網頁中是如何插入影片的?
- 零下一度原創
- 2017-07-18 16:41:319393瀏覽
網站不同,操作大同小異,在現今網路上資訊量的漸進日漸膨脹的前提下,網站對資料資訊的多樣化和個人化設計也愈加的重視。多媒體技術逐漸發展和提高給線上展示的形式從視訊、音訊、PPT、圖表等發展到視訊中提供了條件。
今天討論網頁中插入影片的方案,咱不討論video標籤的使用方法,video標籤比較相容的寫法為:
1 <video width="800" height=""> 2 <source src="myvideo.mp4" type="video/mp4"></source> 3 <source src="myvideo.ogv" type="video/ogg"></source> 4 <source src="myvideo.webm" type="video/webm"></source> 5 <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> 6 <param name="movie" value="myvideo.swf" /> 7 <param name="flashvars" value="autostart=true&file=myvideo.swf" /> 8 </object> 9 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="myvideo.webm">下载视频</a>10 </video>
但是一般不會同一個視頻生成MP4、ogg、webm和swf(flash)四種格式的視頻,原因是太佔用時間了。
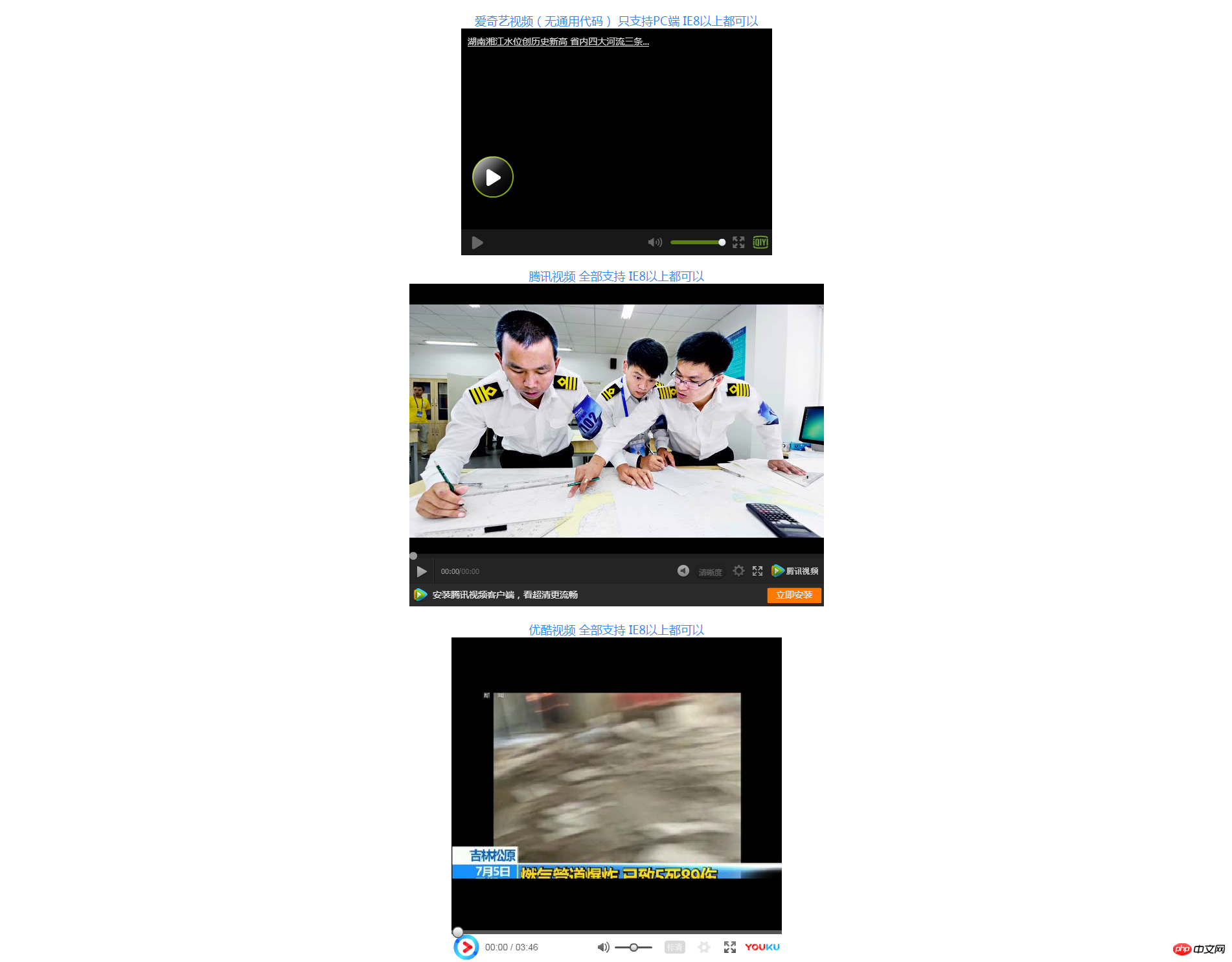
討論的第一個方案是:將影片上傳到愛奇藝、優酷和騰訊等第三方影片網站上,在使用第三方網站提供的程式碼(在影片下方的「分享」按鈕中即可找到),具體測試程式碼為:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 8 <title>网页中插入视频的方法</title> 9 <style type="text/css">10 * {11 margin: 0;12 padding: 0;13 }14 15 body {16 text-align: center;17 }18 19 div {20 font-size: 18px;21 color: #2E8DED;22 margin-top: 20px;23 }24 </style>25 </head>26 27 <body>28 <!--爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以-->29 <div>30 爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以31 </div>32 <embed src="http://player.video.qiyi.com/8b89d9c3ec3535c93ceaded663cc91c2/0/0/v_19rr7zq9xw.swf-albumId=715375800-tvId=715375800-isPurchase=0-cnId=25" allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>33 <div>34 腾讯视频 全部支持 IE8以上都可以35 </div>36 <!--腾讯视频 全部支持 IE8以上都可以-->37 <iframe frameborder="0" width="640" height="498" src="https://v.qq.com/iframe/player.html?vid=p0521h3uu1a&tiny=0&auto=0" allowfullscreen></iframe>38 <div>39 优酷视频 全部支持 IE8以上都可以40 </div>41 <!--优酷视频 全部支持 IE8以上都可以-->42 <iframe height=498 width=510 src='http://player.youku.com/embed/XMjg2OTA1NDc5Mg==' frameborder=0 'allowfullscreen'></iframe>43 </body>44 45 </html>#網頁顯示效果為:

需要說明的是:在第三方影片網站上分享程式碼中選擇通用的程式碼,這樣可以使得PC端和行動裝置均能良好的展現影片。
討論的第二個方案是:使用ckplayer外掛。
ckplayer外掛程式的官網為:
官網上有線上設定功能,依照自己的需求進行配置,其中一個比較好測試程式碼為ckplayer呼叫html5播放器,
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>ckplayer调用html5播放器</title> 7 </head> 8 9 <body>10 <div id="a1"></div>11 <!--引入ckplayer.js-->12 <script type="text/javascript" src="ckplayer/ckplayer.js?1.1.11" charset="utf-8"></script>13 <script type="text/javascript">14 var flashvars = {15 //p参数为是否自动播放,可以为 1 或 0,默认为 1,参数不为 1 时播放器加载完成后均为暂停状态。16 p: 0,17 //e为视频结束后的动作,0 停止播放并发送js,1 是不发送 js 且重新循环播放,2 停止播放,默认为2。18 e: 1,19 //i为视频播放器初始图片地址,即封面图片,默认为空。20 i: ''21 };22 // 为视频地址23 var video = [';video/mp4'];24 var support = ['all'];25 //第一个100% 为宽度同样可以设置为像素,第二个100% 为高度同样可以设置为像素26 CKobject.embedHTML5('a1', 'ckplayer_a1', '100%', '100%', video, flashvars, support);27 </script>28 </body>29 30 </html>
PC效果為:

行動裝置效果為:

#
說明:影片只需要使用目前瀏覽器支援最多的MP4格式即可,需要處理的影片格式少。其次是使用ckplayer外掛可以比較完美的相容PC和行動裝置瀏覽器(測試IE8 影片播放不了)。
###總結:#############優先建議將影片上傳到第三方影片網站,相容性好,同時影片加載快,不會佔用網站伺服器的頻寬資源。 ############其次使用###ckplayer外掛程式在網頁中插入本機影片。 ############ ####以上是網頁中是如何插入影片的?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JSTL資料格式化實例詳解下一篇:JSTL資料格式化實例詳解

