微信實現皮膚功能(夜間模式)_javascript技巧
- 微波原創
- 2017-06-28 13:24:432632瀏覽
這篇文章主要為大家介紹了關於利用微信小程式實現皮膚功能,也就是實現夜間模式的相關資料,文中透過範例程式碼介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
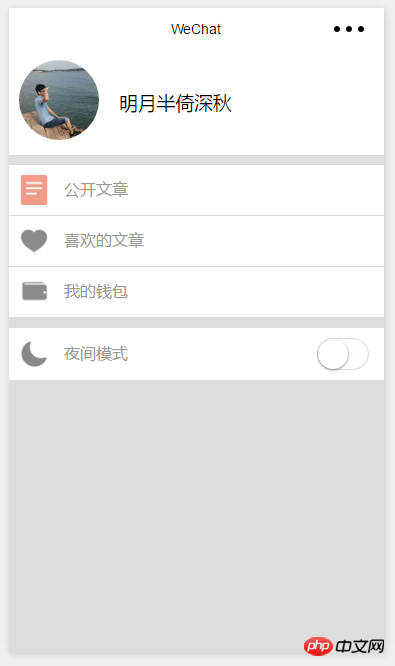
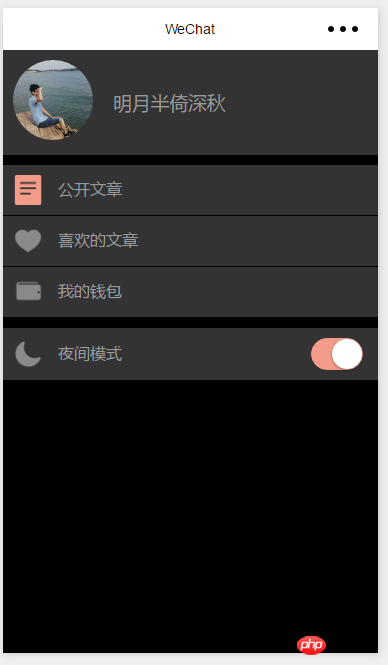
老規矩,先上效果圖


#個人對夜間模式這個功能情有獨鍾
晚上黑燈瞎火的看手機,螢幕亮度就算調到最低依然很是刺眼呀
所以我一直用某瀏覽器,因為有夜間模式
言歸正傳,依然是分析功能點
1.點選按鈕,切換一組css(這個功能很簡單)
switch很少用,還是貼一下吧
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})按鈕功能OK了,現在我們去寫樣式屬性留下來,其它刪除
background呀,border,color等。 。其它統統不要
最後發現就剩這麼點了。 。/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/大家發現,我這些樣式名稱都有dark-boxmy-box是普通模式,dark-box就是夜間模式
<view class="my-box {{skinStyle}}-box">當然你也可以在寫一個皮膚樣式,黃、紅、藍。 。 。 @import "../../skin/dark.wxss";接下來第二步,這就簡單了。 。
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})現在在訪問其它頁面的時候,dark皮膚也會傳進去var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})完了嗎?並沒有。 。 getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
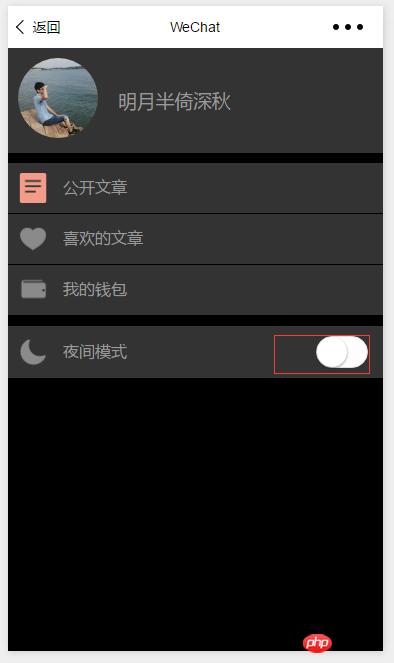
}現在我們設定黑色皮膚,然後退出,進去之後不是黑色因為我們在頁面載入時沒有設定
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}現在再來看看

以上是微信實現皮膚功能(夜間模式)_javascript技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

