flexbox實現彈性佈局的實例分享
- 零下一度原創
- 2017-07-02 09:39:102271瀏覽
FlexBox簡稱“彈性盒子”,除了用於實現彈性佈局,還可以用來居中內容,改變標記中的源碼順序。首先說明IE9及以下瀏覽器不支援FlexBox。
.flex{
display:flex;
flex:1;
justify-content:space-between;
}這裡使用了比較新的語法。但是,若要支援安卓瀏覽器(v4以下版本作業系統)和IE10#,最終程式碼得這樣寫:
.flex {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
}這些程式碼一個都不能少,因為近年來瀏覽器不斷以實驗特性推出新功能,而這些實驗性特性都要加上「廠商前綴」。每家瀏覽器廠商都有自己的前綴。 例如-ms-是Microsoft,-webkit-是WebKit,- moz-是Mozilla。於是,每個新功能要在所有瀏覽器中生效,就得寫好幾遍。首先是帶各廠商前綴的,最後一行才是W3C標準規定的。 下面介紹的都是簡寫模式。
flex裡主要的幾個屬性:
# 1、flex-direction:column垂直排列,column-reverse垂直反序排列,row橫向排列,row-reverse,橫向反序排列。
4、flex:1 1 100px,包含三個屬性flex-grow、 flex-shrink和flex-basis,第一個屬性指是相對於其他伸縮項,目前伸縮項在空間允許的情況下可以伸展的量。 第二個屬性
是在空間不夠的情況下,目前伸縮項相對於其他伸縮項可以收縮的量。 第三個屬性是是伸縮項伸縮的基準值。 5、align-self:單一元素對齊方式,屬性與align-items屬性一致。
關於Flexbox
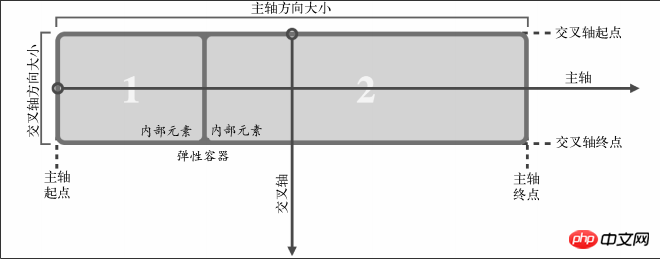
的對齊,最重要的是理解座標軸。有兩個軸,“主軸”和“交叉軸”。這兩個軸代表什麼取決於Flexbox排列的方向。例如,如果將Flexbox的方向設定為row#,則主軸就是橫軸,而交叉軸就是縱軸。 反之,如果Flexbox的方向是column,則主軸就是縱軸,而交叉軸為橫軸。

以上是flexbox實現彈性佈局的實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

