CSS中height和min-height的差別詳解
- 巴扎黑原創
- 2017-06-28 10:17:404105瀏覽
這篇文章主要為大家詳細介紹了CSS中height和min-height的區別,從簡單實例出發為大家進行分析,有興趣的小夥伴們可以參考一下
做為Web前端新人,需要了解height、min-height的差異
瀏覽器參考基準:Firefox, Chrome, Safari, Opera, IE;
# * IE6不支援CSS min-height屬性。最小高度的定義:1. 元素擁有預設高度;2. 當內容超出元素的預設高度時,元素的高度隨內容增加而增加
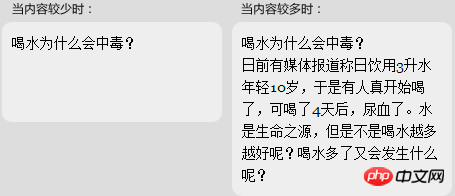
Figure 1:如下圖的需求

* 如上圖,兩個區域的高度不一樣。這就是 min-height 的效果示範。元素擁有一個預設的高度,當內容超出該預設高度時,元素的高度同時隨內容而增加。
eg1:
XML/HTML Code複製內容到剪貼簿
<style#>
.test{
float:left;
width:200px;
#:0 5px; -
# border-radius:10px; #
background :#eee; ## min-height:80px; /* 實現最小高度代碼 */ - }
- style>
- #
- <
## p class="test"
> 喝水為什麼會中毒? - p> <p class="test">喝水為什麼會中毒? <br> 日前有媒體報道稱日飲用3升水年輕10歲,於是有人真開始喝了,可喝了4天后,尿血了。水是生命之源,但是不是喝水越多越好呢?喝水多了又會發生什麼事呢?
- p
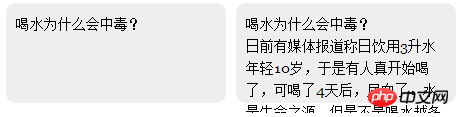
* 如上程式碼,我們只需要一行程式碼min-height:80px; 就可以實現非IE6瀏覽器的最小高度。
- CSS Code
- 複製內容到剪貼簿
.test{
- height
:
#80px ; - /* 看看ie6會如何 */


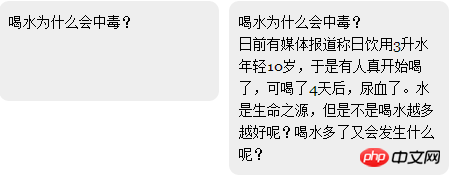
Figure 4:大獲全勝的場景
CSS Code 複製內容到剪貼簿
.test{
min-height:80px; /* for ie7+, firefox, chrome, safari, opera */
-
#/* for ie6 */
#} ##
# ok, 我們實現了包含ie6在內的min-height效果。
記住,千萬別加上
除visible之外的值,否則你的ie6又要悲劇demo。
以上是CSS中height和min-height的差別詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

