align-content
作用:
會設定自由盒子內部各個項目在垂直方向排列方式。
條件:
必須對父元素設定自由盒屬性#display:flex;,並且設定排列方式為橫向排列flex -direction:row;並且設定換行,flex-wrap:wrap;這樣這個屬性的設定才會運作。
設定物件:
這個屬性是對她容器內部的項目起作用,並對父元素進行設定。
取值:
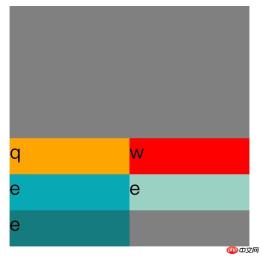
stretch:預設設置,會拉伸容器內每個項目佔用的空間,填充方式為給每個項目下方增加空白。第一個項目預設從容器頂端開始排列。

html>
<meta>
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>
Center:這個會取消專案之間的空白並將所有專案垂直居中。
html>
<meta>
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>

Flex-start:這個會取消專案之間的空白,並且把專案放在容器頂部。
html>
<meta>
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>

flex-end:這個會取消項目之間的空白並把項目放在容器底部。
align-content:flex-end;

#space-between這會使專案在垂直方向兩端對齊。即上面的項目對齊容器頂部,最下面一個項目對齊容器底部。留相同間隔在每個項目之間。
align-content:space-between;

#Space-around:這個會讓每個項目上下位置保留相同長度空白,使得項目之間的空白為兩倍的單一項目空白。
align-content:space-around;

#Inherit:使得元素的這個屬性繼承自它的父元素。
innitial:使元素這個屬性為預設初始值。
以上是關於css中的align-content用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Flexbox vs Grid:我應該學習兩者嗎?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我應該學習兩者嗎?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 軌道力學(或我如何優化CSS KeyFrames動畫)May 09, 2025 am 09:57 AM
軌道力學(或我如何優化CSS KeyFrames動畫)May 09, 2025 am 09:57 AM重構自己的代碼看起來是什麼樣的?約翰·瑞亞(John Rhea)挑選了他寫的一個舊的CSS動畫,並介紹了優化它的思維過程。
 CSS動畫:很難創建它們嗎?May 09, 2025 am 12:03 AM
CSS動畫:很難創建它們嗎?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcsssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingMultatingMultationMultationProperPertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用CombanningWiThjavoFofofofoftofofo
 CSS計數器:自動編號的綜合指南May 07, 2025 pm 03:45 PM
CSS計數器:自動編號的綜合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他們可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑戰挑戰InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)創造性
 使用捲軸驅動動畫的現代滾動陰影May 07, 2025 am 10:34 AM
使用捲軸驅動動畫的現代滾動陰影May 07, 2025 am 10:34 AM使用滾動陰影,尤其是對於移動設備,是克里斯以前涵蓋的一個微妙的UX。傑夫(Geoff)涵蓋了一種使用動畫限制屬性的新方法。這是另一種方式。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Dreamweaver Mac版
視覺化網頁開發工具







