html 標籤的使用與定義詳解
- 黄舟原創
- 2017-06-30 14:02:115418瀏覽
一、ol li有序列表標籤語法與結構
<ol>
<li>内容一</li>
<li>内容二</li>
<li>内容三</li>
</ol>以上3個li標籤組放在
- 標籤之間。且ol標籤之間可以放若干li標籤組。
通常我們使用li標籤都是使用無序ul li列表標籤。一般情況無論是有序列表(ol li)或無序列表(ul li)我們都會將CSS樣式初始化,使用時候重新賦予CSS樣式。
二、ol li標籤使用說明
此清單標籤我們常常使用在文章標題清單、圖片清單等有規律列表類別內容排版佈局。
這裡說無序表,意思是ol下的li標籤前面預設是序號、規律編號的清單。
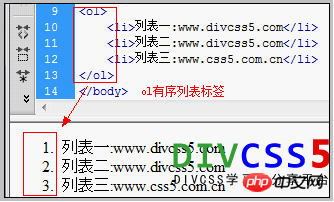
三、ol li有序列表使用案例html代碼
<ol>
<li>列表一:www.divcss5.com</li>
<li>列表二:www.divcss5.com</li>
<li>列表三:www.css5.com.cn</li>
</ol>四、ol li列表案例截圖

五、divcss5對於ol li有序列表總結
1)、常用於文章標題列表排版
2)、常常使用圖片列表排版佈局
3)、ol li我們賦予CSS樣式,即可實現各式各樣的列表型有規律的列表內容佈局
4)、ol li列表標籤預設樣式li具有有序規律數字顯示。
5)、ol標籤下不能直接放內容或其它標籤,即使要放都必須放入li標籤內,而li標籤內可以再放ul ol等格式各樣標籤。
6)、ol li標籤我們不常用,我們通常使用ul li列表標籤
以上是html
- 標籤的使用與定義詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

