hbulider初學的一個小例子
- 零下一度原創
- 2017-07-17 16:04:042390瀏覽
一.hbulider工具的使用
1)
hbulider的特點:
1.快速的編碼速度
# 2.HBuilder直接建立行動App,並直接建立行動App,包裝為ios或Android原生安裝套件
3.HTML5語法、HTML5+語法、三大瀏覽器擴充語法,以盡收為文法
 這樣署家字
這樣署家字
##H#H

2)
與下載可下載。
 4)
4)

5)
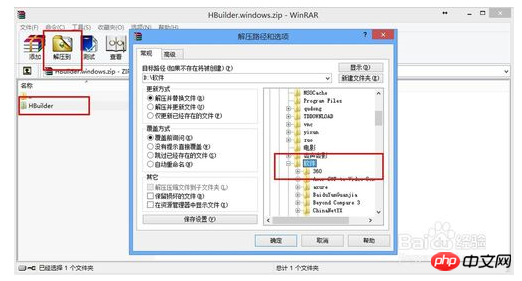
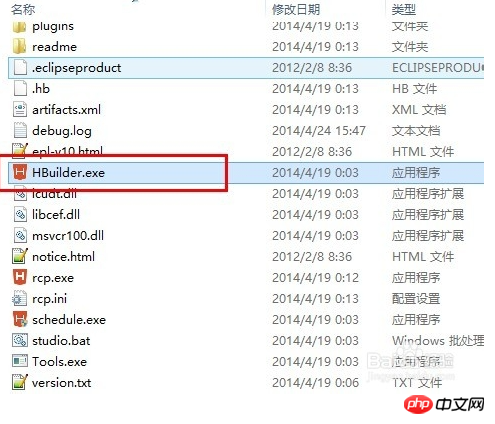
解壓縮完成後,找到解壓縮位置,點選hbulider.exe文件,開始安裝。


產生適合你的視覺方案 產生一個舒適的配色。
8)選擇喜歡的視覺主題,點擊下面的
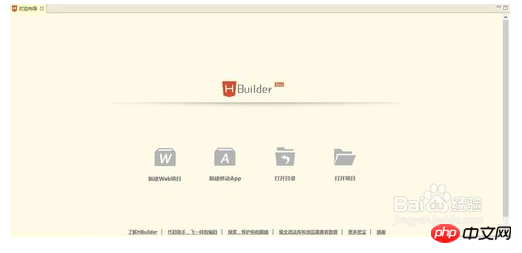
確認並關閉### ,完成設定。 ###############9)完成後進入到歡迎嚮導,如圖,到此安裝完成。 ##################三.用hbulider寫一個五子棋小程式#########<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>五子棋游戏</title>
</head>
<body>
<canvas id="myCanvas" width="570" height="570"
style="border: 2px solid #abcabc"></canvas>
<!--作者:offline
时间:2017-07-03描述:使用js代码控制游戏逻辑-->
<script type="text/javascript">//获取canvas的标签var ChessCanvas = document.getElementById("myCanvas");//获取画布var gameCanvas = ChessCanvas.getContext("2d");//定义棋盘大小var map = 25;//棋子大小var chessSize = 24; //获取下棋的坐标 var x = y = 0;//棋子的颜色var isRed = true;//==true的该下红棋 否则下黑棋var color = "#000000";//棋子数组 二维数组//保存所下的棋子 0:未下;1:下红棋;2:下黑棋var chessData = new Array(23);for(var i=0;i<23;i++)
{
chessData[i] =new Array(23);for(var j=0;j<23;j++)
{
chessData[i][j] = 0;
}
}//所下棋子在棋子数组的位置var i,j;//绘制棋盘for(var i=0;i<23;i++)
{
gameCanvas.moveTo(10,10+i*map);
gameCanvas.lineTo(560,10+i*map);
gameCanvas.moveTo(10+i*map,10);
gameCanvas.lineTo(10+i*map,560);
gameCanvas.stroke();//画 }//创建函数,完成下棋function addChess(x,y)
{//下棋 画小圆圈 角度转弧度 π/180×角度 弧度变角度 180/π×弧度gameCanvas.beginPath();//开始gameCanvas.arc(x,y,12,0,Math.PI*2,true);//画棋子gameCanvas.fillStyle = color;
gameCanvas.fill();
gameCanvas.closePath();//结束if(color=="#000000")
{
color = "#ff0000";//黑棋chessData[i][j] = 2;
}else{
color = "#000000";//红棋chessData[i][j] = 1;
}
}//重复调用 在做坦克大战之类游戏 需要使用。。。。。。。// window.setInterval(函数,时间);
//游戏是否结束// function isGameWin()//如果是人机对战版,则需要下棋的AI 如果不是人机对战 则下完棋后,提醒对方下棋// function gameAI() //做鼠标监听 游戏逻辑document.onmousedown= function(e)
{
window.onclick = function (){
//获取下棋的坐标i = Math.round((e.x-10)/25);
j = Math.round((e.y-10)/25);//边界不能下//判断该位置x,y是否可以下棋x = i*25+10;
y = j*25+10; //判断该位置ij是否有棋子if(chessData[i][j]==0)
{//下棋 addChess(x,y);
}else{
alert("不好意思!你来晚了,已经被对方捷足先登了");
}
}
}
</script>
</body>
</html>######程式碼不全,會陸續加上。 ###以上是hbulider初學的一個小例子的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

