取得元素的偏移量offset實例詳解
- 零下一度原創
- 2017-07-18 17:38:552269瀏覽
問題:如果取得元素距離文件頂部的距離?
[javascript] view plain copy
var rect=$('#elem')[0].getBoundingClientRect();
//获取元素距离文档顶部的距离
var top=rect.top+(window.pageYOffset||document.documentElement.scrollTop)-(document.documentElement.clientTop||0);
var left=rect.left+(window.pageXOffset||document.documentElement.scrollLeft)-(document.documentElement.clientLeft||0);該方法的思路來自己jQuery的offset方法
null和undefined都代表沒有,但null是屬性存在值不存在,undefined是連這個屬性都不存在
//例如document.parentNode//浏览器天生自带的一个属性:父亲节点的属性 null (因为一个页面中的document已经是最顶级元素了,它没有父亲)document.parentnode//undefined (因为没有parentnode这个属性)
1、parentNode:父親節點 HTML結構層級關係中的上一層元素
var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
center.parentNode //inner2、offsetParent:父級參考物在同一個平面中,最外層的元素是裡面所有元素的父級參考物(和HTML層級結構沒有必然的連結)
#一般來說一個頁面中所有元素的父級參考物都是body
document.body.offsetParent // null
#想要改變父級參考物需要透過position定位來改變(absolute relative fixed 都可以進行改變)
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
5a000c54601b02466eecb8ec1baa5a5f
60a3dee516797c20fab21b66199d7f8b
b793453c9e9e90f91c8dac23aca0420916b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83avar outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
outer.style.position = "relative";//这样inner和center的参照物都是outercenter.offsetParent//outerinner.offsetParent//outerouter.offsetParent//bodyouter.style.position = "relative";// inner.style.position = "relative";
center.offsetParent//innerinner.offsetParent//outerouter.offsetParent//body2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
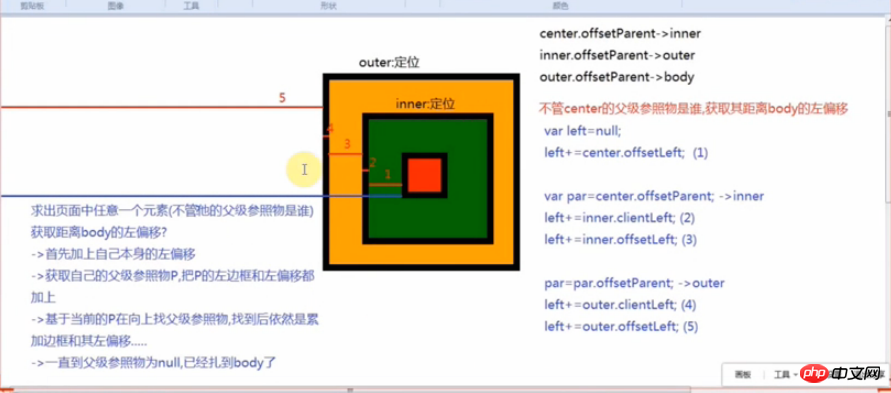
73a6ac4ed44ffec12cee46588e518a5e3、offsetTop/offsetLeft :目前元素(外邊框)距離其父級參考物(內邊框)的偏移距離
具體如下圖:

# 下面是offset方法:等同於jQuery中的offset方法,實作取得頁面中任一個元素,距離body的偏移(包含左偏移和上偏移),不管目前元素的父級參照物是誰。得到的一個結果是一個物件{left:距離body的左偏移,top:距離body的上偏移}
在標準的IE8瀏覽器中,我們使用offsetLeft/ offsetTop其實是把父級參照物的邊框已經算在內了。所以我們不需要自己在單獨加邊框了
程式碼如下:
function offset(curEle){var totalLeft = null,totalTop = null,par = curEle.offsetParent;//首先加自己本身的左偏移和上偏移totalLeft+=curEle.offsetLeft;
totalTop+=curEle.offsetTop//只要没有找到body,我们就把父级参照物的边框和偏移也进行累加while(par){if(navigator.userAgent.indexOf("MSIE 8.0")===-1){//累加父级参照物的边框totalLeft+=par.clientLeft;
totalTop+=par.clientTop
} //累加父级参照物本身的偏移totalLeft+=par.offsetLeft;
totalTop+=par.offsetTop
par = par.offsetParent;
}return{
left:totalLeft,
top:totalTop
}
}
console.log(offset(center).left)以上是取得元素的偏移量offset實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js之盒子模型的詳解下一篇:js之盒子模型的詳解

