Chrome DevTools常用功能的實例教學
- 零下一度原創
- 2017-07-17 13:17:192193瀏覽
Google瀏覽器如今是Web開發者所使用的最受歡迎的網頁瀏覽器。伴隨每六個星期一次的發布週期和不斷擴大的強大的開發功能,Chrome變成了一個必須掌握的工具。大多數前端開發者可能熟悉關於chorme的許多特點,例如使用console和debugger線上編輯CSS。在這篇文章中,我們將分享15個很酷的技巧,讓你能夠更好的改善工作流程。看完這些技巧你會驚訝又興奮的發現是不是很像Sublime Text。
1 說明
此篇文章針對Chrome DevTools常用功能進行研究分析。描述了每個功能點能實現的功能、應用場景和詳細操作。
2 Elements
2.1 功能
檢查和即時更新頁面的HTML與CSS
在 Elements 面板中檢查和即時編輯DOM 樹中的任何元素。
在 Styles 窗格中檢視和變更套用到任何選定元素的 CSS 規則。
在 Computed 窗格中檢視和修改選取元素的方塊模型。
2.2 應用場景
#在開發過程中編輯DOM節點
- ##調試
DOM節點的樣式#調試過程中檢查和編輯框模型參數
2.3 操作
- 編輯
- DOM節點
-
開啟控制台,選定需要修改的DOM節點,雙擊選定元素,然後進行修改即可。
#編輯樣式
# 開啟控制台,選定需要修改的DOM節點,在 Styles 窗格中即時編輯樣式屬性名稱和
值。所有樣式均可修改,除了灰色部分(與- User Agent 樣式表一樣)。
-
要編輯名稱或值,請點選它,進行更改,然後按
Tab 或 Enter 儲存變更。 預設情況下,您的 - CSS 修改不是永久的,重新載入頁面時變更會遺失。
- 檢查和編輯框模型參數
Computed 窗格檢查和編輯目前元素的框模型參數。 框模型中的所有值均可修 改,只需點擊它們即可。
- 3 Console
3.1 功能
- 列印日誌
執行測試程式碼
#測量與統計執行
- 異常與報錯處理
- #3.2 應用程式場景
- 在輸出頁面程式碼中需要輸出的日誌
- 可以在瀏覽器控制台測試程式碼
- #檢測程式碼的執行效率
- 輸出程式碼中存在的例外和錯誤訊息
- 3.3.1 常用API:
console.log() 輸出訊息
console.info() 輸出訊息
- console.warn() 輸出警告訊息
- console.error() 輸出錯誤訊息######console.group() 輸出一組訊息,需要搭配console.groupEnd() 使用############console.groupEnd() 輸出一組訊息,需要搭配console.gruop() 使用############# console.time() ###輸出程式碼執行的時間,需要搭配###console.timeEnd() 使用############console.timeEnd() 輸出程式碼執行的時間,需要搭配console.time() 使用############ ##########4 Network############4.1 功能####### ########測試網路效能############分析網路請求###
4.2 應用場景
4.3 操作
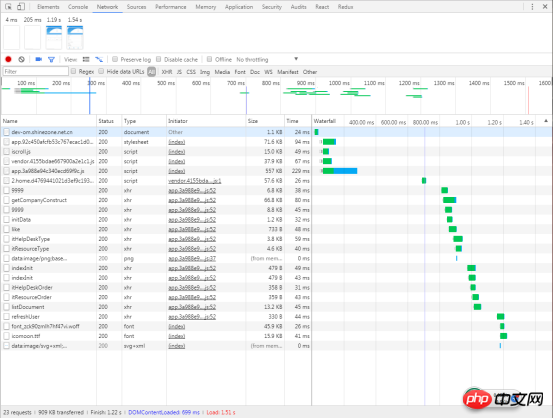
4.3.1 記錄網路請求
預設情況下,只要Chrome DevTools在開啟狀態,DevTools會記錄所有的網路要求,記錄都是在Network面板上展示的。

4.3.2 停止記錄網路請求
點選Stop recording network log紅色圖標,當它變成灰色時,表示DevTools不在記錄請求
#快捷鍵:在Network面板下,Command+E(Mac)或Ctrl +E(Windows,Linux)

#4.3.3 清除網路請求
##
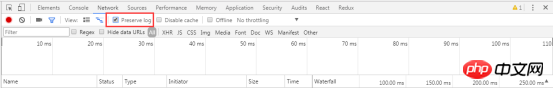
4.3.4 在頁面上載入時,保留網路請求記錄
#當頁面重載或頁面跳轉時,預設情況下,Network面板下的網路請求記錄表也是刷新的。如果想保留先前頁面的網路請求數據,可以勾選Preserve log。
常用的一個應用程式場景:登入/註冊時會呼叫登入/註冊API,開發者想查看這個介面回傳的情況,但是登入/註冊成功後來一般會跳到新的頁面,導致了Network面板的請求記錄被刷新而看不到登入/註冊介面返回的情況。此時勾選上Preserve log,無論跳到該頁面,都能在Network網路請求記錄表中查看到先前介面回傳的情況。

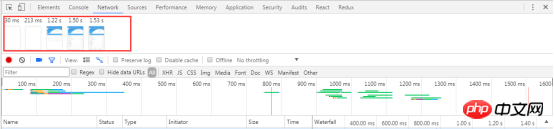
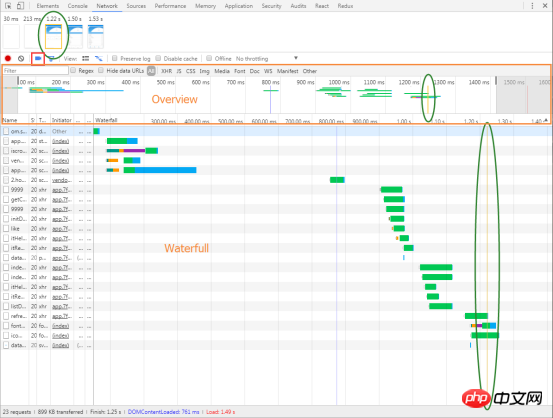
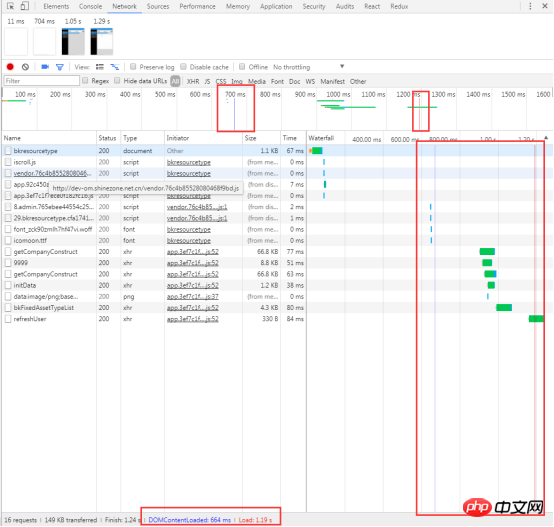
4.3.5 頁面載入時擷取螢幕截圖
- 擷取螢幕截圖可以分析在頁面載入的過程中,使用者在不同的時間內看到的網頁是什麼樣子的。
點選Capture screenshots圖示開啟擷取功能,當圖示變成藍色表示已開啟,重載頁面即可看到不同時間的螢幕截圖。

- ##滑鼠懸浮在一張圖片上時,圖片周圍會出現一個黃色的邊框,同時,在
Overview和Waterfall視窗裡面也分別有一條黃色的垂直線,這條黃色的垂直線表示這張圖片的捕捉時間
點擊某一張圖片,可以過濾掉在這張圖片捕獲之後發生的所有請求 - 雙擊圖片,可以放大該圖片

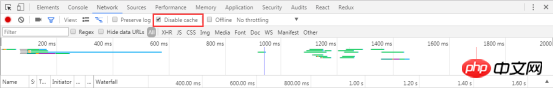
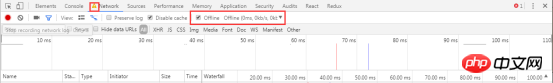
4.3.6 停用瀏覽器快取

 ##在
##在
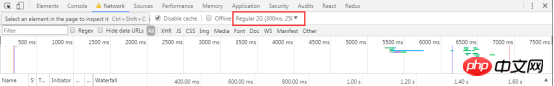
4.3.7 模擬網速條件
######在###Network Throttling下拉方塊中可以選擇不同的網路條件進行模擬,如2G、3G、4G、WiFi等。 ##################除了選取已有的網路選項,也可以自訂網速相關條件:開啟###Network Throttling選單,選擇Custom > Add。 #########另一種模擬情況較為特殊,就是無網路。利用###service workers,PWA(Progressive Web Apps)在無網路的情況下依然可以使用。模擬這種無網路環境,直接勾選Offline即可。 ###提示:開發者會看到Network左側有個警告圖標,這個圖標就是提示開發者目前處於模擬網路條件下。

4.3.8 手動清除瀏覽器快取、cookies
在網路請求記錄表裡面右鍵,選擇Clear Browser Cache或Clear Browser Cookies。
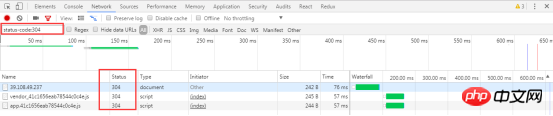
4.3.9 依照屬性過濾
#點擊漏斗圖示使其顏色變為藍色,然後就可以對網路請求表中的數據進行進一步的過濾。
在輸入框中可以輸入一些字串、網域、大小、狀態碼、媒體類型等等。


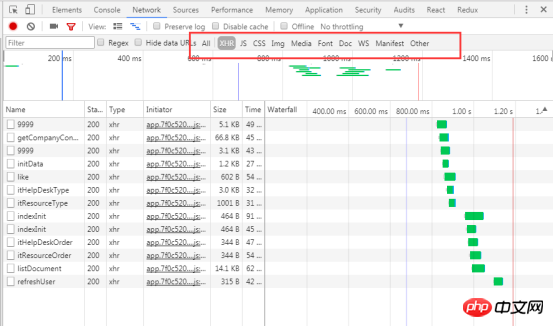
#4.3.10 依照型別過濾
這裡是可以多選的:按住Command(Mac)鍵或Ctrl(Windows,Linux)鍵,然後按一下不同的類型,如點擊JS和Img,則過濾出js檔案和圖片。顯然,All不與其他類型共存,選擇All的時候不能再選某一個具體類型。

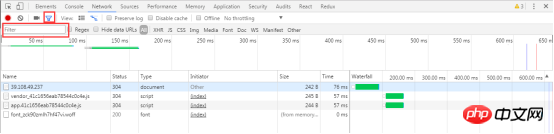
4.3.11 檢視請求記錄
Name:檔案的名稱或資源的識別碼
Status:HTTP狀態碼
Type:請求資源的MIME類型
Initiator:以下物件或處理可以啟動一個請求
Parse:Chrome的HTML解析器
Redirect:HTTP重定向
#Script:js函數
Other:一些別的處理或操作,例如透過連結導航到一個頁面,或是在瀏覽器的網址列輸入一個位址然後回車
Size:響應頭大小+響應體大小
Time:總的持續時間,從發起請求到資源下載完成
Waterfall:每個請求活動的不同階段的視覺化展示
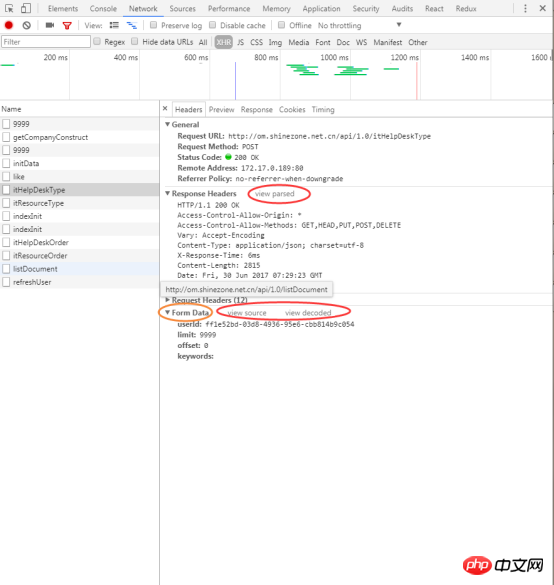
##4.3.12 Headers:查看請求頭、回應頭以及請求參數
在列Name下,點擊某個請求的URL,可以查看到請求、回應的詳細內容。
預設情況下,請求、回應頭是依照字母順序顯示的http頭部的名字,如果想按照實際接收的順序顯示,點擊上圖中的view source,反之點擊上圖的view parsed。
在Headers標籤中也可檢視要求的參數,下圖橘色方框部分。也有view source和view parsed,另外還有參數編碼格式(view URL encoded)和解碼格式(view decoded)。

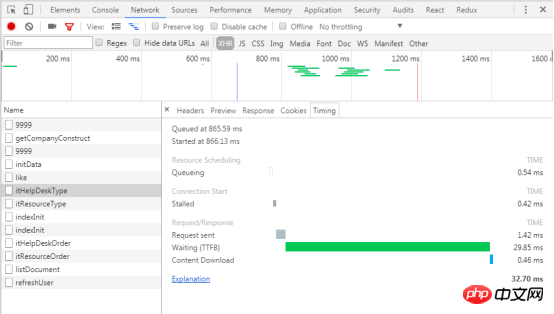
4.3.13 Timing:檢視請求在各個階段對應的時間
- Queueing:瀏覽器會在下列情況下對請求進行排隊:
- 有更高優先權的請求
在這個網域下,已經有6個TCP連接了,達到Chrome最大限制數量。此條規則僅適用在HTTP/1.0和HTTP/1.1
- #Stalled:Queueing中的任何一個因素發生都會導致該請求被拖延
- Proxy negotiation:瀏覽器與代理伺服器協商消耗的時間
- DNS Lookup:瀏覽器對請求的IP位址進行DNS查找所消耗的時間
- Initial conncection:發起連線所消耗的時間
- Request sent:請求發送消耗的時間
- #Waiting (TTFB):瀏覽器等待回應的時間,TTFB表示Time To First Byte
- Content Download:資源下載所消耗的時間

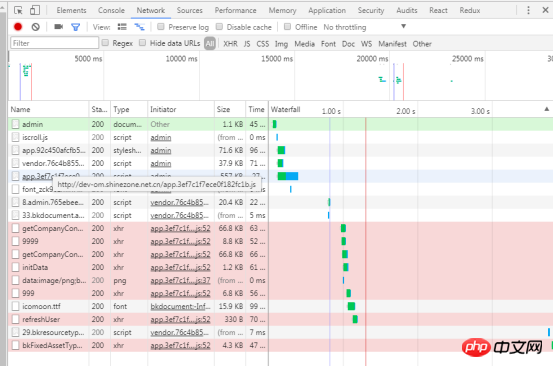
4.3.14 檢視請求的發起物件與依賴物件
########################### ##Shift鍵,然後滑鼠懸浮在某個請求上,該請求的發起物件由綠色標誌,該請求的依賴物件由紅色標誌。 ###

4.3.15 檢視載入事件
DevTools在多個地方顯示了DOMContentLoaded和load事件發生時對應的時間。 DOMContentLoaded事件對應紫色的線,load事件對應紅色的線

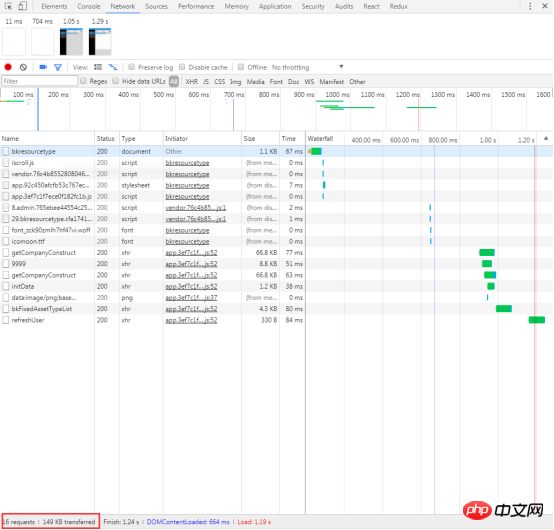
#4.3.16 查看請求的總數和總大小
#這裡的數據表示DevTools打開以後被記錄的請求所對應的數據,如果有些請求在DevTools打開之前已經發生了,這些請求的數據是不計算在這裡面的。

5 Sources
5.1 功能
#頁面資源查找
實作程式碼編輯同步到本機功能
-
偵錯javascript
5.2 應用程式場景
#尋找頁面所要求的資源清單
開發或偵錯過程中,可以實現在瀏覽器上修改程式碼自動同步到本機檔案
#開發過程中,可以使用透過console.log()來尋找或修正程式碼中的錯誤,但是使用「斷點」的方式可以大幅提升速度,也更有效。
5.3 作業
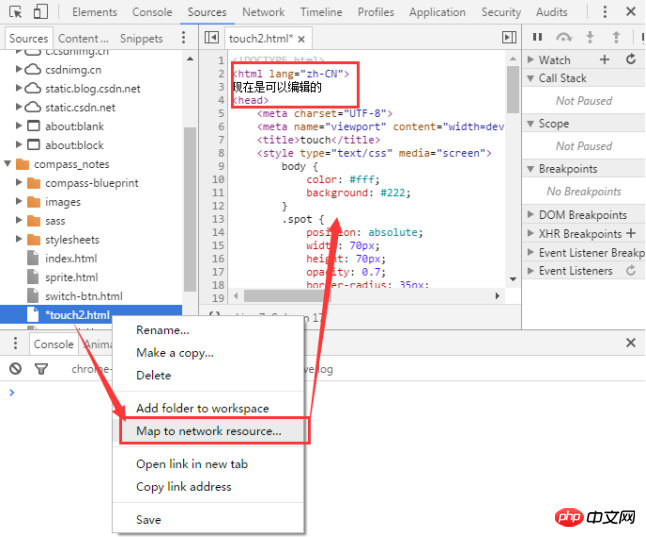
#即時編輯程式碼功能
該功能可以一邊修改並保存到本地文件中,在sources工作組中右鍵點擊” Add folder to workspace ” 將本地文件夾添加到該工作組中,在添加進來的資料夾中打開你想要編輯的文件,或在文件上右鍵點選 ” Map to File System Resource… 「,也可以 「Ctrl+o」 開啟搜尋面板再開啟文件。 編輯之後按Ctrl+s儲存,在本機檔案中也會被修改。

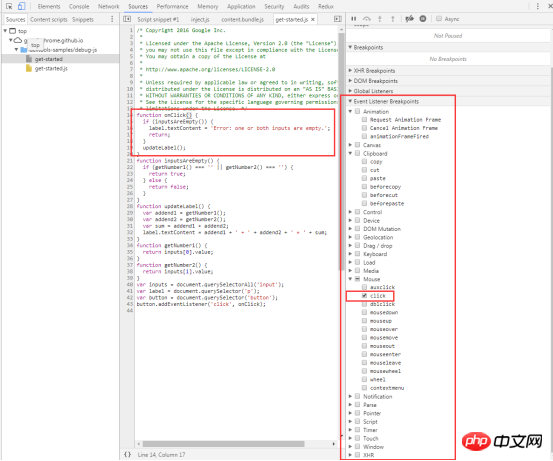
#偵錯javascript(斷點)
斷點讓您可以暫停執行中的程式碼,並對暫停時刻的所有變數值進行檢查。

檢查點擊 Event Listener Breakpoints 將該部分展開。選取click複選框、當選取click複選框時,就是在所有的click事件上設定了一個基於事件的斷點。當點擊任何DOM節點,且該節點具有click處理程序時,Devtools會自動暫停在該節點click處理程序的第一行。
註:這不過是 DevTools 提供的眾多斷點型別中的一種。應使用的斷點類型取決於您要偵錯的問題類型。
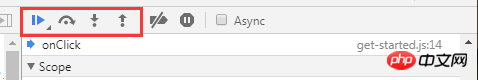
透過點選
可以一步一步偵錯程式碼。

單步驟偵錯程式碼

#跳過偵錯程式碼

腳本繼續執行,直到到達您設定了斷點的程式碼行。
6 Application
#6.1 功能
記錄網站載入的所有資源資訊,包括儲存資料(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies),快取資料、字體、圖片、腳本、樣式表等。
6.2 應用程式場景
#檢視頁面的local Storage。
查看頁面的Session Storage
-
#檢視和刪除頁面的cookie
查看頁面的資源
清除所有儲存、資料庫、快取和服務工作執行緒。
6.3 操作
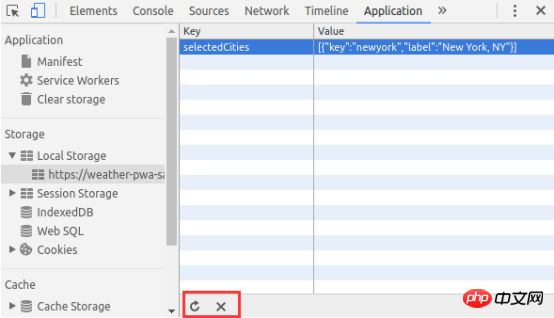
#6.3.1 檢視頁面的local Storage。
雙擊鍵或值可以修改對應的值。
雙擊空白單元格可以新增項目。
點選對應的項目 ,然後按下 Delete 按鈕可以刪除該該項目。 只需點擊一次按鈕,即可從 Clear storage 窗格擦除所有本機儲存資料。
如果您使用一種可以建立、刪除或修改條目的方式與頁面交互,則不會看到這些變更即時更新。 點擊 refresh 按鈕可以查看您的變更。

6.3.2 檢視頁面的Session Storage。
Session Storage 窗格與 Local Storage 窗格的運作方式相同。 參閱上面的Local Storage部分
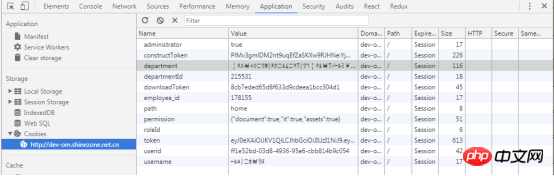
6.3.3 查看和刪除頁面的cookie
##查看與 Cookie 相關的詳細信息,例如名稱、值、網域和大小,等等。
刪除單一 Cookie、選定網域的 Cookie 或所有網域的全部 Cookie。
-
使用 Cookies 窗格可以檢視和刪除 Cookie。您無法修改 Cookie 值。

#為每個 Cookie 提供了以下欄位:

可以透過多種方式刪除 cookie:
#選擇 Cookie 並按Delete 按鈕可以刪除對應Cookie。
按 Clear 按鈕可以刪除指定群組的所有 Cookie。
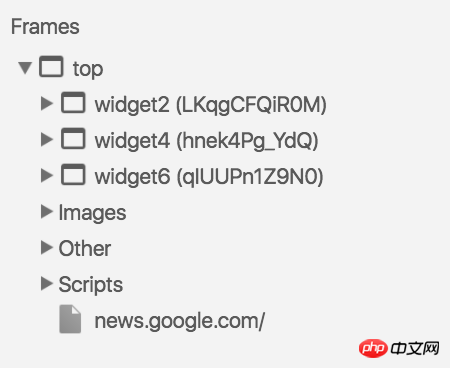
6.3.4 檢視頁面的資源
使用 Application 面板的 Frames 窗格可以依照框架組織頁面的資源。

6.3.5 清除所有儲存、資料庫、快取和服務工作執行緒。
有時,您只需要擦除給定來源的所有資料。利用 Application 面板上的 Clear Storage 窗格,您可以選擇性地登出服務工作執行緒、儲存和快取。要清除數據,只需啟用您想要擦除的元件旁的複選框,然後點擊 Clear site data。操作將清除 Clear storage 標籤下所列來源的所有資料。
7 Security
7.1 功能
偵錯頁面安全性問題,確保已在網站上適當的實作HTTPS
7.2 應用程式場景
- ##使用
Security Overview 可以立即查看目前頁面是否安全。
檢查各個來源以查看連接和憑證詳情(安全來源)或找出具體哪些請求未受保護(非安全來源)。
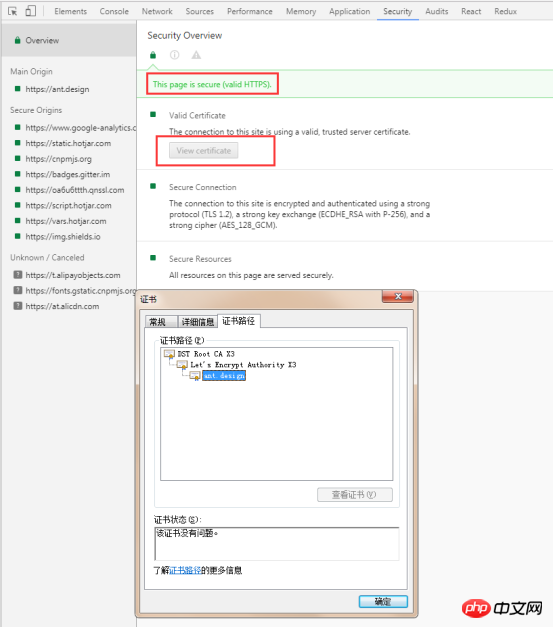
#7.3.1 使用 Security Overview 立即檢視目前頁面是否安全。
安全頁面會透過訊息
This page is secure (valid HTTPS). ##點選
View certificate 查看主來源的伺服器憑證。
 非安全性頁面會透過訊息
非安全性頁面會透過訊息
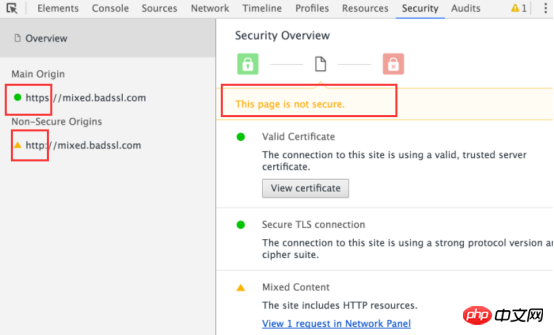
Security 面板可以區分兩種非安全性頁面。 如果請求的頁面透過 HTTP 提供,則主來源會被標記為不安全。如下圖
#如果請求的頁面透過 HTTPS 檢索,但頁面會繼續使用 HTTP 檢索其他來源的內容,然後頁面仍然會被標記為不安全。這稱為混合內容頁面。 混合內容頁面僅受部分保護,因為 HTTP 內容可以被嗅探器取得到且容易受到中間人攻擊。如下圖

7.3.2 檢查來源
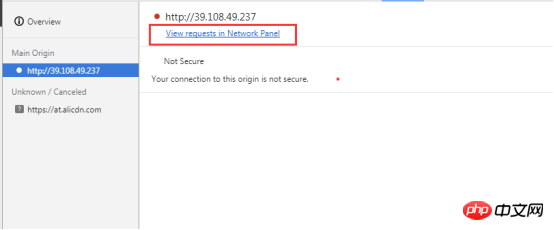
使用左側面板可以檢查個別安全或非安全來源。
點擊安全來源查看該來源的連線和憑證詳情。
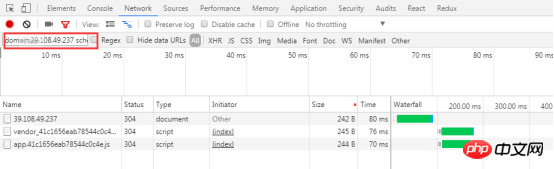
如果您點擊非安全性來源,Security 面板會提供 Network 面板過濾視圖的連結。


8 Audits
8.1 功能
#目前網頁進行網路利用情況、網頁效能方面的診斷,並給予一些最佳化建議。例如列出所有沒有用到的CSS檔案等。
8.2 應用程式場景
根據診斷的建議對網頁實作最佳化
8.3 操作
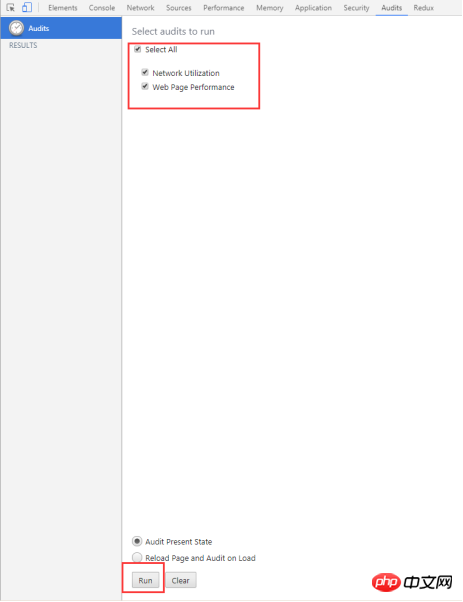
#選取Network Utilization、Web Page Performance,點選Run按鈕,將會對目前頁面進行網路使用率和頁面的效能最佳化作出診斷,並給予對應的最佳化建議。

以上是Chrome DevTools常用功能的實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!