談到網頁搜尋引擎時,大多數人都會想到雅虎。的確,雅虎開創了一個網路絡的搜尋時代。然而,雅虎目前用來搜尋網頁的技術卻並非該公司原先自己開發的。 2000年8月,雅虎採用了Google(www.google.com)這家由史丹佛大學學生創立的風險公司的技術。理由非常簡單,Google的搜尋引擎比雅虎先前使用的技術能更快、更準確搜尋到所需的資訊。
讓我們自己來設計、開發一個強勁、高效的搜尋引擎和資料庫恐怕短時間內在技術、資金等方面是不可能的,不過,既然雅虎都在使用別人的技術,那麼我們是不是也可以使用別人現成的搜尋引擎網站呢?
剖析程式設計想法
我們可以這樣設想:模擬一個查詢,向某個搜尋引擎網站發出對應格式的搜尋指令,然後傳回搜尋結果,對結果的HTML程式碼進行分析,剝離多餘的字元和程式碼,最後按所需的格式顯示在我們自己的網站頁面裡。
這樣,問題的關鍵就在於,我們要選定一個搜尋資訊準確(這樣我們的搜尋才會更有意義啊)、速度快(因為我們分析搜尋結果並顯示需要額外的時間) ,搜尋結果簡潔(便於進行HTML原始碼分析與剝離)的搜尋網站,由於新一代搜尋引擎Google的各種優良特性,這裡我們選擇它為例,來看看用PHP怎樣實現後台對Google(www. google.com)搜尋、前台個人化顯示此流程。
我們先來看看Google的查詢指令的構成。進入www.google.com網站,在查詢欄中輸入“abcd”,點擊查詢按鈕,我們可以發現瀏覽器的網址列變成:"http://www.google.com/search?q=abcd&btnG=Google %CB%D1%CB%F7&hl=zh-CN&lr=",可見,Google是透過表單的get方式來傳遞查詢參數並遞交查詢指令的。我們可以使用PHP中的file()函數來模擬這個查詢過程。
了解File()函數
語法: array file(string filename);
傳回值為數組,將檔案全部讀入數組變數中。這裡的文件可以是本地的,也可以是遠端的,遠端檔案必須指明所使用的協定。例如: result=file(“http://www.google.com/search?q=a ... mp;hl=zh-CN&lr=”),該語句將模擬我們在Google上查詢單字「abcd」的過程,並將搜尋結果以每行為元素,傳回數組變數result。因為這裡讀取的檔案是遠端的,所以協定名稱「http://」不能缺少。
如果要讓使用者輸入搜尋字元進行任意搜索,我們可以做一個輸入文字方塊和提交按鈕,並將上文中的被搜尋字元「abcd」用變數取代:
echo '
if (isset( keywords)) //提交後PHP會產生變數kwywords,即要求下面的程式在提交後執行
{
urlencode( keywords); //對使用者輸入內容進行URL編碼
result=file("http://www.google.com/search?q=". keywords."&btnG=Google%CB%D1%CB%F7&hl=zh-CN&lr=");
/ /對查詢語句進行變數替換,將查詢結果保存在陣列變數result中
result_string=join(" ", result); //將陣列$result合併成字串#,各陣列元素之間用空格黏和
... //進一步處理
}
?>
上面的這段程式已經能按使用者輸入內容進行查詢,並將傳回的結果合成一個字串變數$result_string。請注意要使用urlencode()函數將使用者輸入內容進行URL編碼,才可以正常地對輸入的漢字、空格以及其他特殊字元進行查詢,這樣做也是盡可能逼真地模擬Google的查詢命令,保證搜尋結果的正確性。
對Google的分析
為了便於理解,現在假設我們所真正需要的東西是:搜尋結果的標題。網址和簡介等,這是一個簡潔而典型的需求。這樣,我們要做的便是:去除Google搜尋結果的台頭和腳註,包括一個Google的標誌、再次搜尋的輸入框和搜尋結果說明等,並且在剩餘的搜尋結果各項條目中剝離原來的HTML格式標記,替換成我們想要的格式。
要做到這一點,我們必須仔細分析Google搜尋結果的HTML原始碼,找到其中的規律。不難發現,在Google的搜尋結果的正文總是包含在源碼的第一個
標記和倒數第二個
標記之間,並且倒數第二個
標記後緊跟table字符,而且這個組合「
以下所有程序均依序接續在上文程序的「進一步處理」處。
result_string = strstr( result_string, "
"); //取result_string從第一個
開始後的字串,以去除Google台頭
position= strpos( result_string,"
table符號的位置
result_string= substr( result_string,0, position);//截取第一個
table符號之前的字串,以去除腳註
#應用與實作
OK,現在我們已經得到有用的HTML原始碼主幹了,剩下的問題是如何自主地顯示這些內容。也是很規律的用
分隔,也就是各成一個段落,按這個特點我們用explode()函數把每個條目切開:
語法:explode(string separator, string string) ;
傳回一個數組,按separator切開後的各個小字符串被保存在數組中。 ; //用字符串"
"把結果切開
我們就得到一個數組result_array,其中每個元素都是一個搜尋結果條目。及其HTML顯示格式程式碼,然後依要求替換就行了。 ##}
對於每個條目,我們也很容易找到一些特點:每個條目都由標題、摘要、簡介、類別、網址等組成,每個部分都換行,即包含
every_item=explode("
", result_array[ i]);
# 這樣我們得到一個數組every_item,其中every_item[0]就是標題, every_item[1]和every_item[2]兩行為摘要,every_item[3]和every_item[4]等的頭部如果包含「簡介:」、「類別:」字符,則是簡介或類別(因為有的結果條目沒有該項) ,如果頭部包含“”則肯定就是網址啦,這種對比判斷我們常使用
正規表示式
(略),如果要替換也很方便,例如包含標題的$every_item[0],其本身是有連結的,我們希望修改這個連結屬性,讓它在新視窗中開啟連結:
echo eregi_replace(' {
... //處理每個條目中除去第一項(第一項為標題,已經顯示)的每一項
... //更多格式修改
} 這樣就修改了連結屬性,其餘很多顯示格式的修改、剝離、替換都能用正規取代eregi_replace()來完成。
至此我們已經得到了每個搜尋條目的每一項,並能任意修改每項的格式,甚至可以給他套上漂亮的表格。然而一個好的程式應該可以適應各種運作環境的,這裡也不例外,我們其實還只是討論了搜尋結果的HTML剝離的一種框架方法,真正要做得完美,還要考慮很多內容,例如要顯示總共搜尋多少結果,分成多少頁等等,甚至還可以刨除那些與Google相關的「類別」、「簡介」等程式碼,讓客戶根本看不到原始網站。不過這些內容和要求我們都能透過分析HTML進行剝離來獲得。現在大家完全能自己動手,做個極富個人化的搜尋引擎啦。
以上是搜尋引擎核心技術_php基礎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何在 iPhone 和 iPad 上更改搜索引擎Apr 25, 2023 am 08:28 AM
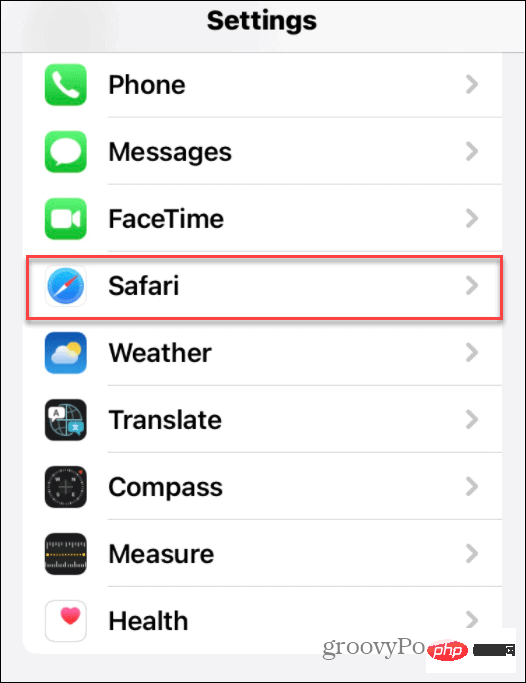
如何在 iPhone 和 iPad 上更改搜索引擎Apr 25, 2023 am 08:28 AM在iPhone或iPad上的Safari、GoogleChrome或其他浏览器中更改搜索引擎非常简单。本教程将向您展示如何在iPhone和iPad上可用的四种不同网络浏览器上进行操作。如何更改iPhone或iPad上的Safari搜索引擎Safari是iOS和iPadOS上的默认网络浏览器,但您可能不喜欢这个搜索引擎。幸运的是,您可以使用以下步骤进行更改:在iPhone或iPad上,从主屏幕启动设置。向下滑动并从列表中点按Safari。在下一个菜单中,
 Java开发:如何实现搜索引擎和全文检索功能Sep 21, 2023 pm 01:10 PM
Java开发:如何实现搜索引擎和全文检索功能Sep 21, 2023 pm 01:10 PMJava开发:如何实现搜索引擎和全文检索功能,需要具体代码示例搜索引擎和全文检索是现代互联网时代的重要功能。它们不仅可以帮助用户快速找到想要的内容,还可以为网站和应用程序提供更好的用户体验。本文将介绍如何使用Java开发搜索引擎和全文检索功能,并提供一些具体的代码示例。使用Lucene库实现全文检索Lucene是一款开源的全文检索引擎库,由ApacheSo
 PHP搜索引擎性能优化:Algolia的妙用之道Jul 23, 2023 pm 04:21 PM
PHP搜索引擎性能优化:Algolia的妙用之道Jul 23, 2023 pm 04:21 PMPHP搜索引擎性能优化:Algolia的妙用之道随着互联网的发展和用户对搜索体验的要求不断提高,搜索引擎的性能优化变得至关重要。在PHP开发领域,Algolia是一个强大且易于集成的搜索引擎服务。本文将介绍Algolia的妙用之道以及如何通过Algolia来优化PHP搜索引擎的性能。Algolia介绍Algolia是一家基于SaaS模式的搜索引擎服务提供商,
 人工智能搜索领域,谷歌微软展开对抗Apr 08, 2023 am 11:31 AM
人工智能搜索领域,谷歌微软展开对抗Apr 08, 2023 am 11:31 AM自去年年底推出以来,ChatGPT被看作对传统搜索信息方式的重大威胁。因为它是多样化的,可以回答人们的问题,编写论文或诗歌,甚至编写程序代码。对话式人工智能提供连贯答案的能力被认为是对谷歌搜索引擎的威胁,几十年来,谷歌一直是人们在互联网上搜索信息的标杆平台。OpenAI的ChatGPT可以定制用户提出的特定问题的答案,这可以节省浏览网站的时间。《纽约时报》12月发布的一份报告显示,ChatGPT一夜之间的成功迫使谷歌称其为“红色代码”,并开始应对人工智能聊天机器人对其搜索引擎业务造成的威胁。根据
 PHP和Manticore Search开发:打造高效的搜索引擎Aug 07, 2023 am 09:45 AM
PHP和Manticore Search开发:打造高效的搜索引擎Aug 07, 2023 am 09:45 AMPHP和ManticoreSearch开发:打造高效的搜索引擎搜索引擎在现代互联网应用中起着非常重要的作用。为了实现高效和准确的搜索功能,我们需要选择合适的搜索引擎,并使用适当的开发工具进行开发。本文将介绍如何使用PHP和ManticoreSearch开发一个高效的搜索引擎。ManticoreSearch是一个强大的开源搜索引擎,它基于SphinxS
 使用PHP和Elasticsearch构建高效的搜索引擎Jul 09, 2023 pm 04:57 PM
使用PHP和Elasticsearch构建高效的搜索引擎Jul 09, 2023 pm 04:57 PM使用PHP和Elasticsearch构建高效的搜索引擎引言:在当今互联网时代,搜索引擎是人们获取信息的首选工具。为了提供快速准确的搜索结果,开发人员需要构建高效的搜索引擎。本文将介绍如何使用PHP和Elasticsearch构建高效的搜索引擎,并给出相应的代码示例。一、什么是Elasticsearch?Elasticsearch是一个分布式的开源搜索和分析
 如何在PHP7.0中实现一个全文搜索引擎?May 26, 2023 pm 04:51 PM
如何在PHP7.0中实现一个全文搜索引擎?May 26, 2023 pm 04:51 PM随着信息时代的不断发展,人们越来越依赖互联网来获取信息。而作为信息分享的平台之一,网页搜索引擎也在不断进化和完善。本文将介绍如何在PHP7.0中实现一个全文搜索引擎,帮助读者更好地利用PHP技术,快速构建高效率的搜索引擎。一、全文搜索引擎概述全文搜索即使用关键词或短语在整篇文档中进行搜索,以找到最匹配的结果。全文搜索引擎使用算法对文档进行索引,以加速搜索。在
 构建强大的搜索引擎:PHP与Algolia的结合实践Jul 22, 2023 pm 01:30 PM
构建强大的搜索引擎:PHP与Algolia的结合实践Jul 22, 2023 pm 01:30 PM构建强大的搜索引擎:PHP与Algolia的结合实践搜索引擎在当今互联网时代扮演着至关重要的角色,为用户提供快速、准确的搜索结果。而在实现强大的搜索功能时,PHP作为一种常用的编程语言,结合Algolia这个高性能的搜索服务,可以为网站或应用程序提供出色的搜索体验。本文将介绍如何使用PHP和Algolia构建强大的搜索引擎,并附上一些代码示例供读者参考。一、


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3漢化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

記事本++7.3.1
好用且免費的程式碼編輯器

Dreamweaver CS6
視覺化網頁開發工具





