jQuery設定單選按鈕radio選取與反選實例詳解
- 伊谢尔伦原創
- 2017-06-28 13:13:313599瀏覽
這篇文章主要介紹了jQuery設定單選按鈕radio選取/不可用的實例程式碼的相關資料,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
因為本part 是“jQuery日常使用篇”,所以都是由具體需求出發,總結需要用到的知識點。程式碼寫得未必很好,達到目標就好。那麼我們先來看看這次的需求:色塊模式基於彩色模式,即開了彩色才能開色塊,彩色處於關閉的時候色塊不可用,開啟彩色時色塊radio可用,關閉彩色時如果色塊處於開的話需要把它關掉,大概就這樣。
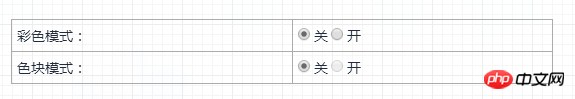
我們先來看看示範效果:

我們接下來看看jQuery對單選按鈕 radio 的動作。
1. 彩色處於關閉的時候色塊不可用
#需要兩步,當頁面開啟時,偵測如果彩色關閉的話,讓色塊的「開」不可用:
if($("#coloroff[checked]"))
{
//alert("Hello Nowamagic!");
$("#blockon").attr("disabled", true);
}另外,當彩色開關切換時,即從開切換關時,讓色塊開不可用,同時選取色塊關:
$("#coloroff").change(function(){
$("#blockon").attr("disabled", true);
$("#blockoff").attr("checked",true);
})2. 當彩色從關切換開時,讓色塊可用,這很簡單:
$("#coloron").change(function(){
$("#blockon").attr("disabled", false);
})全部程式碼為:
$(document).ready(function(){
if($("#coloroff[checked]"))
{
//alert("Hello Nowamagic!");
$("#blockon").attr("disabled", true);
}
$("#coloroff").change(function(){
$("#blockon").attr("disabled", true);
$("#blockoff").attr("checked",true);
})
$("#coloron").change(function(){
$("#blockon").attr("disabled", false);
})
});補充幾個知識點:
checkbox, radio 這些控制項都沒有readonly屬性,需要用disabled屬性來切換它們的“可用/不可用”狀態。
設定 radio 不可用可以用 attr() 方法,即attr("disabled", true)。
設定 radio 的選取狀態也是用 attr() 方法,attr("checked",true)。
以上是jQuery設定單選按鈕radio選取與反選實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

