HTML
範例
一個擁有四個選項的選擇清單:
<select>
<option>沃尔沃</option>
<option>萨博</option>
<option>奔驰</option>
<option>奥迪</option>
</select>
定義及用法
標籤支援以下核心屬性:

#事件屬性
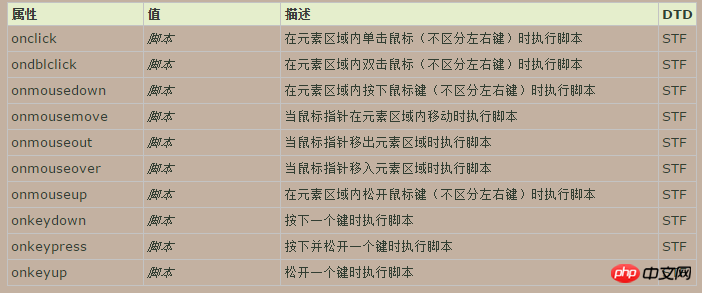
標籤支援下列事件屬性:

範例在元素中使用label屬性:<select>
<option label="Volvo">沃尔沃(拉丁语“向前滚”的意思)</option>
<option label="Saab">萨博(“瑞典飞机有限公司”的意思)</option>
</select>
定義及用法
################################### #
標籤的label屬性用來定義一個選項的簡短描述。 ######該簡短描述將顯示在###下拉清單###中。 ######只有IE 7以上版本支援標籤的label屬性。 ######語法###<option label="value">
以上是html中標籤的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!