html5中ol標籤的用法詳解
- 黄舟原創
- 2017-06-30 14:04:592613瀏覽
這篇文章主要介紹了詳解HTML5中ol標籤的用法,是HTML5入門學習中的基礎知識,需要的朋友可以參考下
定義和用法
c34106e0b4e09414b63b2ea253ff83d6 標籤定義有序列表。
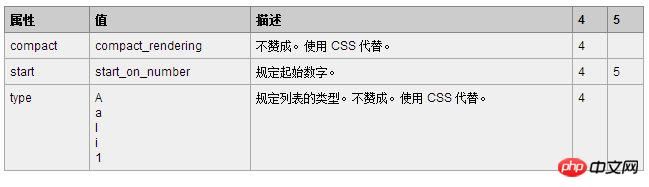
HTML 4.01 與 HTML 5 之間的差異
在 HTML 4.01 中,不贊成使用 "start" 屬性,在 HTML 5 中是允許的。
在 HTML 4.01 中,不贊成使用 "compact" 和 "type" 屬性,在 HTML 5 中,不再支援這兩個屬性。
提示與註解
提示:請使用 CSS 來定義清單的類型。
範例
<ol> <li>Coffee</li> <li>Tea</li> </ol> <ol> <li start="60">Coffee</li> <li>Tea</li> </ol>

#HTML5提供的OL標籤序號控制
OL這標籤是以有序列表的形式來顯示資料的,它會自動為資料加上編號。但有時候資料並不是從1開始編號的,或是編號是倒序排列的,又或者編號是完全雜亂的,這時就需要用到HTML5中對OL標籤提供的一些參數來設定。不過遺憾的是,目前它還不相容於IE。
現在,我們有一個這樣的HTML文件
<ol> <li>土豆</li> <li>洋葱</li> <li>胡萝卜</li> <li>里脊肉</li> </ol>
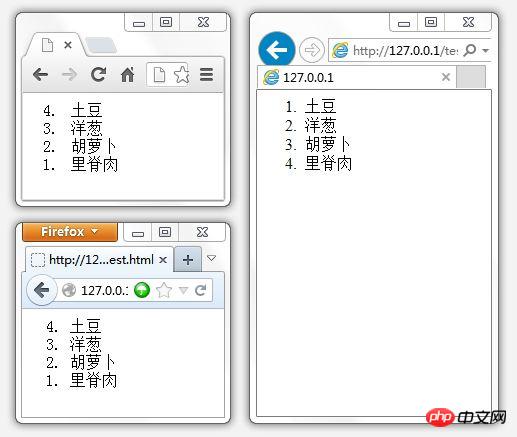
它會顯示成這樣
這些序號預設是從1開始遞增的。如果需要讓OL標籤中的序號倒序排列呢?這只要對OL加個reserved屬性即可。
<ol reversed="reversed"> 这个是继承自XHTML的写法,其实可以直接写 <ol reversed>
這就已經符合HTML5的標準了,加上這個後就可以得到這樣的結果
Chrome和Firefox中都是沒問題的,但是IE不相容它(至少我測試了IE10是不相容的)。嘛,咱現在只是了解這個功能,至於IE實不實現暫時就不再討論了。
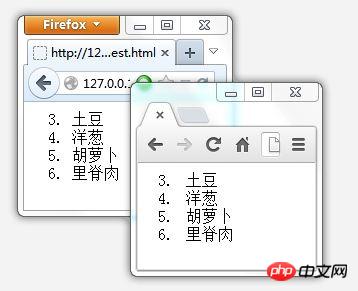
接著,如果不想讓它從1開始呢?例如要讓它從3開始,我們就可以為OL標籤加入start屬性,並設定為3。
<ol start="3">

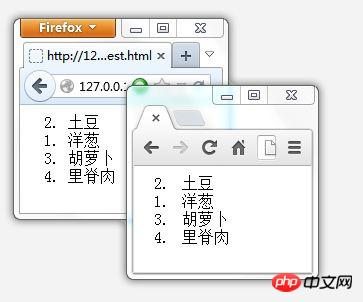
最後,對於完全無規律卻又是有序的東西怎麼做呢?例如我要2、1、3、4,這樣的排列怎麼辦?其實,只要給LI加上value屬性就可以控制這個序號。
<ol> <li value="2">土豆</li> <li value="1">洋葱</li> <li value="3">胡萝卜</li> <li value="4">里脊肉</li> </ol>

以上是html5中ol標籤的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

