SignalR Self Host多端訊息推播服務介紹
- 零下一度原創
- 2017-07-02 10:53:591680瀏覽
這篇文章主要為大家詳細介紹了SignalR Self Host+MVC等多端訊息推播服務的第三篇,具有一定的參考價值,有興趣的小夥伴們可以參考一下
一、概述
最近項目確實太忙,而且身體也有點不舒服,慢性咽炎犯了,昨晚睡覺時喘不過氣來,一直沒休息好,也沒什麼時間寫博客,今天朋友問我什麼時候能出web端的消息發送的文章時,我還在忙著改項目的事,趁著中午吃飯和午休的時間,趕緊補上之前欠下的文章。
這章主要是實作多端訊息相互通訊的簡單demo,mvc的web端傳送訊息到control端等。
二、建立web客戶端
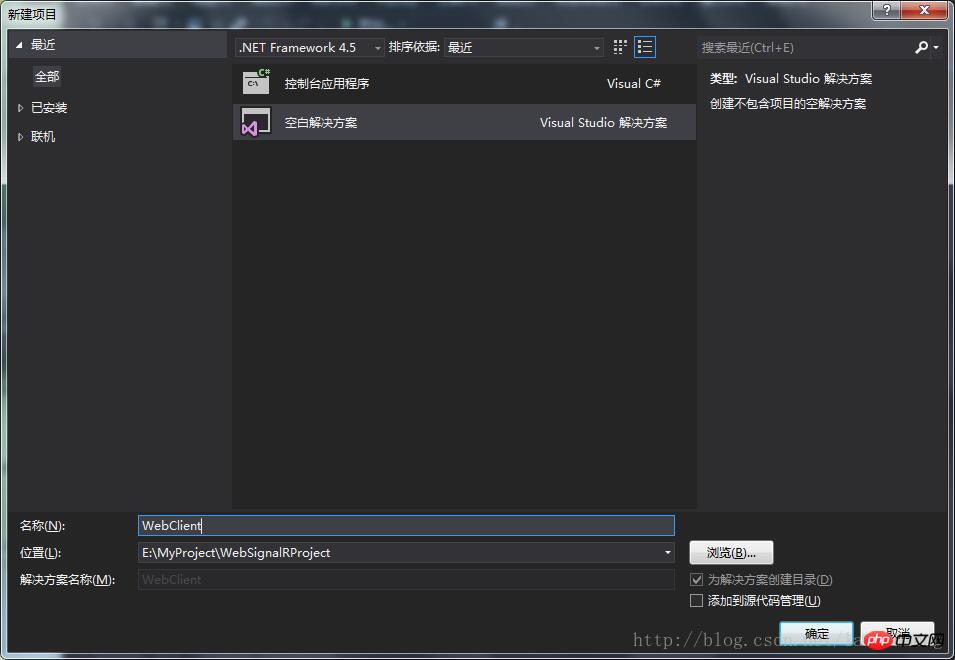
1、新建一個WebClient解決方案

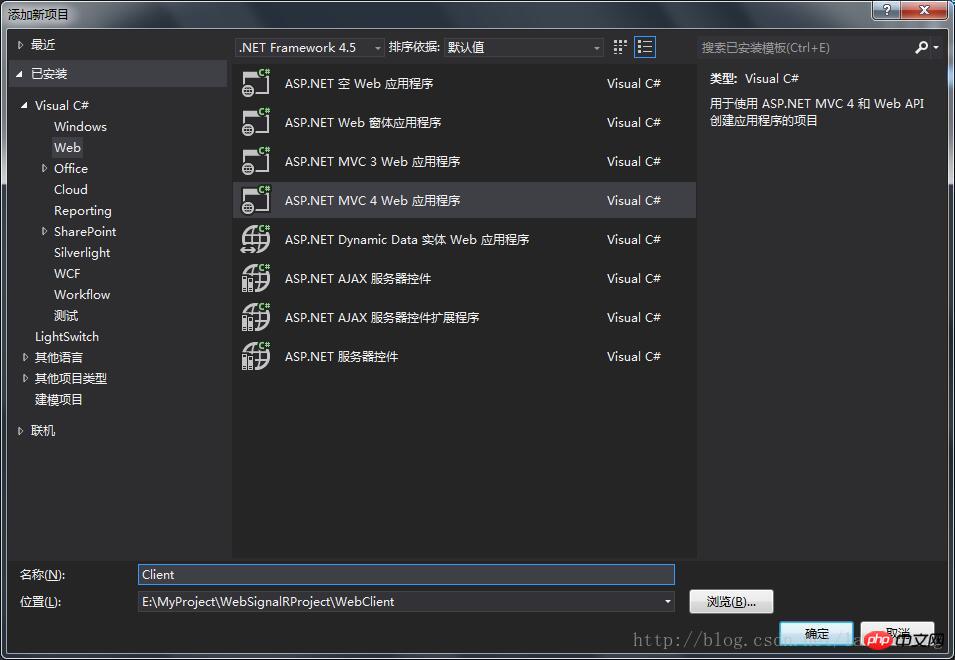
2、在WebClient解決方案下新建一個名為Clinet mvc專案

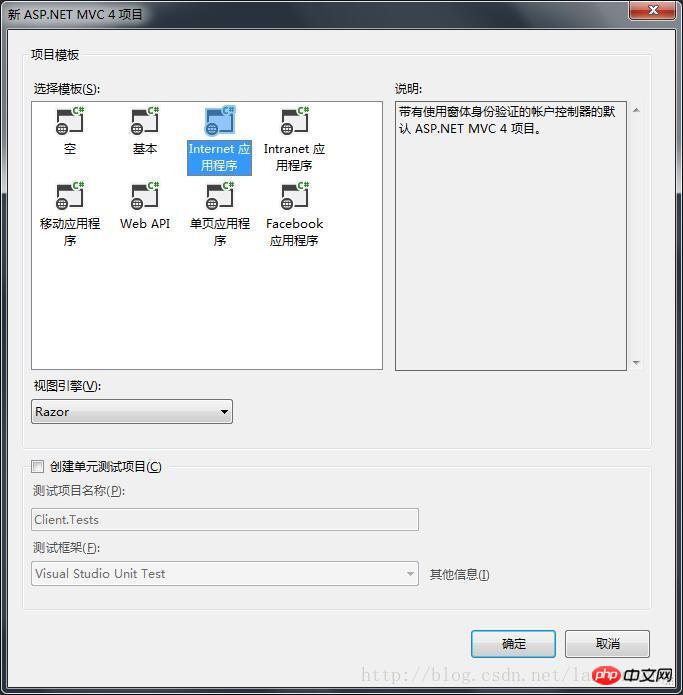
3、根據自己實際情況選擇對應的專案模板,這裡為了做演示,選擇Internet應用程式

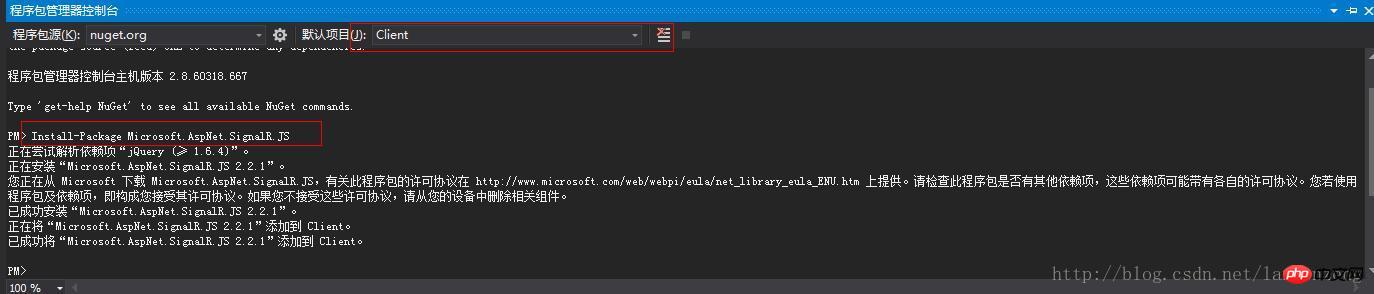
4、在vs中打卡程式包管理器控制台,輸入以下程式碼
Install-Package Microsoft.AspNet.SignalR.JS

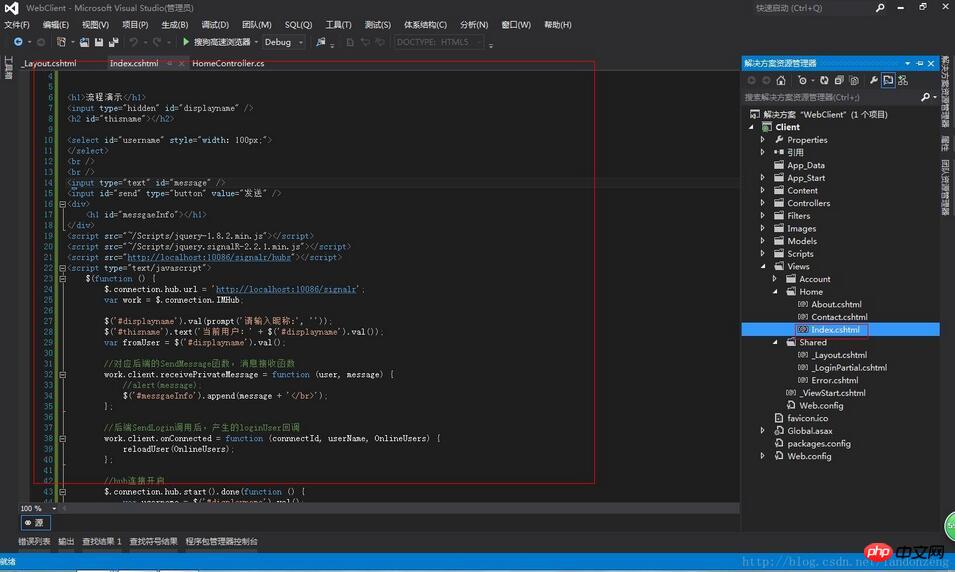
5、修改專案中Views下Homge資料夾中的Index.cshtml檔案程式碼,如下
@{
Layout = null;
}
<h1>流程演示</h1>
<input type="hidden" id="displayname" />
<h2 id="thisname"></h2>
<select id="username" style="width: 100px;">
</select>
<br />
<br />
<input type="text" id="message" />
<input id="send" type="button" value="发送" />
<p>
<h1 id="messgaeInfo"></h1>
</p>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script>
<script src="http://localhost:10086/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
$.connection.hub.url = 'http://localhost:10086/signalr';
var work = $.connection.IMHub;
$('#displayname').val(prompt('请输入昵称:', ''));
$('#thisname').text('当前用户:' + $('#displayname').val());
var fromUser = $('#displayname').val();
//对应后端的SendMessage函数,消息接收函数
work.client.receivePrivateMessage = function (user, message) {
//alert(message);
$('#messgaeInfo').append(message + '</br>');
};
//后端SendLogin调用后,产生的loginUser回调
work.client.onConnected = function (connnectId, userName, OnlineUsers) {
reloadUser(OnlineUsers);
};
//hub连接开启
$.connection.hub.start().done(function () {
var username = $('#displayname').val();
//发送上线信息
work.server.register(username);
//点击按钮,发送消息
$('#send').click(function () {
var friend = $('#username').val();
//调用后端函数,发送指定消息
work.server.sendPrivateMessage(friend, $("#message").val());
});
});
});
//重新加载用户列表
var reloadUser = function (userlist) {
$("#username").empty();
for (i = 0; i < userlist.length; i++) {
$("#username").append("<option value=" + userlist[i].UserName + ">" + userlist[i].UserName + "</option>");
}
}
</script>
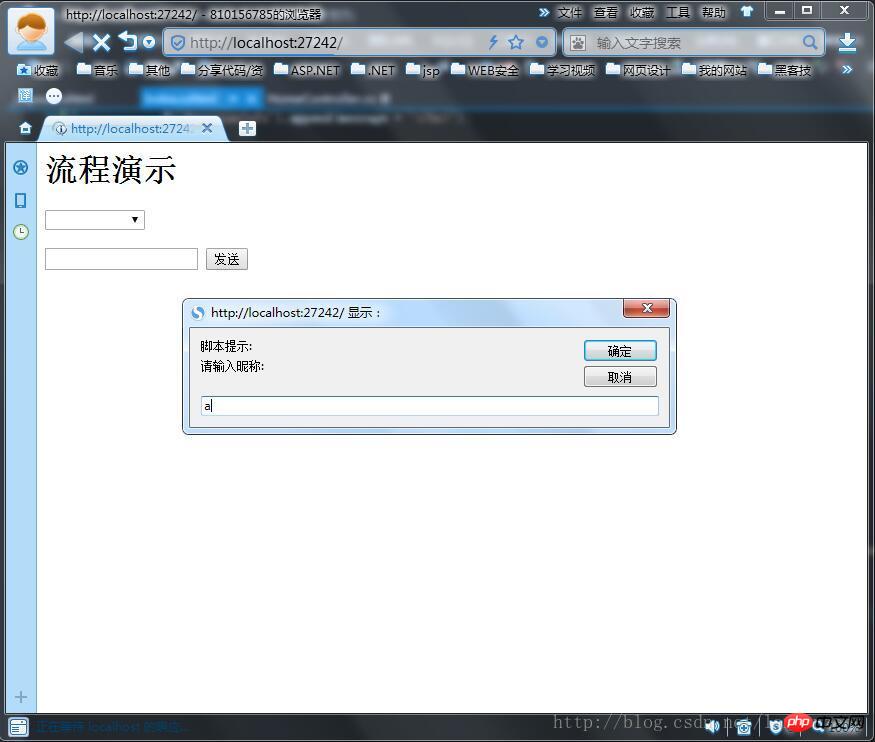
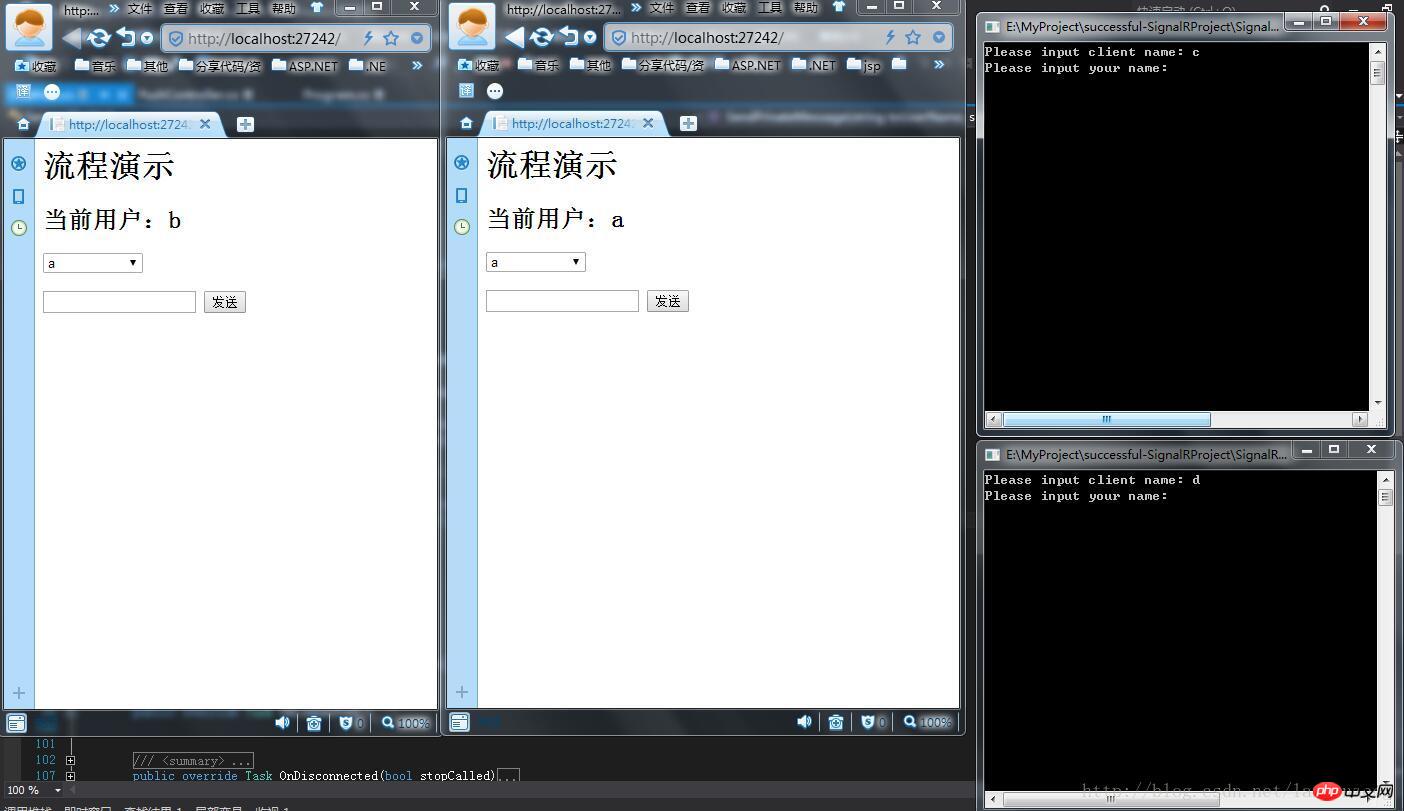
6、在執行在我們的web Client項目前,先運行我們前面兩章中的serve控制台項目,然後F5運行web Client項目,請參見如下界面,輸入用戶名為a的用戶登入


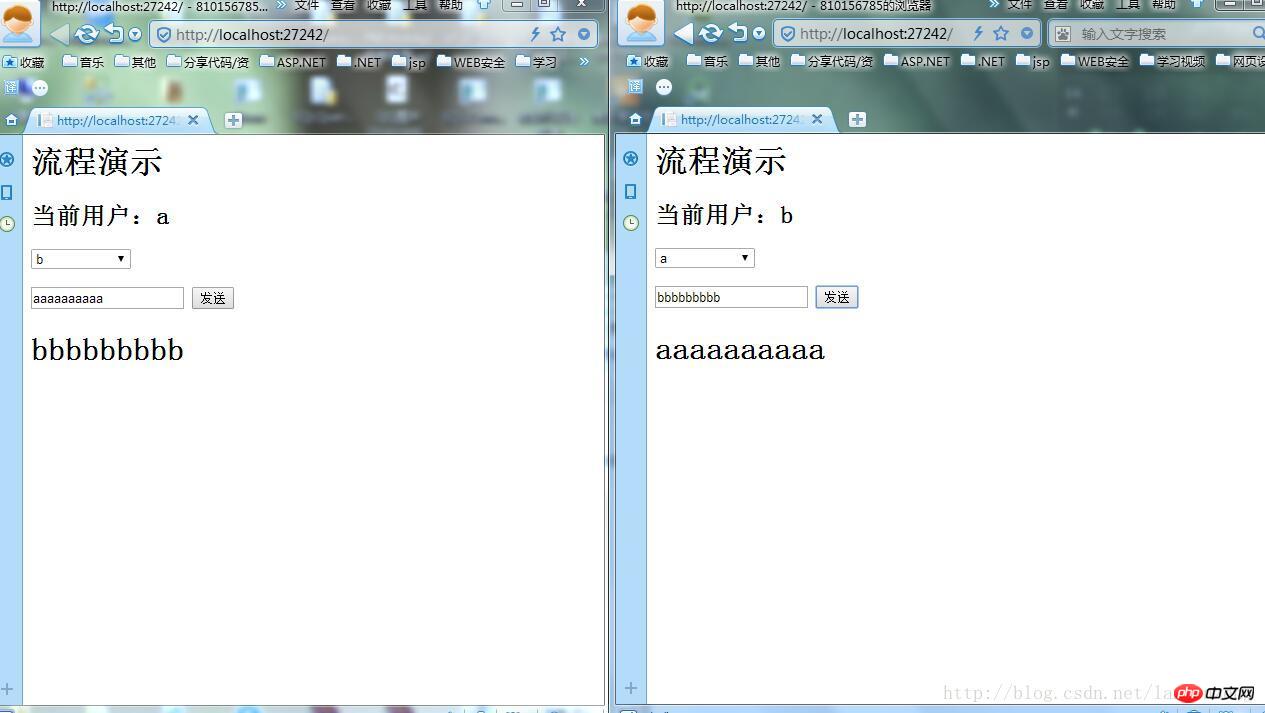
7、然後開啟另一個瀏覽器,如上步驟,輸入b用戶登錄,a用戶選擇下拉項目中的b(下拉選項在有用戶登入時會自動加入新用戶進去),b用戶選擇a,彼此之間發送訊息進行測試,結果如下

8、如果a、b之間訊息傳送沒問題,證明web端訊息傳送成功,這個時候打開我們前一章中的Client控制台項目,運行該項目下bin中的Clinet.exe,打卡兩個程序,輸入登錄名為c、b


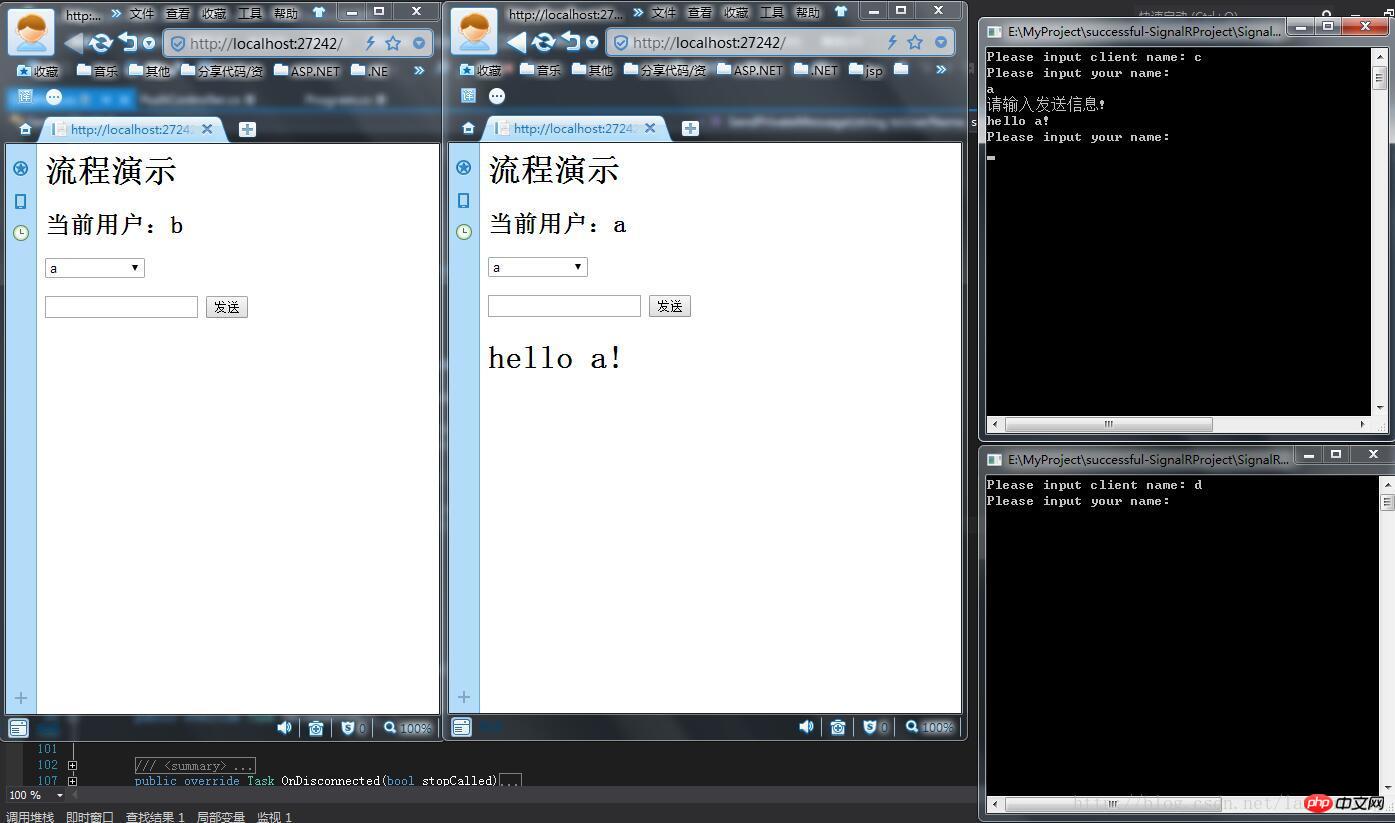
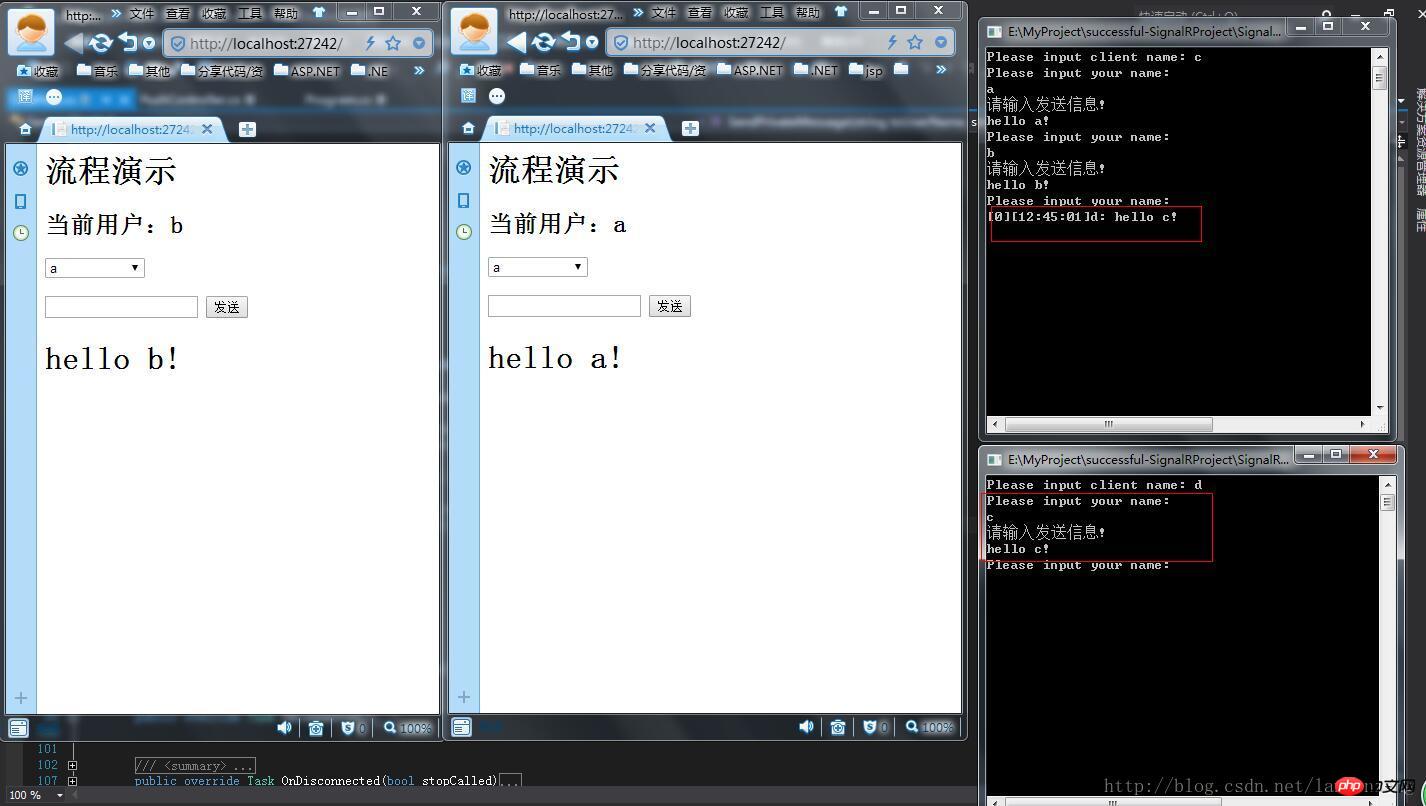
9、用c用戶傳送訊息給ahello a,效果如下

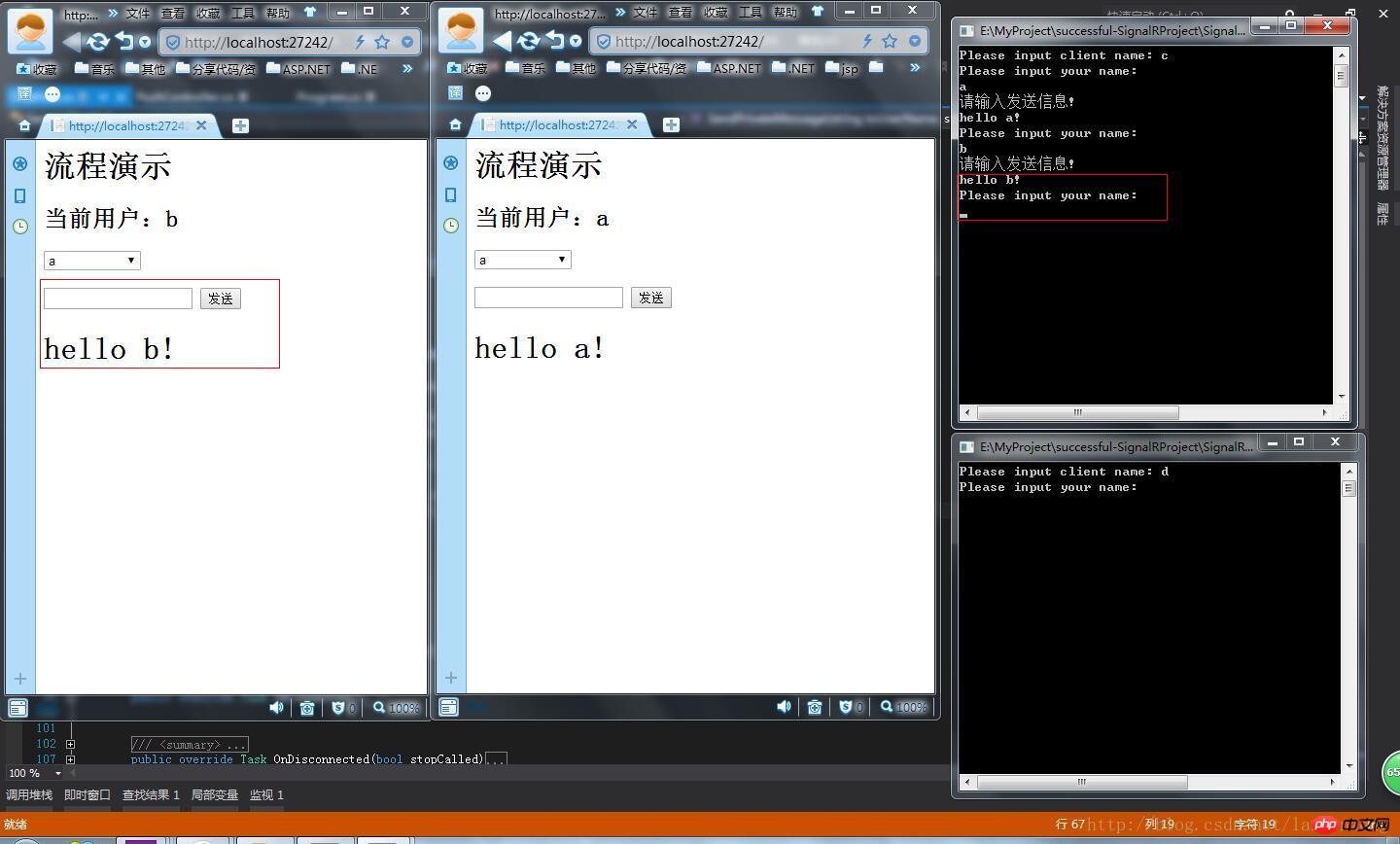
10.用c用戶給b用戶發送訊息hello b!效果如下,證明control端給web端發送訊息成功

11、用用戶d給用戶c發送訊息,如下圖,證明control端訊息發送成功

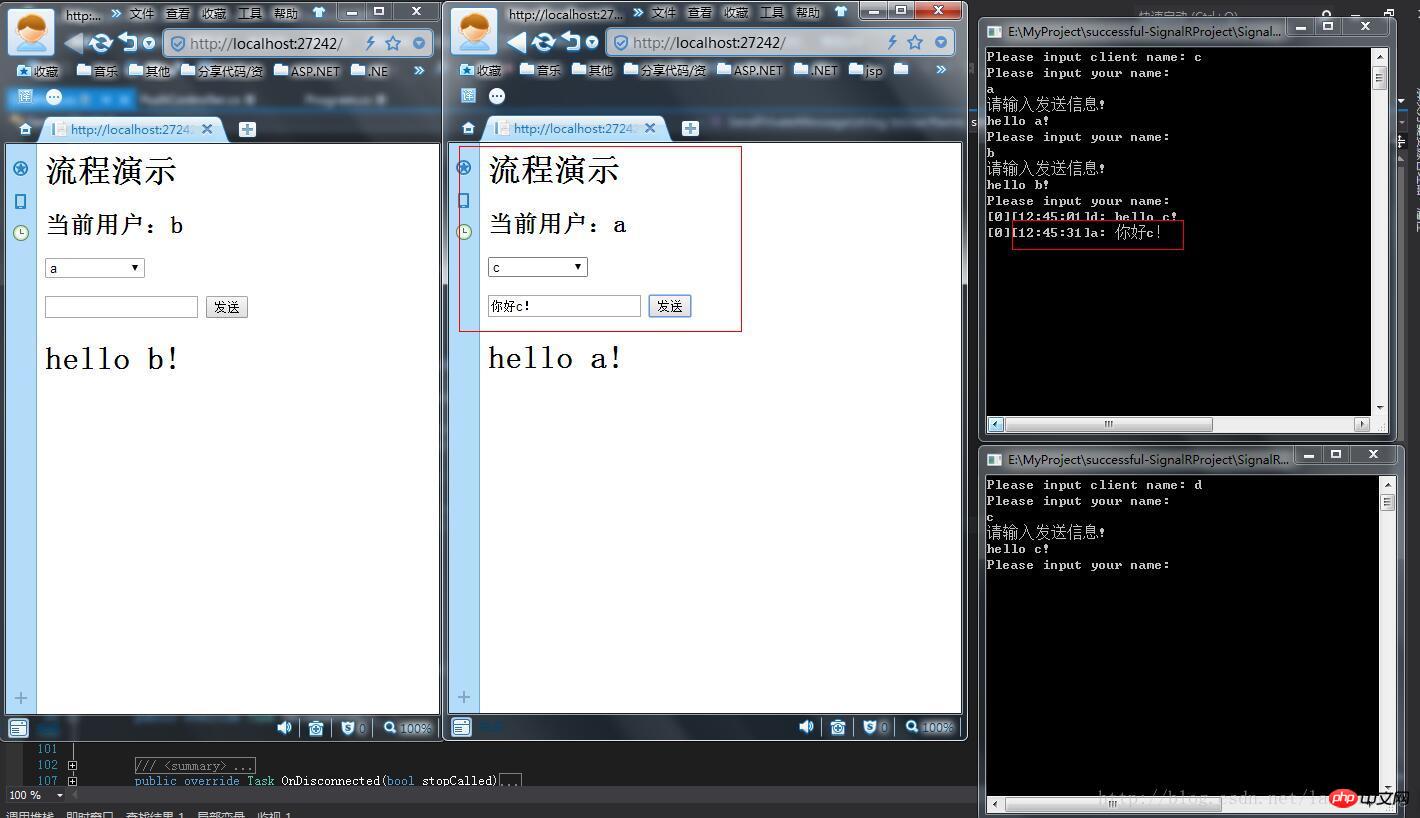
12、用a給c發送訊息,如下圖所示

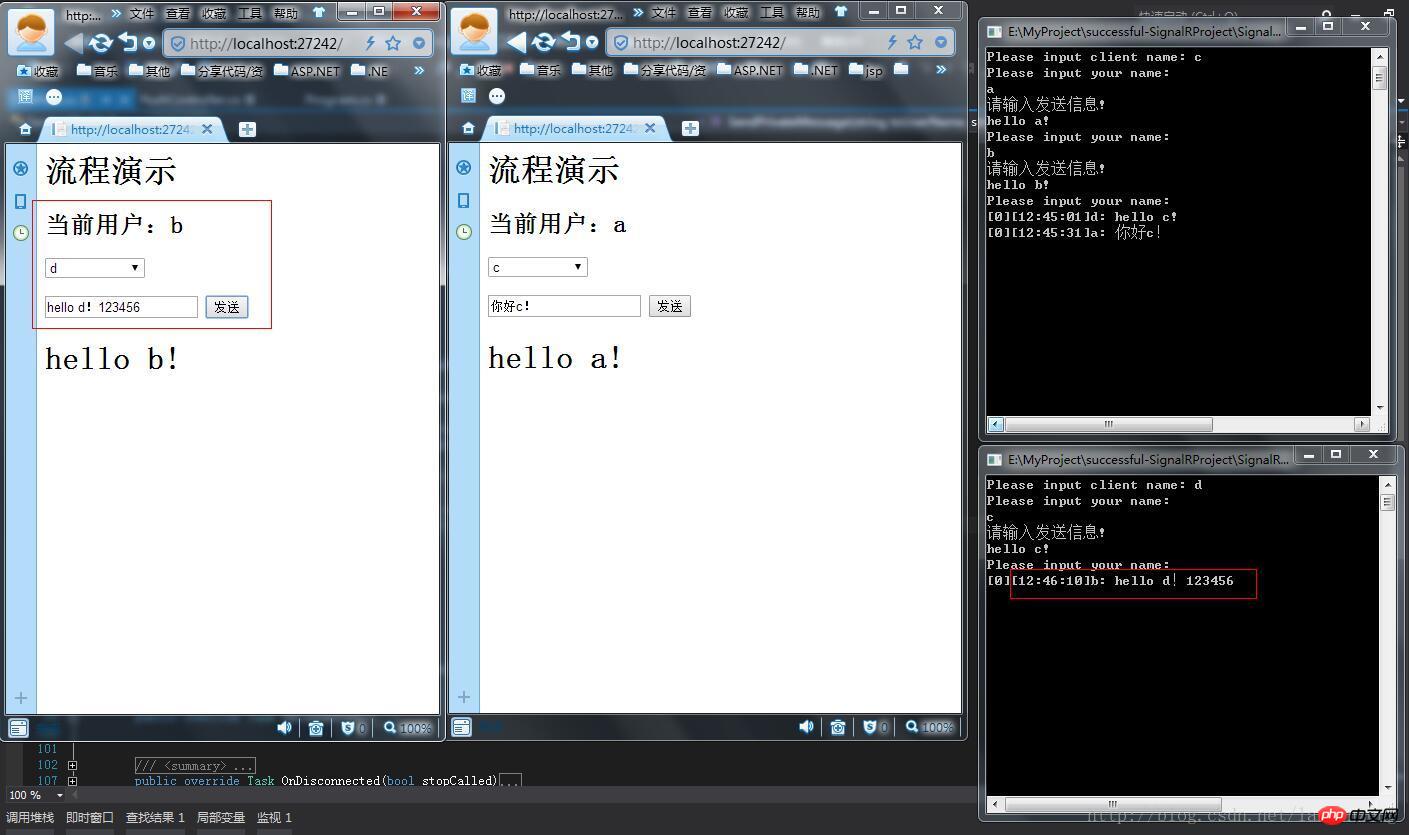
13、用b給d發送訊息,如下圖中所示,證明web——>control發送訊息成功

由上所示,證明以SignalR做成owin服務,是可以實現多端通訊的,而且SignalR單獨做成通訊服務可以與其他項目分離、解耦。
後期有時間我會繼續優化,集成RabbitMQ等
寫的不好,第一次寫博客,請各位大大多多指教
以上是SignalR Self Host多端訊息推播服務介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

