jQuery序列化表單 serialize() serializeArray()
- 巴扎黑原創
- 2017-07-03 13:52:042324瀏覽
1、serialize()方法
#描述:序列化表單內容為字串,用於Ajax請求。
格式:var data = $("form").serialize();
##2 .serializeArray()方法
#描述:序列化表單元素(類似'.serialize()'方法)傳回JSON資料結構資料。
注意,此方法回傳的是JSON物件而非JSON字串。需要使用插件或3499910bf9dac5ae3c52d5ede7383485第三方函式庫5db79b134e9f6b82c0b36e0489ee08ed進行字串化操作。
格式:var jsonData = $("form").serializeArray();
在使用ajax提交表單資料時,以上兩種方法都可以將data參數設定為$("form").serialize()或$("form").serializeArray()。
Demo
<form id="myform"> <table> <tr> <td>姓名:</td> <td> <input type="text" name="name" /> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="1"> 男 <input type="radio" name="sex" value="0"> 女 </td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> </select> </td> </tr> <tr> <td colspan="2"> <input type="button" id="ajaxBtn" value="提交" /> </td> </tr> </table> </form>
$(function() {
$("#ajaxBtn").click(function() {
var params1 = $("#myform").serialize();
var params2 = $("#myform").serializeArray();
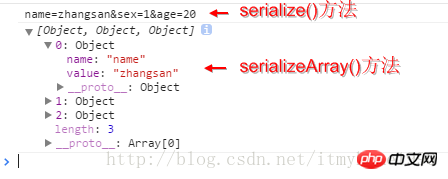
console.log(params1); //name=zhangsan&sex=1&age=20
console.log(params2); //[Object, Object, Object]
$.ajax( {
type : "POST",
url : "RegisterAction.action",
data : params1,
success : function(msg) {
alert("success: " + msg);
}
});
})
})
#從下圖可以看出兩種方法的差異

作者:itmyhome
出處:http://blog.csdn.net/itmyhome1990/article/details/41866265
以上是jQuery序列化表單 serialize() serializeArray()的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

