以下是純CSS設定Checkbox複選框控制項的五種簡單樣式,有興趣的可以進行變更將其變成自己想要的樣式。
如何對本文有興趣,可以在下方留言評論。

首先,需要加入一段CSS隱藏所有的Checkbox複選框,下面我們會改變它的外觀。要做到點需要將一段程式碼加入你的CSS檔案。

隱藏掉所有的Checkbox複選框後,我們需要添加一個label HTML元素,我們都知道,當點擊的有for屬性的label標籤時,對應的Checkbox複選框會被選取。這意味著,我們可以透過label的點擊事件來處理我們的Checkbox複選框。
樣式一

#此複選框風格就像一個解鎖滑塊,滑塊選中和未選取狀態會顯示在的不同位置。當按一下滑桿按鈕(label標籤),將會選取複選框,然後滑桿移動到ON位置。
我們開始建立複選框區的HTML。

因為這個樣式的複選框,一個label不足以完成任務,我們用一個DIV元素包含checkbox,我們需要使用它們來做黑色條帶和圓角。

現在,我們可以把label當作條帶上的滑桿,我們希望按鈕效果是從條帶的一側移動到另一側,我們可以加入label的過渡。

現在這個滑桿在選取(關閉)位置,當我們選取複選框,我們希望有一個反應發生,所以我們可以移動滑桿到另一端。我們需要知道,判斷複選框被選中,如果是則改變label元素的left屬性。

這就是你需要的第一個Checkbox複選框的CSS。
樣式二

#此複選框樣式像樣式一樣,但不同的是,這個滑桿按鈕會改變顏色。當您單擊滑桿按鈕,它會移動到條帶的另一邊,並改變按鈕的顏色。
HTML程式碼和樣式一是完全一樣的。

這個DIV會變成比樣式一大一些的條帶,label依然是作為滑塊,使用下面的CSS來定義它。
這個樣式中間有一個黑色的條,滑桿會沿著它左右滑動,但是DIV元素已經使用了,所以我們需要用:before偽類別建立一個新的元素。

和樣式一一樣,接下來我們要為label寫CSS樣式,把它當作滑桿。

我要實作和樣式一差不多的選取狀態,當選取時改變label的left和background屬性。

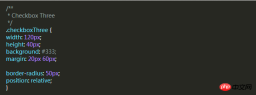
「樣式三

這個複選框的樣式比樣式二更複雜一些,它和前面的例子一樣會左右滑動,並且當改變選取和未選取的狀態時,滑桿滑動到另一側並且在原位置顯示對應的文字。
首先,我們寫HTML程式碼,這和前面是相同的。

然後,我們用相同的方式把div當作滑桿,下面的程式碼會建立一個黑色圓角的條帶,我們可以把滑桿和文字放到裡面。

當滑桿處於未選取狀態時,滑桿會在左側,並且右邊顯示”OFF”,當點擊的時候,滑桿移動到右側,左側顯示”ON”。
但是元素數量不足以讓我們實現這些功能,所以我們要用:before和:after兩個偽類創建兩個元素,分別放置”ON”和”OFF”。

和前面一樣,我們來加入滑桿的樣式,當被點擊時它會移動到另一側,並且改變顏色。

樣式四




#在這個樣式中,我們會建立兩個圓形,當點擊時改變裡面的圓形的顏色表示選取與未選取的狀態。
和前面一樣的HTML程式碼。
接下來我們要為checkbox建立外面的圓形,使用CSS的border-radius屬性,並且設定為100%就可以建立一個正圓形。 
然後我們用label元素來建立一個小一點的圓形,它會根據checkbox狀態來改變顏色。

樣式五



以上是純CSS設定Checkbox的實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 HTML文檔中的根標籤是什麼?Apr 29, 2025 am 12:10 AM
HTML文檔中的根標籤是什麼?Apr 29, 2025 am 12:10 AMtheroottaginanhtmldocumentis.servesasthetop-levellementThateNcapsulatesAllotherContent,確保properdocumentstrumentstrumentsureandbrowserparserparsing。
 HTML標籤和元素是同一件事嗎?Apr 28, 2025 pm 05:44 PM
HTML標籤和元素是同一件事嗎?Apr 28, 2025 pm 05:44 PM文章解釋說,HTML標籤是用於定義元素的語法標記,而元素是完整的單位,包括標籤和內容。他們一起工作以構建網頁。查拉克計數:159
 < head>的意義是什麼。 &<身體>在html中標記?Apr 28, 2025 pm 05:43 PM
< head>的意義是什麼。 &<身體>在html中標記?Apr 28, 2025 pm 05:43 PM本文討論了Lt; Head> &<身體> HTML中的標籤,它們對用戶體驗的影響以及SEO的影響。正確的結構增強了網站功能和搜索引擎優化。
 < strong>,lt; b>有什麼區別標籤和lt; em>,< i>標籤?Apr 28, 2025 pm 05:42 PM
< strong>,lt; b>有什麼區別標籤和lt; em>,< i>標籤?Apr 28, 2025 pm 05:42 PM本文討論了HTML標籤,和和關注其語義與表現用途及其對SEO和可訪問性的影響之間的差異。
 請說明如何指示HTML中文檔使用的字符集?Apr 28, 2025 pm 05:41 PM
請說明如何指示HTML中文檔使用的字符集?Apr 28, 2025 pm 05:41 PM文章討論了在HTML中指定字符,重點介紹了UTF-8。主要問題:確保正確顯示文本,防止亂七八糟的字符,並增強SEO和可訪問性。
 HTML中的各種格式標籤是什麼?Apr 28, 2025 pm 05:39 PM
HTML中的各種格式標籤是什麼?Apr 28, 2025 pm 05:39 PM本文討論了用於構建和造型Web內容的各種HTML格式標籤,強調了它們對文本外觀的影響以及語義標籤對可訪問性和SEO的重要性。
 HTML元素的' ID”屬性與'類”屬性之間有什麼區別?Apr 28, 2025 pm 05:39 PM
HTML元素的' ID”屬性與'類”屬性之間有什麼區別?Apr 28, 2025 pm 05:39 PM本文討論了HTML的“ ID”和“類”屬性之間的差異,重點是它們的獨特性,目的,CSS語法和特異性。它解釋了它們的使用如何影響網頁樣式和功能,並為


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3漢化版
中文版,非常好用

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。






