js怎麼轉換資料庫DateTime欄位類型?
- 零下一度原創
- 2017-06-28 13:40:361917瀏覽
下面小編就為大家帶來一篇JavaScript轉換資料庫DateTime欄位類型方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
Javascript一種直譯式腳本語言,是一種動態型別、弱型別、基於原型的語言,內建支援型別。它的解釋器稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在html(標準通用標記語言下的一個應用)網頁上使用,用來為HTML網頁增加動態功能。
在1995年時,由Netscape公司的BrendanEich,在網景導航者瀏覽器上首次設計實現而成。因為Netscape與Sun合作,Netscape管理階層希望它看起來像java,所以取名為JavaScript。但實際上它的語法風格與Self及Scheme較為接近。
為了取得技術優勢,微軟推出了JScript,CEnvi推出ScriptEase,與JavaScript同樣可在瀏覽器上運作。為了統一規格,因為JavaScript相容於ECMA標準,因此也稱為ECMAScript。
首先我們來簡單了解JS中的資料型別,Javascript擁有字串、數字、布林、陣列、物件、Null、Undefiend6中資料類型。同時,JavaScript擁有動態型別。也就是說相同的變數可以作不同的型別:

接下來咱們就介紹一下JavaScript中資料型別轉換的幾種型別轉換;
1.轉換函數
#JavaScript提供了parseInt()和parseFloat()兩個轉換函數。其中parseInt()把值轉換成整數,parseFloat()把值轉換成浮點數,並且這兩個函數的參數只能是String類型。
在判斷字串是否為數字值前,parseInt()和parseFloat()都會仔細分析該字串。 parseInt()方法首先查看位置0處的字符,判斷它是否為有效數字;如果不是,則該方法將返回NaN,不再繼續執行其他操作。但如果該字符是有效數字,則該方法將查看位置1處的字符,進行相同的測試。這個過程將持續到發現非有效數字的字元為止,此時parseInt()將把該字元之前的字串轉換成數字。
parseInt()方法還有基底模式,可以把二進位、八進位、十六進位或其他任何進位的字串轉換成整數。基底是由parseInt()方法的第二個參數指定的.
2.強制型別轉換
在JavaScript中,我們還可以使用強制類型轉換來處理不同類型的變數。
①Boolean(value)--把給定的值轉換成Boolean類型
②Number(value)--把給定的值轉換成數字
③String(value )--把給定值轉換成字串
看完以上內容,那你知道JavaScript是如何轉換資料庫DateTime欄位類型的嗎?
在程式中,從資料庫讀取到的日期時間類型資料一般是這種格式:"/Date(139832079+0800)/"
我們要讓它轉換為這種形式:'2012-12-1011:05:21'
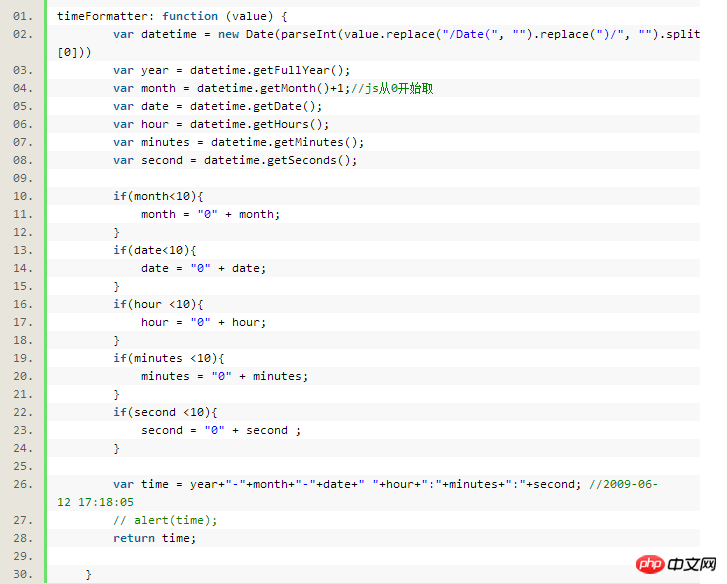
可用如下js函數:

如果需要長日期長時間格式:

結論:
#今天我簡單介紹了一下JavaScript中的資料型別與資料型別轉換,僅供大家參考學習,JavaScript中還有很多我們需要學習的知識,我們還要繼續努力學習!
以上是js怎麼轉換資料庫DateTime欄位類型?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

