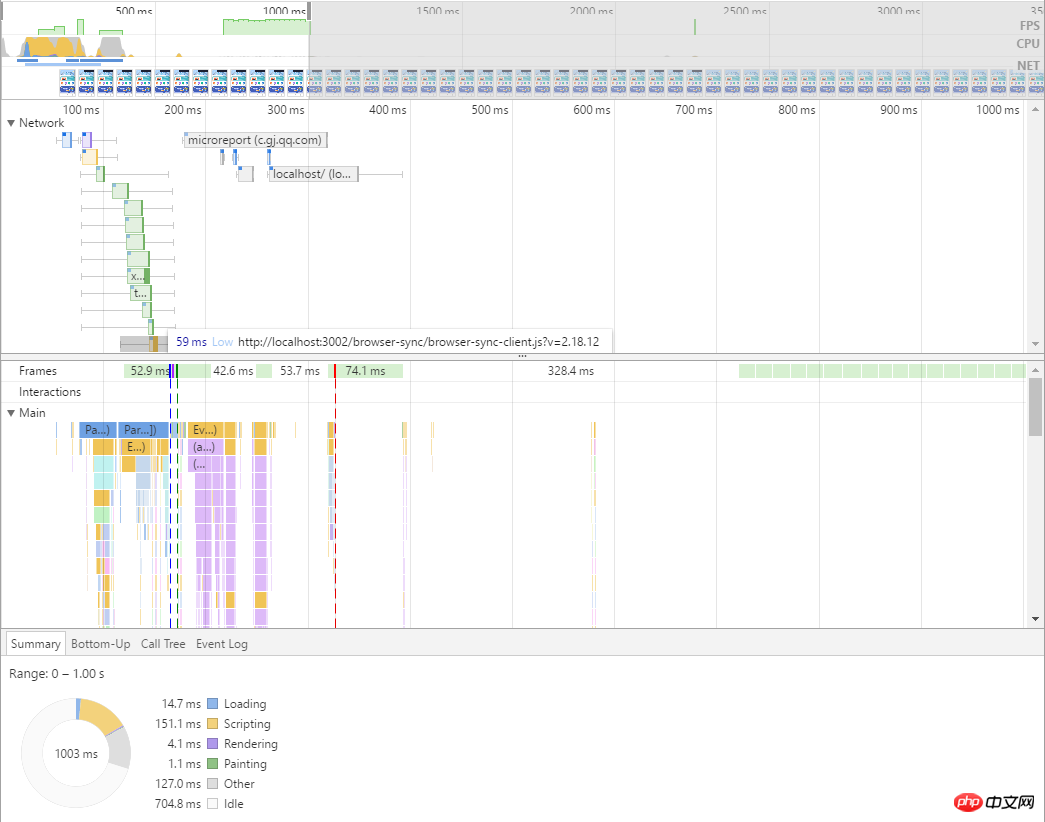
(圖片透過請求取得的狀況)
從圖中可以看出,將圖片轉換為base64後,導致文件時間變長,但是在解析、渲染、繪製的時候,所需要的時間並不比請求png圖片花的時間多,而且我多次收集頁面的載入記錄情況,每次的情況都是一樣。
所以之前看網路上有說瀏覽器解析base64的效能比png差了很多倍,但隨著升級,這部分效能可能得到了提升。當然也可能是跟我的測驗圖片數量太少有關。
總之,起碼在你的首屏圖片不會經常變動,不需要去伺服器取得的情況下,將它轉換成base64應該是一種不錯的注意。
另外,對於類似tabBar那樣的小圖標,不經常更改,而且會在多個頁面都使用,更好的做法應該是做成iconfont,這樣你的iconfont樣式檔案可以做緩存,而且不需要將公用的圖片轉換為base64,也能減少頁面體積。
以上是用base64提升視覺效果的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

