在Canvas中,線段也是路徑中的一種,稱為線性路徑。在Canvas中繪製線性路徑主要用到moveTo(x,y)、lineTo(x,y)和stroke()幾個方法,讓我們來回想下線寬的用法。
function drawLine(){
cxt.lineWidth = 3;
cxt.moveTo(10, 10);
cxt.lineTo(120, 100);
cxt.stroke();
}上面的程式碼我們就可以繪製一條寬度為3像素的線段。
上一章我們也提到線寬與像素邊界的內容主要為:
如果你在某2個像素的邊界處繪製一條1像素寬的線段,那麼該線段實際上會佔據2個像素的寬度;
#因為當你在像素邊界處繪製一條1像素寬度的垂直線段時,canvas的繪圖環境物件會試著將半個像素畫在邊界中線的右邊,將另外半個像素畫在邊界中線的左邊。
然而,在整像素的範圍內繪製半個像素寬的線段是不可能的,所以在左右兩個方向上的半個像素都被擴展為1個像素。 (具體內容可參考第三章內容);
今天這章內容我們用來看看線段的其它屬性 lineCap,lineJoin。
線段的端點(lineCap)
#在繪製線段時,你可以控制線段的端點,也就是「線帽」(lineCap )的樣子,在Canvas的繪圖環境物件中,控制線段端點的屬性剛好也叫作lineCap。
線段端點的樣式有三個值,分別是butt, roundm, square, 預設是為butt; round與square 都會為線段的端點畫上一頂帽子。
butt:線段端點的預設樣式
round:在端點處新增一個半圓,其半徑為線寬的一半。
square: 在端點處新增一個矩形,長度與線寬一致,寬度是線寬的一半。
看到這裡看起來像我們也看不出什麼名堂。那我們就先畫出來,你就會瞬間明白了。要不怎麼都說要資料視覺化呢!
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineCap = 'butt';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'round';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'square';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.stroke();
}

#
看到上面的圖片是不是瞬間就知道了lineCap的屬性值的樣式,是不是也感受到了可視化的魅力。
線段的連接點(lineJoin)
在繪製線段或矩形時,我們可以控制兩條線段連接處的拐點,也就是線段的連接點。
在canvas繪圖環境中線段的連接點是由 lineJoin屬性控制的。
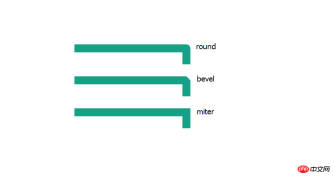
lineJoin屬性也有三個值分別為: round, bevel, miter,預設是miter。
round:額外填滿一個圓弧,圓弧為兩條線段角落的外緣的點用圓弧連接而成,
bevel:額外填滿一個三角形,三角形為兩條線段角落的外緣的點用直線連接而成。
miter:額外填滿一個多邊形,多邊形為兩條線段角落外緣的延長線的交點形成。
同樣我們繪製出來來看
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineJoin = 'round';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.lineTo(300, 60);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'bevel';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.lineTo(300, 140);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'miter';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.lineTo(300, 220);
cxt.stroke();
}
我們再來看看線段連接點的具體建構方式

提示
#當我們使用miter樣式來繪製線段的連接點時,我們也可以指定一個miterLimit屬性
miterLimit: 表示斜接線(miter)的長度與二分之一線寬的比值;
斜接線的計量方式如下圖

#從圖中我們可以看出,如果兩個線段的夾角很小的話,那麼斜接線的長度有可能會變的非常長,它與二分之一線寬的比值就會超出你所指定的miterLimit的屬性值,
這時候瀏覽器會將以bevel的方式來畫出線段的連接點。
總結
#Canvas繪圖環境中線段的相關屬性
| 屬性 | 描述 | 值 | 預設值 |
| lineWidth | 以像素為單位的線段寬度 | #非零的正數 | 1 |
| lineCap | #繪製線段的端點樣式 | butt,round ,square | butt |
| #lineJoin | ##線段連接點的樣式 | bevel,round,miter | miter |
| 斜接線與二分之一線寬的比值 | #非零的正數 | #10 |
以上是canvas中線段的端點與連接點詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AM
H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AMH5提供了多種新特性和功能,極大地增強了前端開發的能力。 1.多媒體支持:通過和元素嵌入媒體,無需插件。 2.畫布(Canvas):使用元素動態渲染2D圖形和動畫。 3.本地存儲:通過localStorage和sessionStorage實現數據持久化存儲,提升用戶體驗。
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Dreamweaver CS6
視覺化網頁開發工具





