Vue.js搭建路由報錯如何解決?
- 零下一度原創
- 2017-06-29 15:46:252022瀏覽
這篇文章主要介紹了詳解Vue.js搭建路由錯誤router.map is not a function,非常具有實用價值,需要的朋友可以參考下
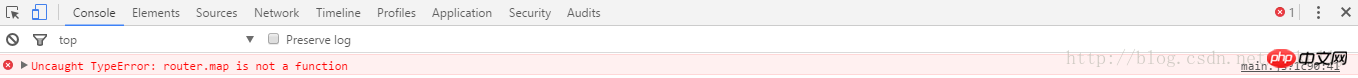
錯誤:

出現問題原因:2.0已經沒有map這個方法了,只有1.0相容這個方法。
解決方法:
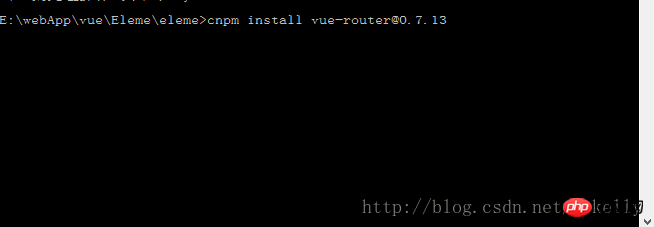
(1)方法1:使用指令npm install vue-router@0.7.13相容於1.0版本vue。

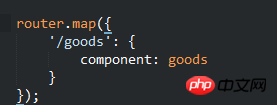
在程式碼中的使用方法:

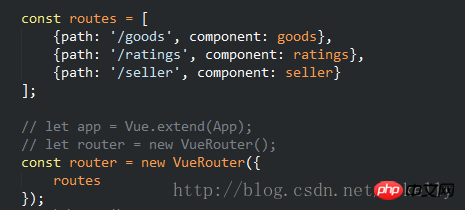
#(2)解決方法2: 基於vue2.0,寫對應的方法。
具體用法如下圖:

註:1.0和2.0在一些用法上有比較大的差別,用的時候要注意。
以上是Vue.js搭建路由報錯如何解決?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

