html中關於p標籤不對齊問題
- 黄舟原創
- 2017-07-03 13:48:373551瀏覽
<br>

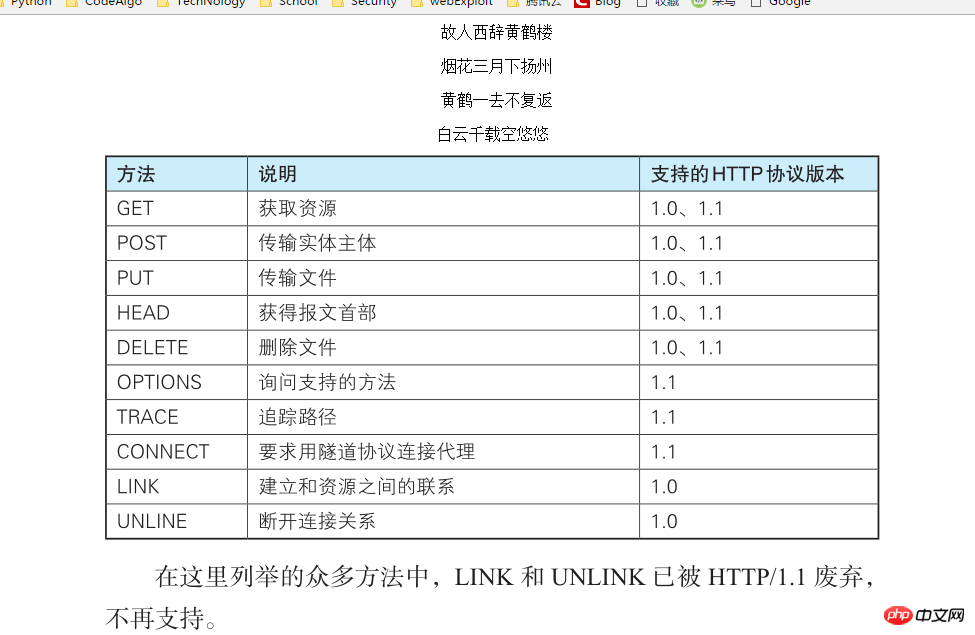
如圖出現的不對齊現象:
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠
<br>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/1c4fb9ee594029281cc632da83a62d90-1.png" class="lazy" align=center src= "1.png" alt="html中關於p標籤不對齊問題" >
</body>
</html>
如圖已修正<br>解決方法很多<br>但都差不多奉行的原則是語法標準問題<br>1. 將p標籤補齊,p標籤可以單獨存在,但是規範寫的話盡量還是補齊<br>2. p標籤的text-align屬性設定為center也可以解決<br>3. 由1發現的其實<br>標籤並沒有實現換行,而是像給了p的後標籤做了一個補全一樣,當將最後一個p標籤換為
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠</p>
<br>
<img align=center src= "1.png" alt="html中關於p標籤不對齊問題" >
</body>
</html>此外一個大佬說過:
<br> 寫在行頭的話,如果前面一行正好顯示到末尾,有可能會在兩行間多空出來一行。把 <br> 標籤寫在行尾比較好。
以上是html中關於p標籤不對齊問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

