jQuery:show()方法
- 巴扎黑原創
- 2017-06-29 10:44:072467瀏覽
show()方法是jQuery的方法,功能是顯示元素,參數是時間,單位是毫秒,例如:
Html:
##
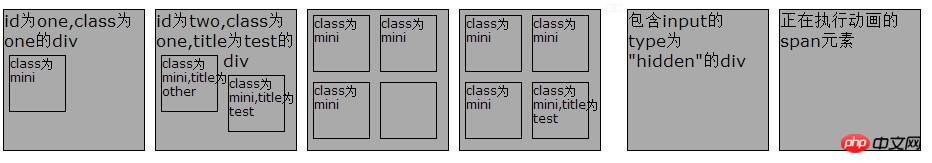
id为one,class为one的p <p class="mini">class为mini</p> </p> <p class="one" id="two" title="test"> id为two,class为one,title为test的p <p class="mini" title="other">class为mini,title为other</p> <p class="mini" title="test">class为mini,title为test</p> </p> <p class="one"> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini"></p> </p> <p class="one"> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini" title="test">class为mini,title为test</p> </p> <p style="display:none" class="none"> style的display为"none"的p </p> <p class="hide">class为"hide"的p</p> <p> 包含input的type为"hidden"的p<input type="hidden" size="8"/> </p> <span id="mover">正在执行动画的span元素</span>
View Code
## CSS:


p,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana, Geneva, Tahoma, sans-serif, 宋体;
}p.mini{
width:55px;
height:55px;
background-color:#aaa;
font-size:12px;
}p.hide{
display:none;
}
#View Code
# 
<script type="text/javascript" src="jquery-1.11.0.js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
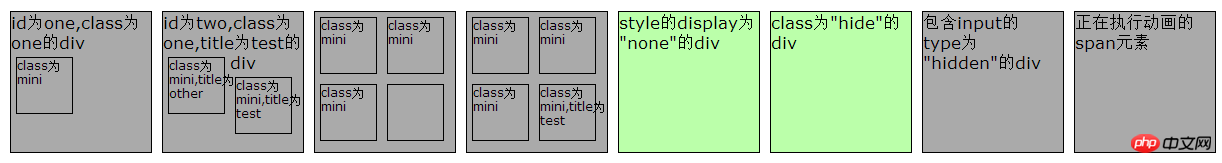
$("p:hidden").css("background","#bbffaa");
$("p:hidden").show(3000);
});</script>### ###### ######截圖:######### ############## ##### # ###### ###### ####以上是jQuery:show()方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

