輕鬆掌握常用的互動元件
- 零下一度原創
- 2017-06-30 10:07:561419瀏覽
原型設計離不開組件,如果原型是房子,那麼組件就是水泥和磚塊。本文將為您介紹八個最常用的互動元件,現在就開啟Mockplus試試看!
一、彈出式選單
彈出式選單是原型設計中最常用的元件,許多元件的使用方法也與它類似,熟練使用彈出式選單將為您帶來莫大的幫助。接下來我們從實際案例來看如何使用彈出式選單。
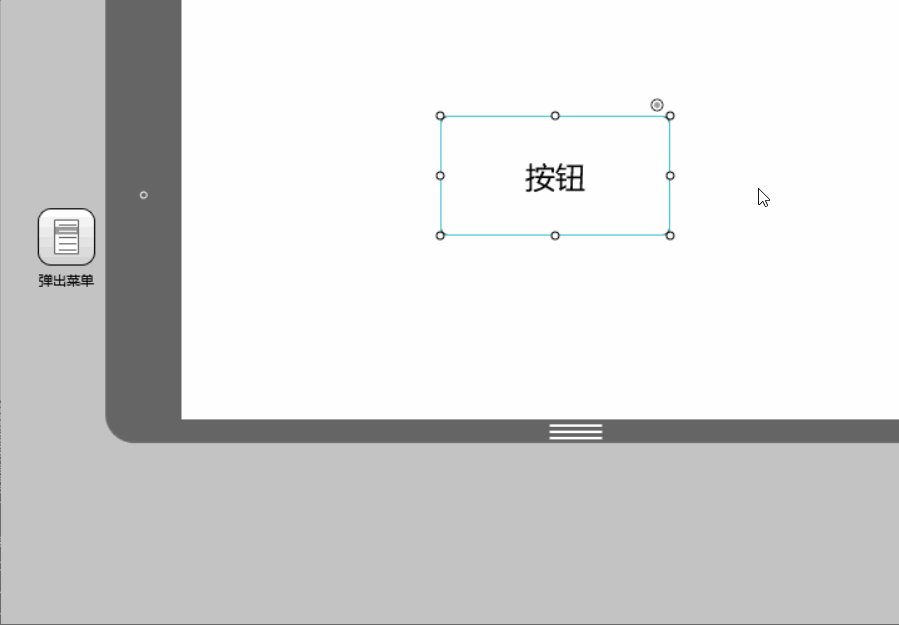
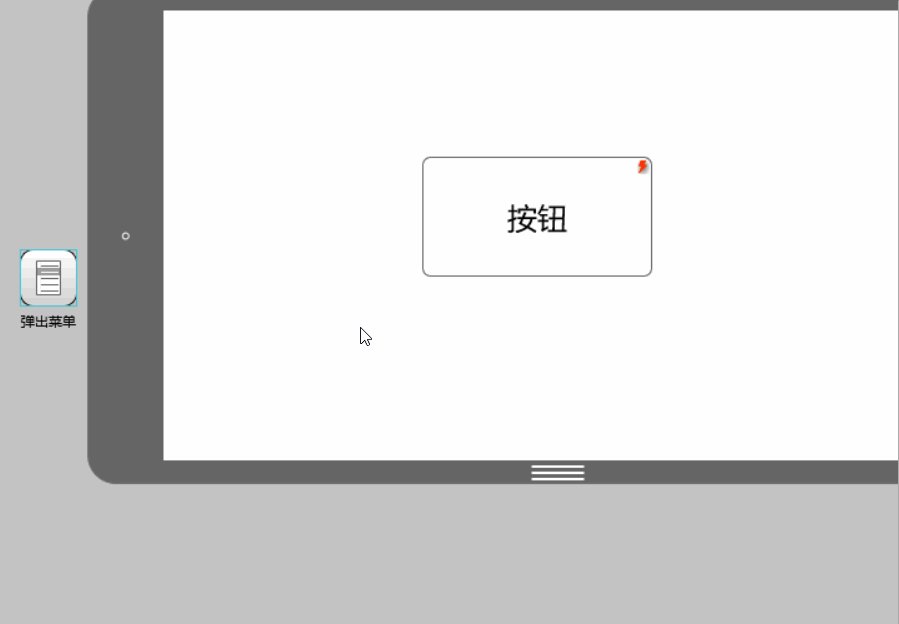
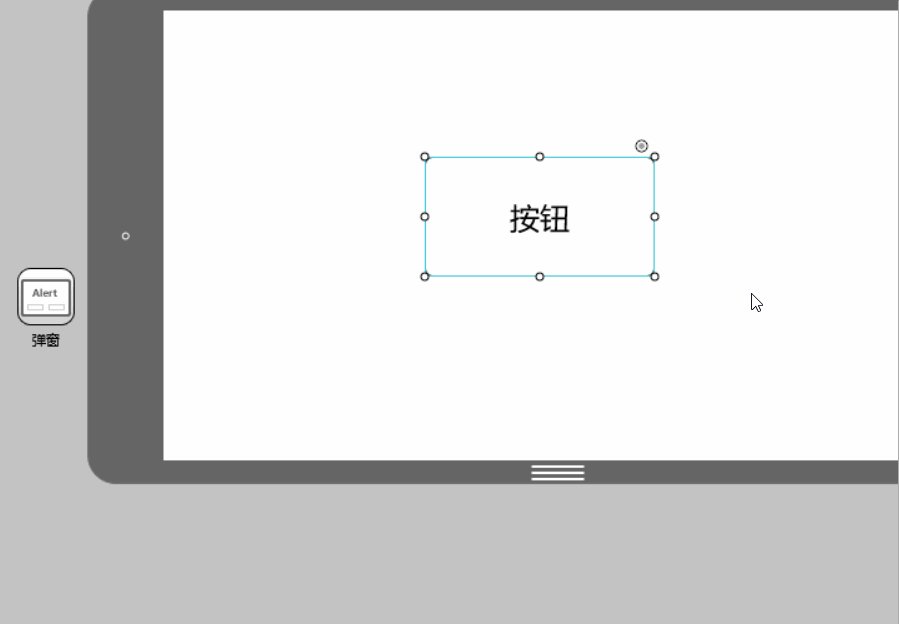
1. 隨意拖曳一個元件,這裡我們以Mockplus中的按鈕元件為例。

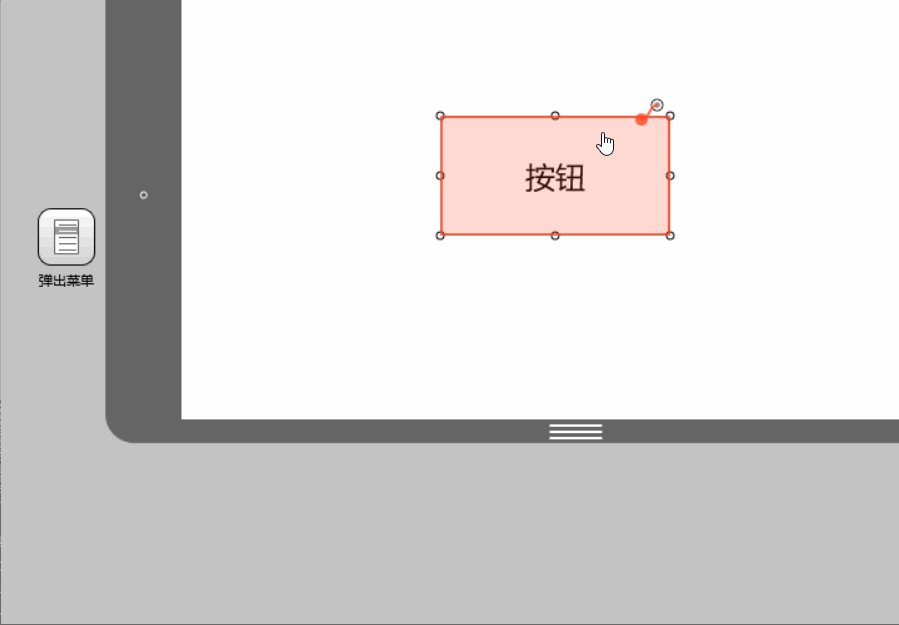
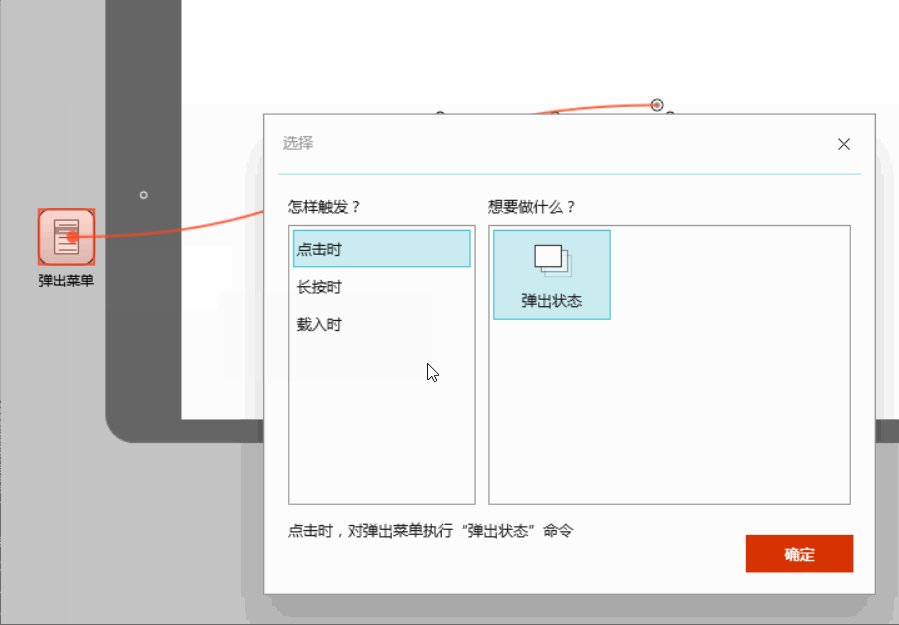
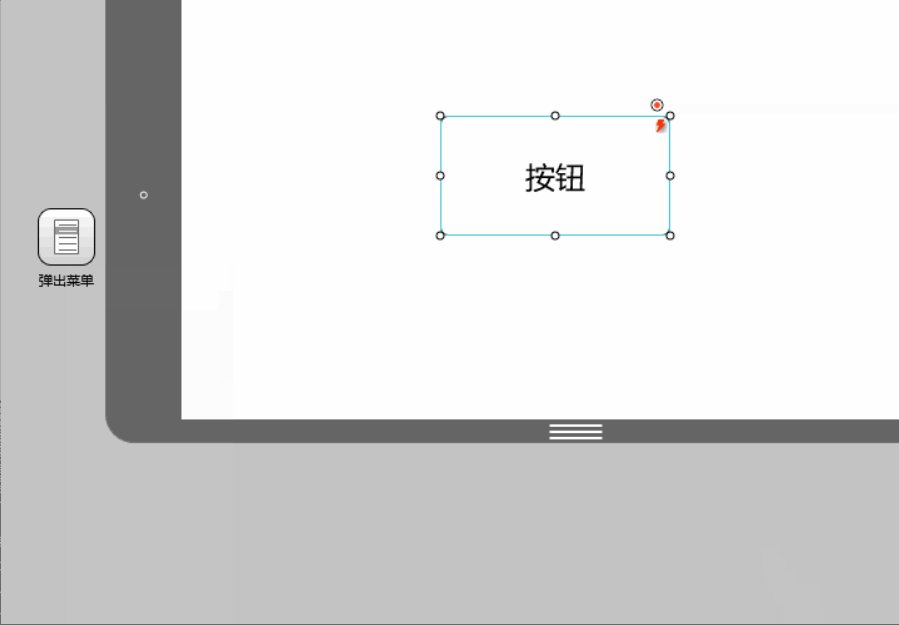
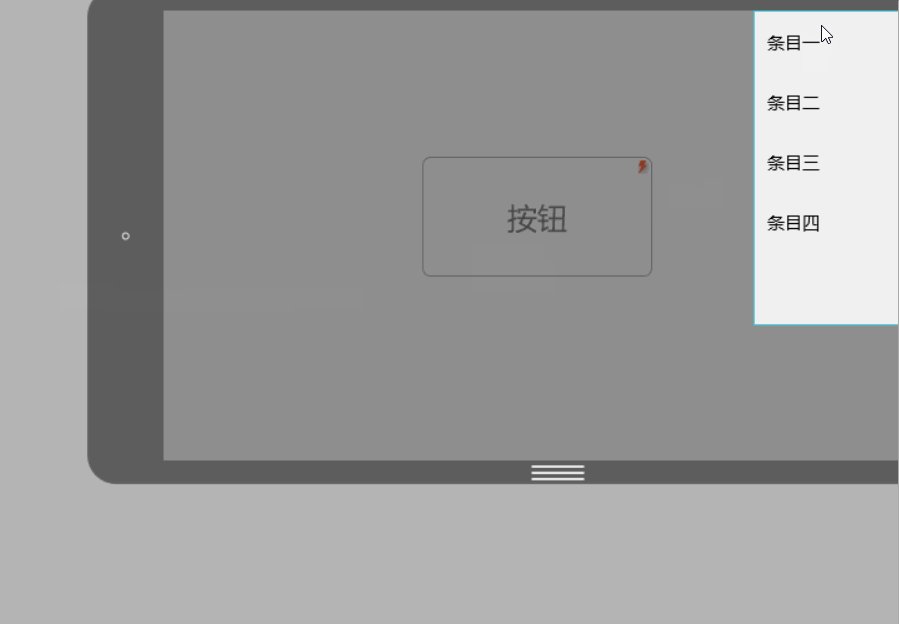
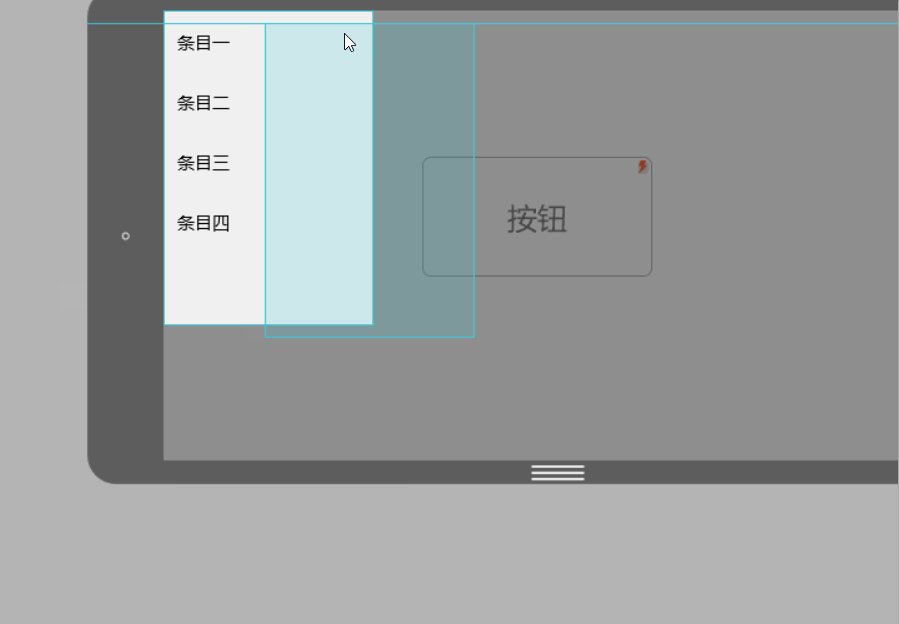
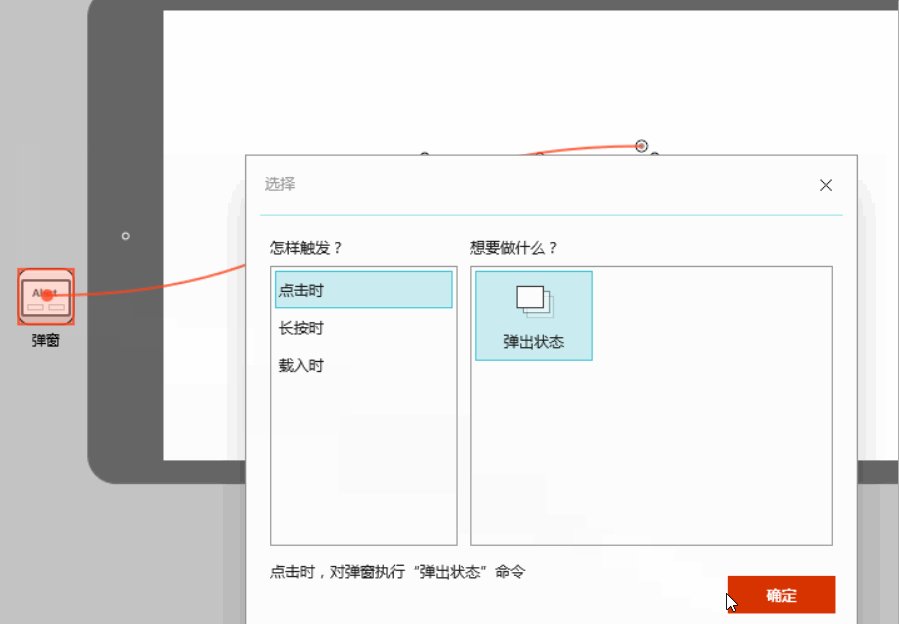
2.拖曳出彈出式選單元件,將按鈕右上角的連結點與選單元件連結。

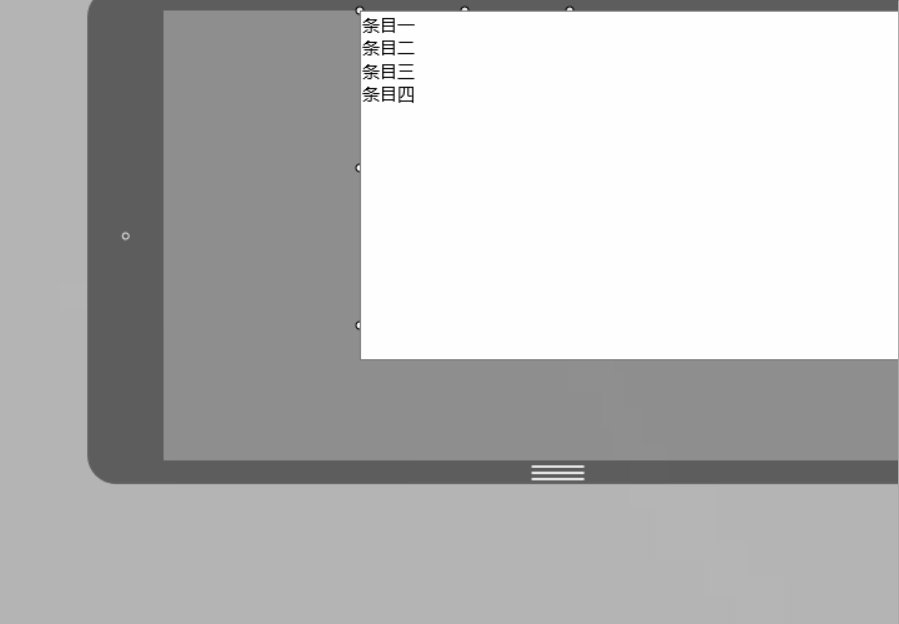
#3.雙擊彈出式選單以編輯選單位置及內容。

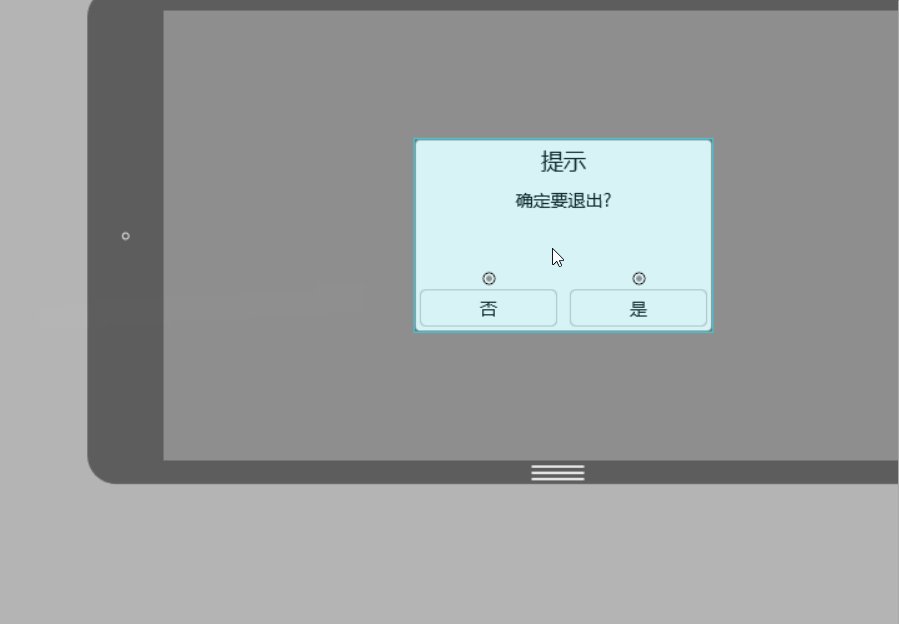
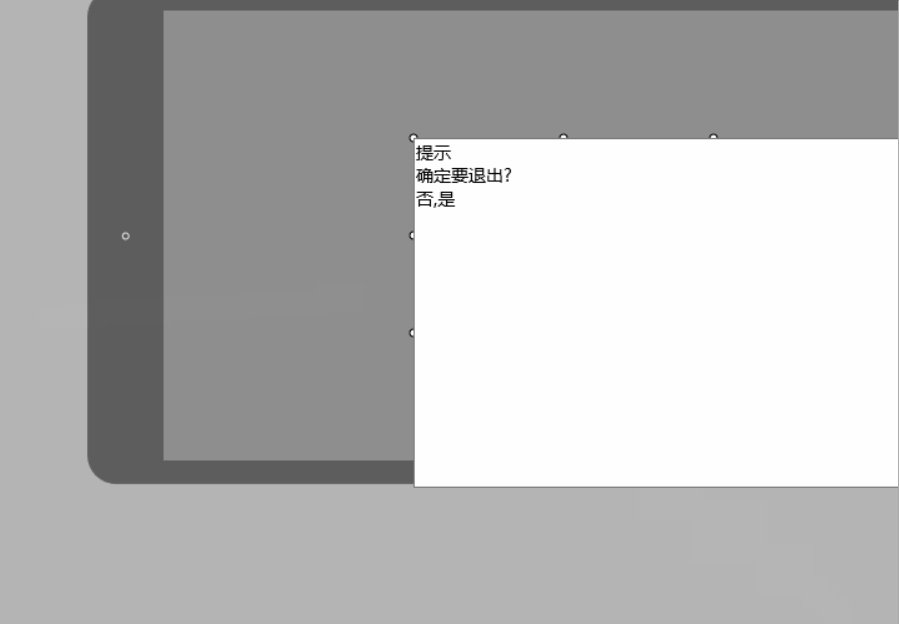
#二、彈跳視窗
彈窗與彈出面板的操作步驟基本上一致,差異在於彈出式選單的四個選單項目都可再設定互動動作,而彈跳視窗僅有「是」、「否」兩個選項可供設定互動動作,同時,彈窗內容的格式也與彈出面板略有差異。

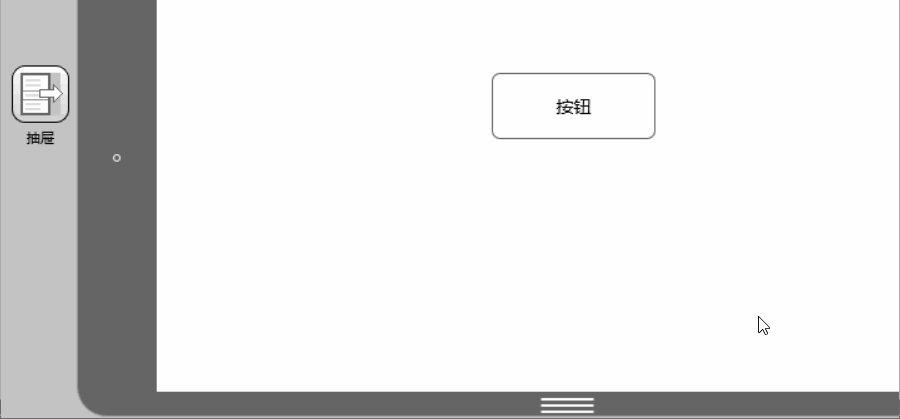
三、抽屜
抽屜是常用的容器型元件,其特點為高度封裝、高度可調節性、高度可容納性,換句話說,您無需自行設計抽屜的細節,只需簡單設置幾下即可的到一個以多種方式滑出、能裝入絕大多數組件的抽屜。

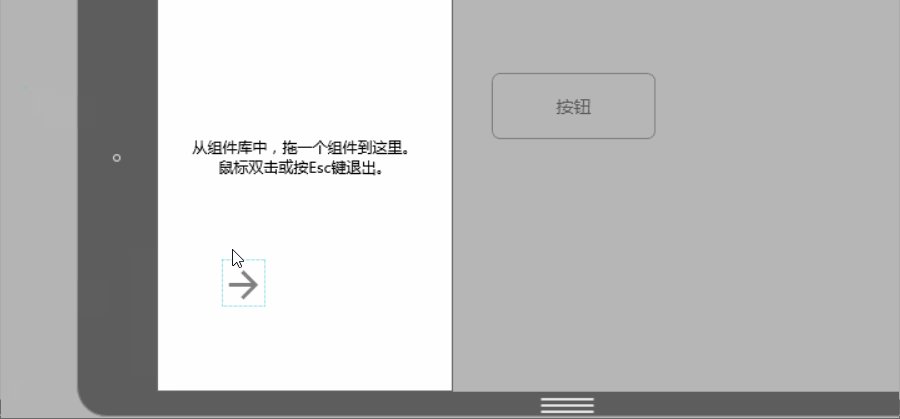
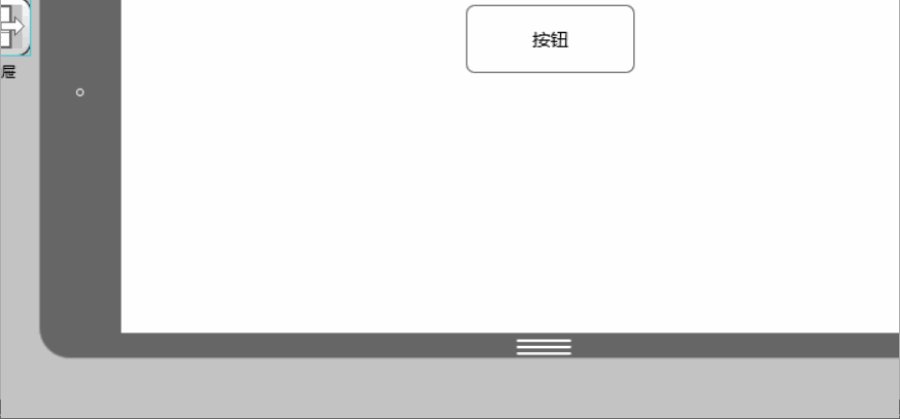
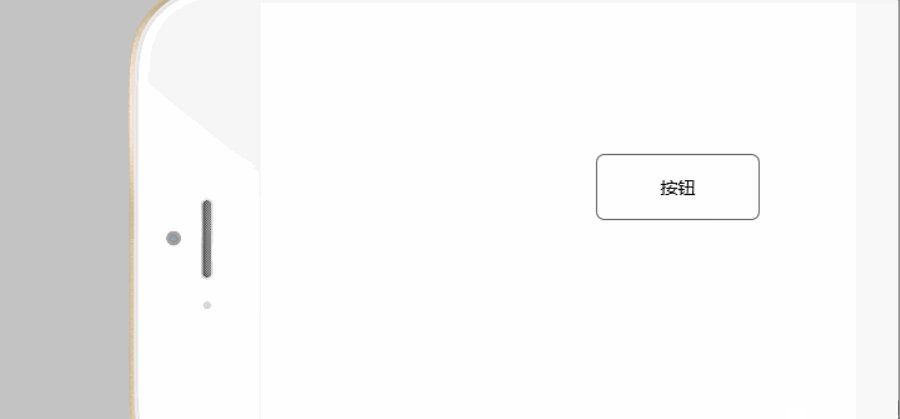
#在將按鈕的連結點與抽屜連接後,雙擊抽屜圖示即可新增元件。

#四、圖片輪播
圖片輪播元件支援數張圖片的亂轉展示,同樣操作簡單。先將圖片輪播組件拖入工作區內,雙擊加入圖片即可。

#五、面板
面板其實就是可供放置元件的容器。
將能容面板拖曳到需要的地方,調整大小,雙擊進入編輯模式,拖曳到所需的元件即可。注意,組件超出面板邊界的地方不會顯示。你會發現:因為是容器,面板是有邊界的,子組件超過邊界的部分會被「切掉」 。另外有趣的是:和「群組」不同,設定互動的時候,可以將面板中的子元件作為互動目標,但「群組」不行,只能將整個群組設為互動目標,因為群組是幾個元件編組而成,編組之後,就被視為一個整體。

#六、彈出面板
#彈出面板是最靈活的交互組件。拖入一個彈出面板,雙擊打開,你會發現它裡面什麼都沒有,但是利用它,我們完全可以自己製作出需要的彈跳窗、訊息框、提示框等許多互動元件。

2、內容面板
#內容面板主要用來實現內容的快速切換。但它一般不會單獨使用,你可以使用它和選單列、清單、選項卡等具有多選性質的元件來配合,共同完成內容切換。
首先在內容面板中設定三個層,分別連接到三個目標頁面。然後將選項卡上的連結一一對應地與三個層相連,內容切換就完成了。

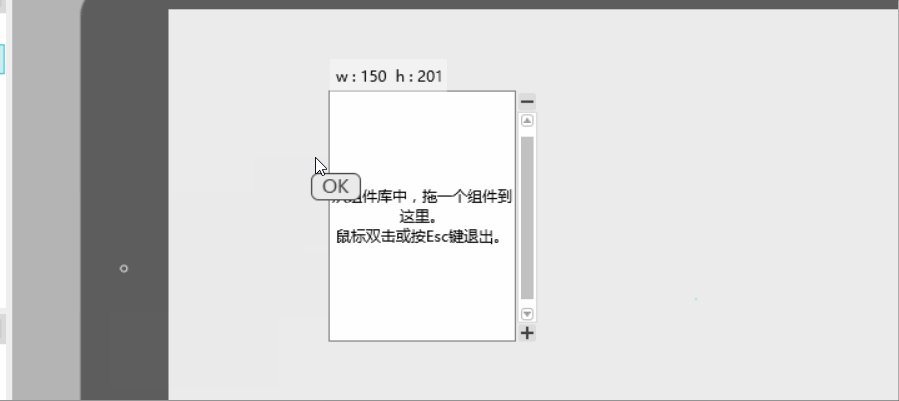
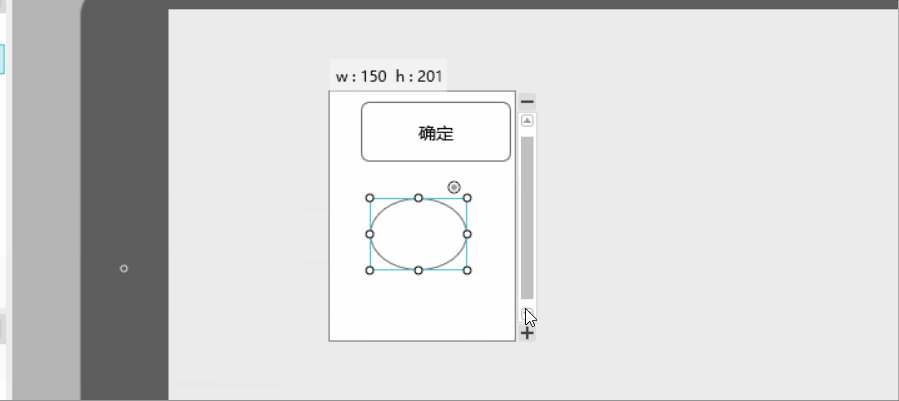
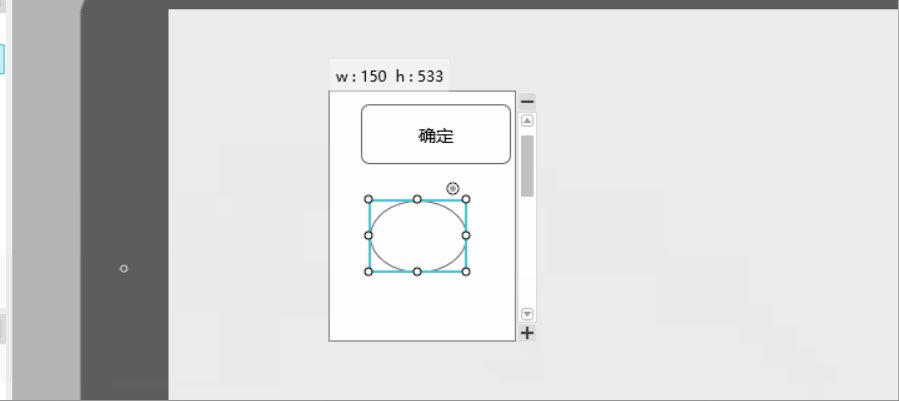
#八、捲動區
當螢幕大小不足以容納我們當需要展示的內容時,我們可以使用滾動區元件在有限的空間中展示更多內容。
將捲動區元件拖曳到工作區後,調整大小,然後雙擊進入編輯模式。在編輯模式中拖入需要加入滾動區的組件,滑鼠點擊「+」來擴展滾動區大小,點擊「-」來收縮滾動區大小,如果你同時按下Ctrl鍵,可加速擴展或收縮。

互動是原型設計中非常重要的部分,靈活使用以上八個互動元件,足以滿足你常用的互動設計!除了互動元件,Mockplus還有近兩百個封裝元件,現在就去試試看吧!
以上是輕鬆掌握常用的互動元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

