SignalR Self Host多端訊息推播服務實例(三)
- 零下一度原創
- 2017-07-02 13:19:402292瀏覽
這篇文章主要為大家詳細介紹了SignalR Self Host+MVC等多端訊息推播服務,具有一定的參考價值,有興趣的夥伴們可以參考一下
一、概述
因為專案需要,最近公司專案裡有個模組功能,需要使用到即時取得審核通知;原本的設計方案是使用ajax對伺服器進行定時輪詢查詢 ,剛開始資料量和使用量不大的時候還好,後來使用量的增加和系統中各種業務的複雜度增加,伺服器的壓力也越來越大,於是我想使用訊息推送的方式替換掉ajax輪詢查詢,當有審核提交時,呼叫推送方法,將訊息推送到下一審批人那,這樣就減低了伺服器的壓力。
Signal 是微軟支援的一個運行在.NET平台上的 html websocket 框架。它出現的主要目的是實現伺服器主動推送訊息到客戶端頁面,這樣客戶端就不必重新發送請求或使用輪詢技術來獲取訊息。而且SignalR的相容性也是很強大的,這裡不在多言。既然選擇了SignalR,那就開始做吧!
我的想法是將SignalR做成一個自託管的服務,和我們的b/s專案分離出來,這樣的好處是,1、推送服務不依賴iis,就算iis掛了,我們的推送服務還可以正常運作;2、我們可以多平台呼叫這個推送服務,多個專案都可以同時使用;
二、建立服務端
廢話不多說了,我也是第一次寫博客,介紹完業務場景和構思,我們就開始擼碼吧。
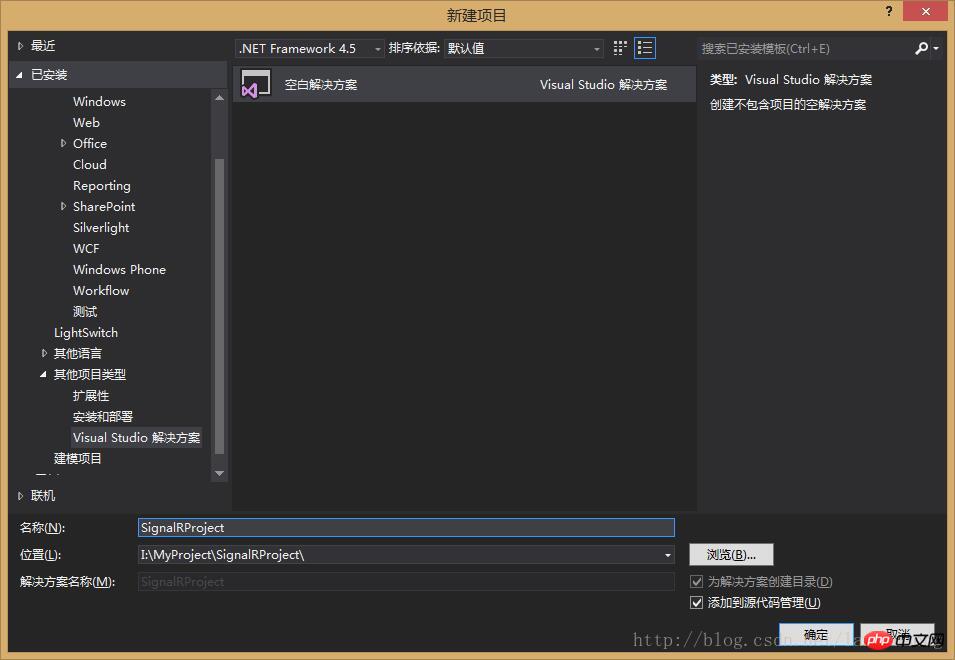
1、用VS建立一個名為"SignalRProject" 的解決方案;

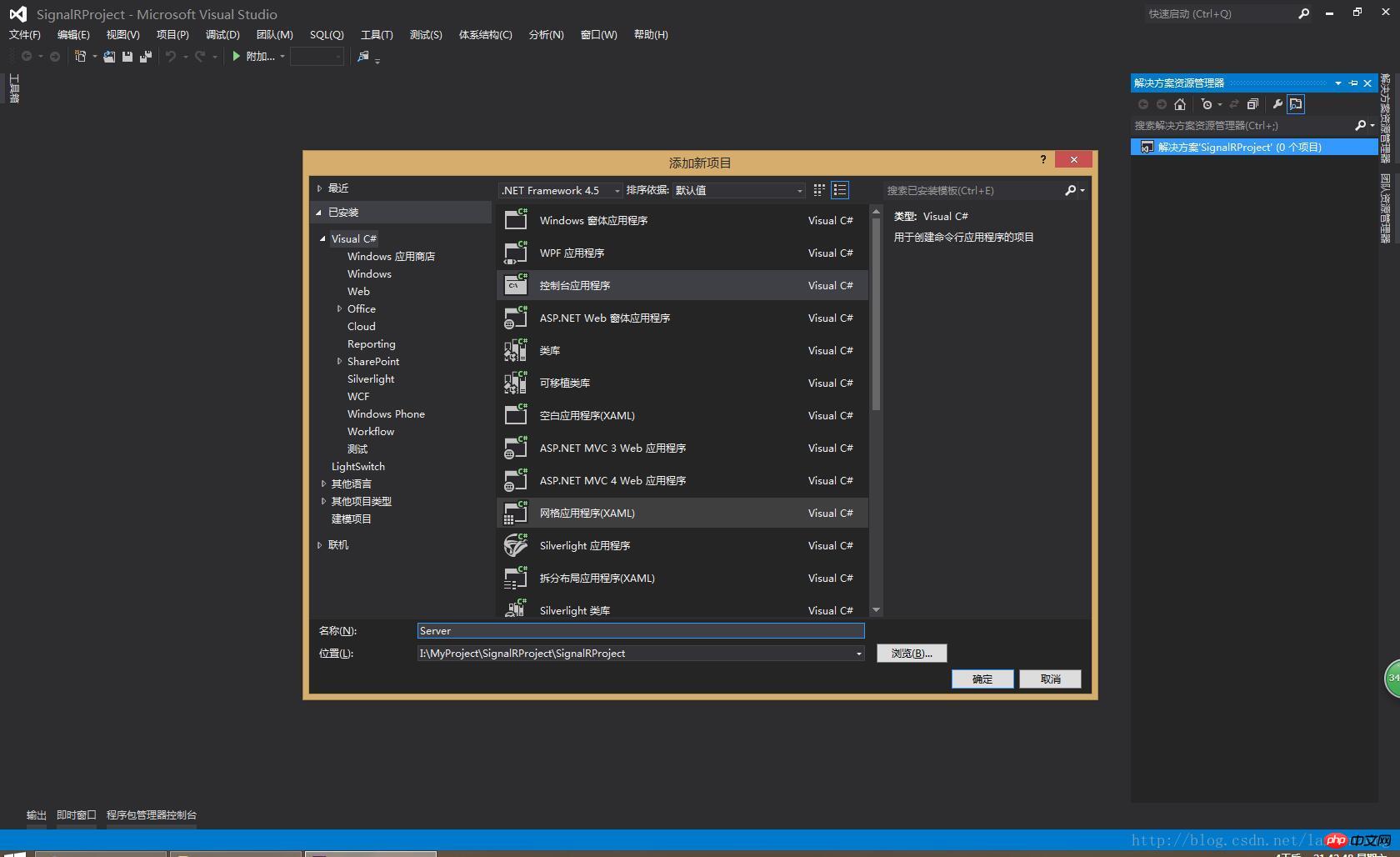
2、在SignalRProject解決方案下新建一個名為Server的控制台

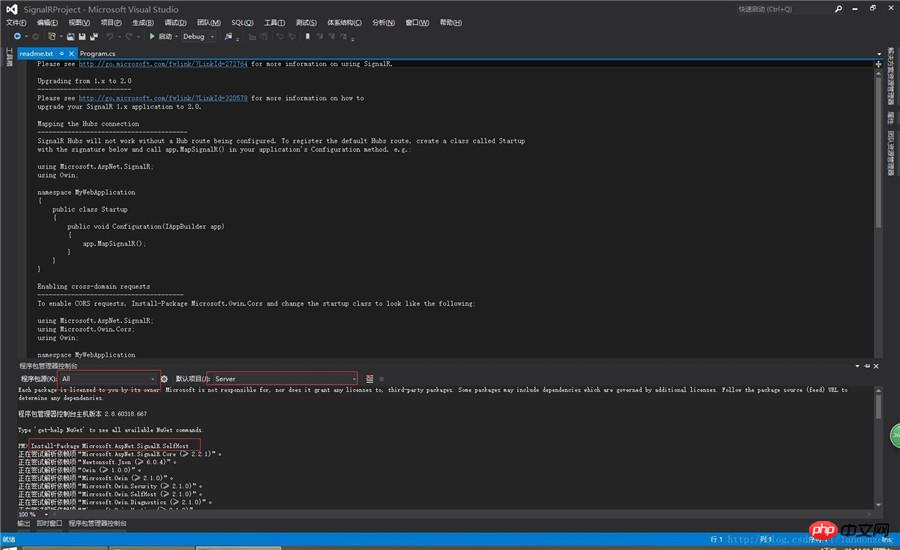
3、在程式包管理器控制台,輸入如下指令
Install-Package Microsoft.AspNet.SignalR.SelfHost

4、輸入如下指令:
Install-Package Microsoft.Owin.Cors

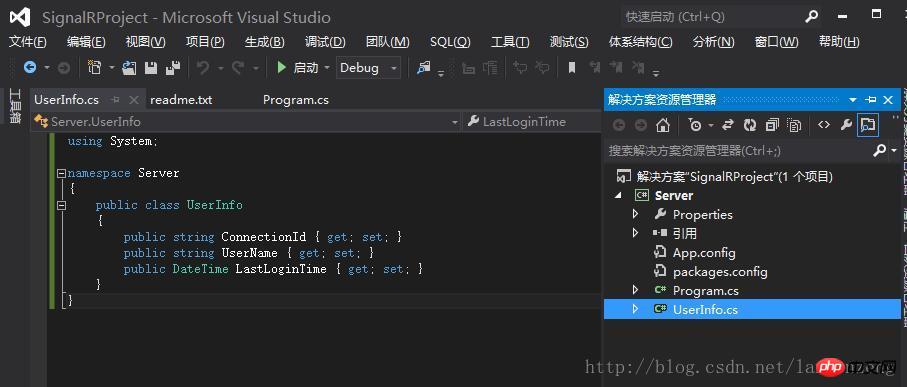
#5、在Server控制台中新增UserInfo類,程式碼如下
using System;
namespace Server
{
public class UserInfo
{
public string ConnectionId { get; set; }
public string UserName { get; set; }
public DateTime LastLoginTime { get; set; }
}
}
6、在Server控制台中新增ChatHub類,程式碼如下
##
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Server
{
[HubName("IMHub")]
public class ChatHub : Hub
{
// 静态属性
public static List<UserInfo> OnlineUsers = new List<UserInfo>(); // 在线用户列表
/// <summary>
/// 登录连线
/// </summary>
/// <param name="userId">用户Id</param>
/// <param name="userName">用户名</param>
public void Register(string userName)
{
var connnectId = Context.ConnectionId;
if (OnlineUsers.Count(x => x.ConnectionId == connnectId) == 0)
{
if (OnlineUsers.Any(x => x.UserName == userName))
{
var items = OnlineUsers.Where(x => x.UserName == userName).ToList();
foreach (var item in items)
{
Clients.AllExcept(connnectId).onUserDisconnected(item.ConnectionId, item.UserName);
}
OnlineUsers.RemoveAll(x => x.UserName == userName);
}
//添加在线人员
OnlineUsers.Add(new UserInfo
{
ConnectionId = connnectId,
UserName = userName,
LastLoginTime = DateTime.Now
});
}
// 所有客户端同步在线用户
Clients.All.onConnected(connnectId, userName, OnlineUsers);
}
/// <summary>
/// 发送私聊
/// </summary>
/// <param name="toUserId">接收方用户连接ID</param>
/// <param name="message">内容</param>
public void SendPrivateMessage(string toUserName, string message)
{
var fromConnectionId = Context.ConnectionId;
var toUser = OnlineUsers.FirstOrDefault(x => x.UserName == toUserName);
var fromUser = OnlineUsers.FirstOrDefault(x => x.ConnectionId == fromConnectionId);
if (toUser != null )
{
Clients.Client(toUser.ConnectionId).receivePrivateMessage(fromUser.UserName, message);
Clients.Client(toUser.ConnectionId).receivePrivateMessage(message);
}
else
{
//表示对方不在线
Clients.Caller.absentSubscriber();
}
}
public void Send(string name, string message)
{
//Clients.All { get; } // 代表所有客户端
//Clients.AllExcept(params string[] excludeConnectionIds); // 除了参数中的所有客户端
//Clients.Client(string connectionId); // 特定的客户端,这个方法也就是我们实现端对端聊天的关键
//Clients.Clients(IList<string> connectionIds); // 参数中的客户端
//Clients.Group(string groupName, params string[] excludeConnectionIds); // 指定客户端组,这个也是实现群聊的关键所在
//Clients.Groups(IList<string> groupNames, params string[] excludeConnectionIds);参数中的客户端组
//Clients.User(string userId); // 特定的用户
//Clients.Users(IList<string> userIds); // 参数中的用户
Console.WriteLine("ConnectionId:{0}, InvokeMethod:{1}", Context.ConnectionId, "Send");
Clients.All.addMessage(name, message);
}
/// <summary>
/// 连线时调用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Console.WriteLine("客户端连接,连接ID是:{0},当前在线人数为{1}", Context.ConnectionId, OnlineUsers.Count+1);
return base.OnConnected();
}
/// <summary>
/// 断线时调用
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
var user = OnlineUsers.FirstOrDefault(u => u.ConnectionId == Context.ConnectionId);
// 判断用户是否存在,存在则删除
if (user == null)
{
return base.OnDisconnected(stopCalled);
}
Clients.All.onUserDisconnected(user.ConnectionId, user.UserName); //调用客户端用户离线通知
// 删除用户
OnlineUsers.Remove(user);
Console.WriteLine("客户端断线,连接ID是:{0},当前在线人数为{1}", Context.ConnectionId, OnlineUsers.Count);
return base.OnDisconnected(stopCalled);
}
public override Task OnReconnected()
{
return base.OnReconnected();
}
}
}

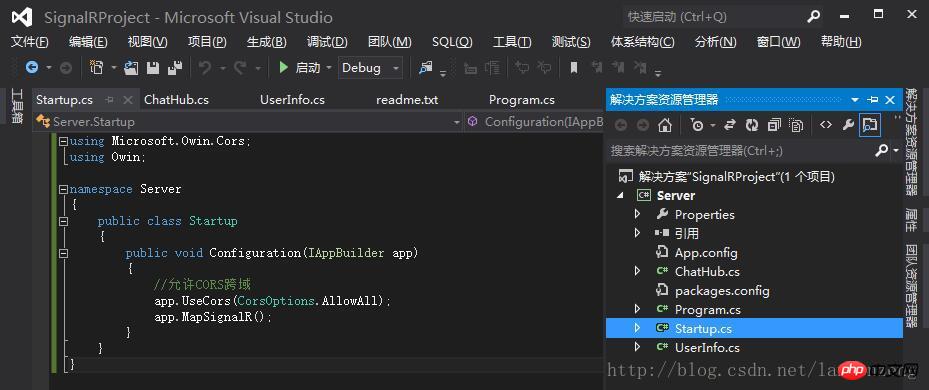
#
using Microsoft.Owin.Cors;
using Owin;
namespace Server
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
//允许CORS跨域
app.UseCors(CorsOptions.AllowAll);
app.MapSignalR();
}
}
}

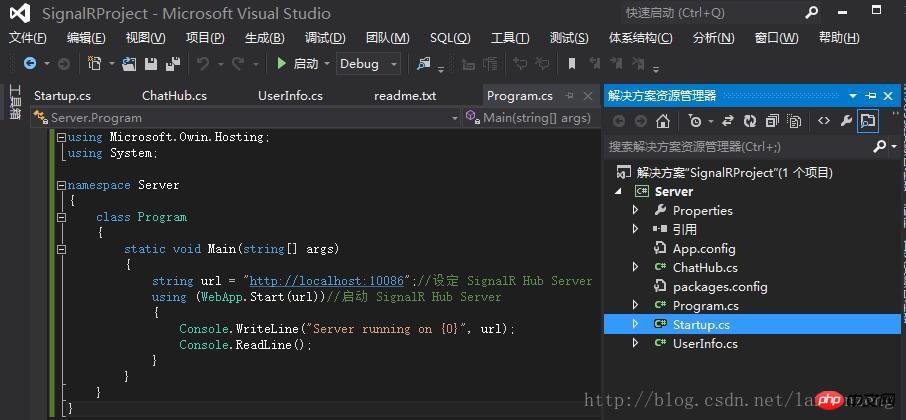
using Microsoft.Owin.Hosting;
using System;
namespace Server
{
class Program
{
static void Main(string[] args)
{
string url = "http://localhost:10086";//设定 SignalR Hub Server 对外的接口
using (WebApp.Start(url))//启动 SignalR Hub Server
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
}
}
}


以上是SignalR Self Host多端訊息推播服務實例(三)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

