css中定位position的詳細介紹
- 零下一度原創
- 2017-07-17 15:05:231541瀏覽
閒言碎語不多說,直接開寫!
先寫一個簡單的實例:
定位h2 元素:
h2
{ position:absolute;
left:100px;
top:150px;
}親自試試看
##關於定位
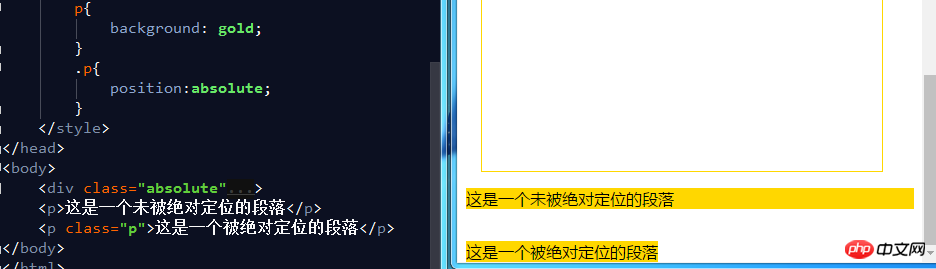
我們可以使用css的position屬性來設定元素定位類型,position的設定項目如下: a、relative產生相對定位元素,元素所佔據的文檔流的位置不變(即元素不會脫離文檔流),元素本身相對文檔流的位置進行偏移。 (相對於自身的位置定位) b、absolute生成絕對定位元素,元素脫離文檔流,不佔據文檔流的位置,(元素會漂流我在文檔流的上方),相對於上一個設定了相對定位或絕對定位或固定定位的父級元素來進行定位,如果找不到,則相對於body元素進行定位。 (做絕對定位時一般會把父級元素設定為相對定位,把父級元素當作基點) c、fixed產生固定定位元素,元素脫離文檔流,不佔據文檔流的位置,相對於瀏覽器視窗進行定位。 d、static預設值,沒有定位,元素出現在正常的文件流程中,相對於取消定位屬性或不設定定位屬性。 e、inherit從父級元素繼承position屬性值。定位元素特性
#絕對定位和固定定位的區塊元素和行內元素會自動轉換為行內區塊元素。 (行內區塊元素不能使用margin:x auto來設定水平居中)a、如果要讓元素水平居中:left:50%;margin-left:-width/2b 、如果要讓元素垂直居中:top:50%;margin-top:-height/2
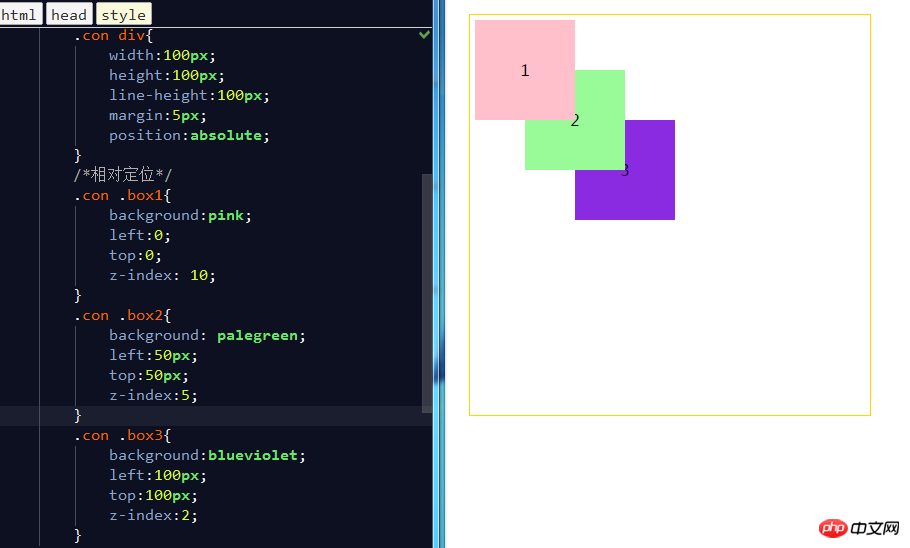
#定位元素的層級
定位元素是浮動的正常的文檔流之上,可以用z-index屬性來設定元素的層級。 (z-index值越大,層級越高)
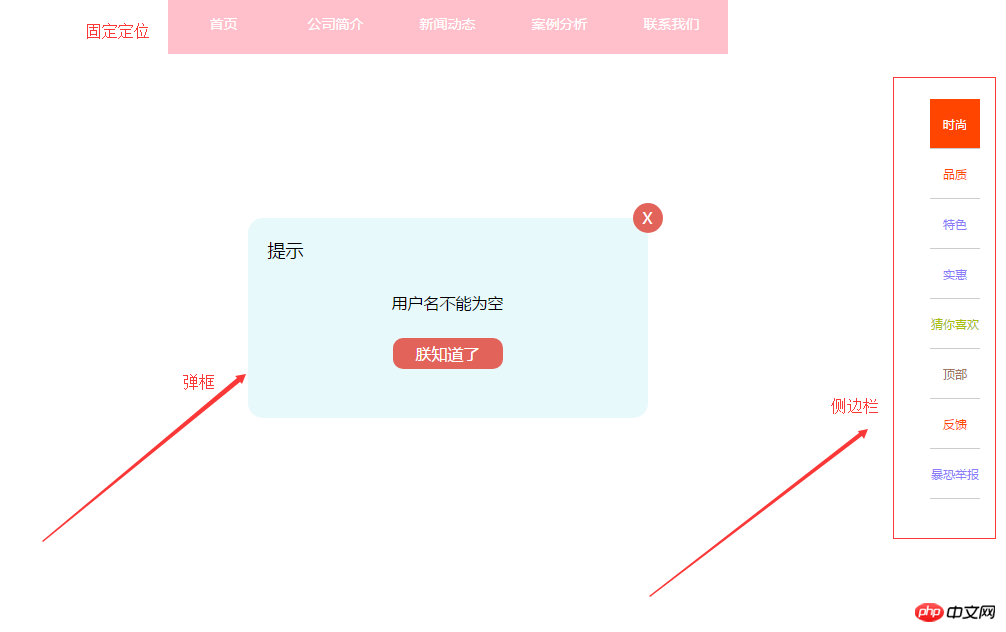
#典型定位佈局:
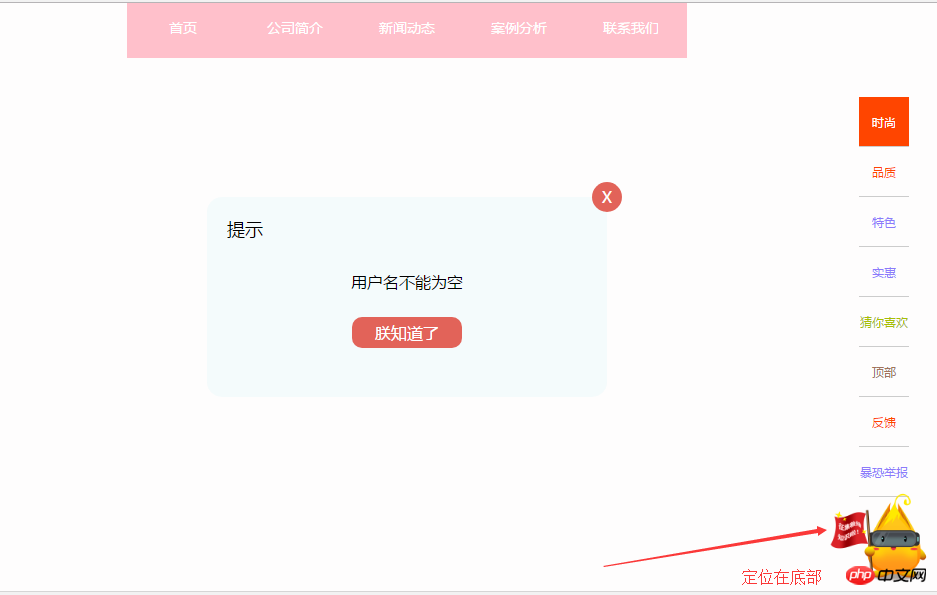
## a、固定在頂部的選單 b、水平垂直居中的彈框 c、固定的側邊的工具列 d、固定在底部的按鈕
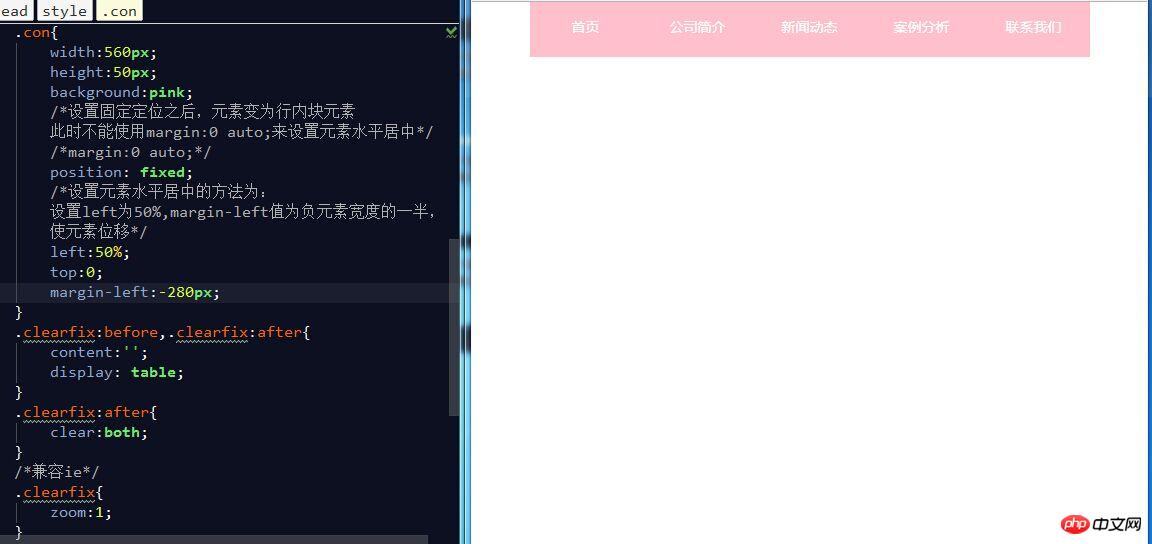
a、固定在頂部的選單(固定定位)
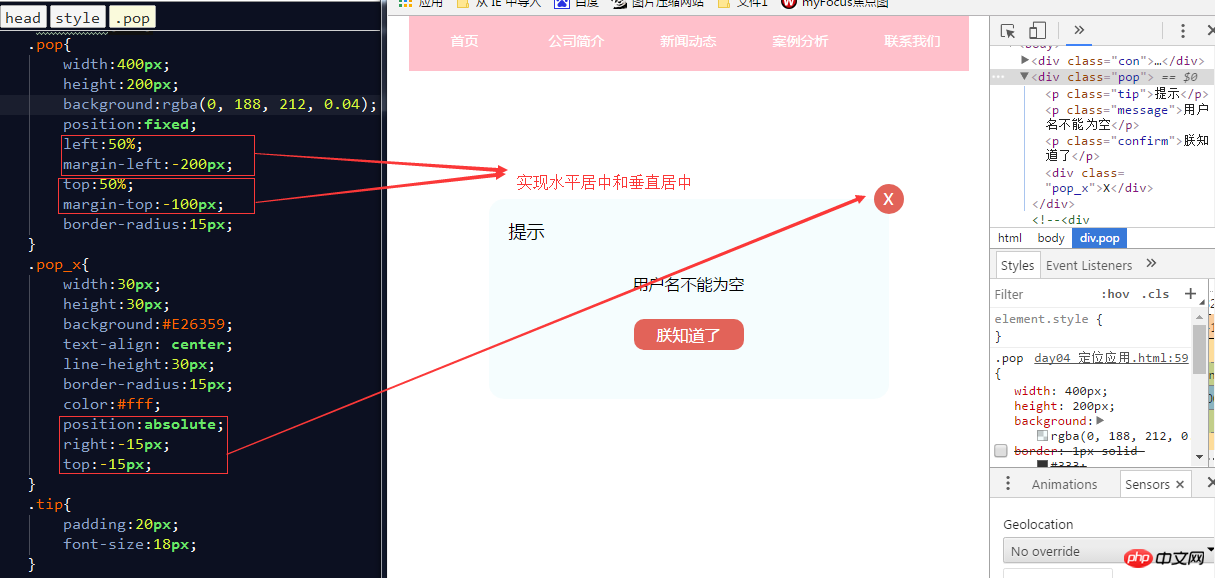
##b、水平垂直居中的彈框(固定定位+絕對定位)

c、固定的側邊的工具列(固定定位)

d、固定在底部的按鈕(固定定位)

#
以上是css中定位position的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Html map使用實例教程下一篇:Html map使用實例教程

