HTML5中progress和meter控件
- 黄舟原創
- 2017-06-29 14:16:442157瀏覽
在HTML5中,新增了progress和meter控制項。 progress控件為進度條控件,可表示任務的進度,如Windows系統中軟體的安裝、檔案的複製等場景的進度。 meter控件為計量條控件,表示某種計量,適用於溫度、重量、金額等量化的表現。
目錄
1. 6ecb87e5318a36c03c59e25d55f43372 進度條
1.1 特性
## 1.2 範例2. 49c6123c49c6be380cb91db06cd3bfa9 計量條 2.1 特性 2.2 範例1. 6ecb87e5318a36c03c59e25d55f43372 進度條說明:表示任務的進度,如Windows系統中軟體的安裝、檔案的複製等場景的進度。
1.1 特性語法:
<progress value="0.5">50%</progress>
屬性##:
max{number} :設定或取得進度條的最大值。 缺省值:未設定此屬性時,控制項最大值為1。
value{number} :設定或取得進度條的目前值。 缺省值:未設定此值時,此進度條為'不確定'型,無特定進度資訊;無max屬性時(進度條預設最高為1),value的預設取值範圍為0.01~1.0,設定0.2時表示20%的進度。
最低瀏覽器版本支援:IE 10、Chrome 8
控制項內容:當瀏覽器不支援此控制項時,將顯示控制項裡面的內容,支援此控制項的瀏覽器不會展示控制項的內容。 1.2 範例
範例1:含有value屬性
进度:<progress value="0.25" >25%</progress>

##範例2 :含有max屬性
进度:<progress max="100" value="25" >25%</progress>
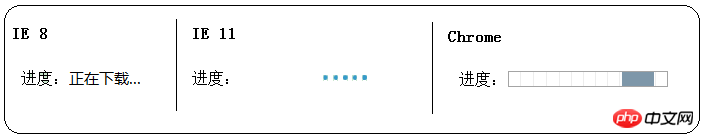
 範例3:不確定進度條(無value屬性)
範例3:不確定進度條(無value屬性)
进度:<progress >正在下载...</progress>IE8
:顯示文字內容。
IE11Chrome:顯示一個從左到右,然後從右到左的動畫效果。
 2. 49c6123c49c6be380cb91db06cd3bfa9 計量條
2. 49c6123c49c6be380cb91db06cd3bfa9 計量條
:表示某種計量,適用於溫度、重量、金額等量化的表現。 2.1 特性
語法:进度:<meter value="0.5"></meter>
:
value{number} :設定或取得此控制項的值,必須在min與max值的中間。
max{number} :設定此控制項的最大值。 缺省值:未設定此屬性時,控制項最大值為1。
min{number} :設定此控制項的最小值。 缺省值:未設定此屬性時,控制項最小值為0。
low{number} :設定過底的閾值,當value小於low並大於min時,顯示過低的顏色。
high{number} :設定過高的閾值,當value大於high且小於max時,顯示過高的顏色。
optimum{number} :設定最佳值,
最低瀏覽器版本支援:IE 不支援、Chrome 8
控制項內容:當瀏覽器不支援此控制項時,將顯示控制項裡的內容,支援此控制項的瀏覽器不會顯示控制項的內容。 2.2 範例
範例1:無屬性
进度:<meter></meter>
 範例2:value d1cccd38a43a547a84b211fb22cd168e max(max預設為1.0)
範例2:value d1cccd38a43a547a84b211fb22cd168e max(max預設為1.0)
进度:<meter value="5"></meter>
 範例5:value 200c47926b85fb25a4eb1a530d72d69c min(min默认为0)
範例5:value 200c47926b85fb25a4eb1a530d72d69c min(min默认为0)
进度:<meter value="0.5"></meter>

示例8:value c0f00d6a63d1cdbbc9cc048ed668414e high
进度:<meter value="0.9" high="0.8"></meter>

示例11:value 8991c4cf6faf7bba1c504ded2b169f2e low
进度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter

示例18:optimum < low < high < value
进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

以上是HTML5中progress和meter控件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

