總結三種行內元素轉為區塊級元素的方法
- 零下一度原創
- 2017-06-28 09:35:356961瀏覽
以下匯總三種行內元素轉為區塊級元素的方法:
(1)display
(2)float
(3)position(absolute和fixed)
少說多做,運行以下程式碼看效果:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>行内元素转为块级元素</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 font-size: 20px;12 color: red;13 }14 div{15 margin-top: 20px;16 }17 a{18 display:block;19 }20 span{21 float: left; 22 }23 i{24 position:absolute;25 }26 </style>27 </head>28 <body>29 <div>30 方法一:使用display31 </div>32 <a href="#">a标签转为块级元素</a>33 <div>34 方法一:使用float35 </div>36 <span>span标签转为块级元素</span>37 <div>38 方法一:使用position(absolute和fixed)39 </div>40 <i>i标签转为块级元素</i>41 </body>42 </html>
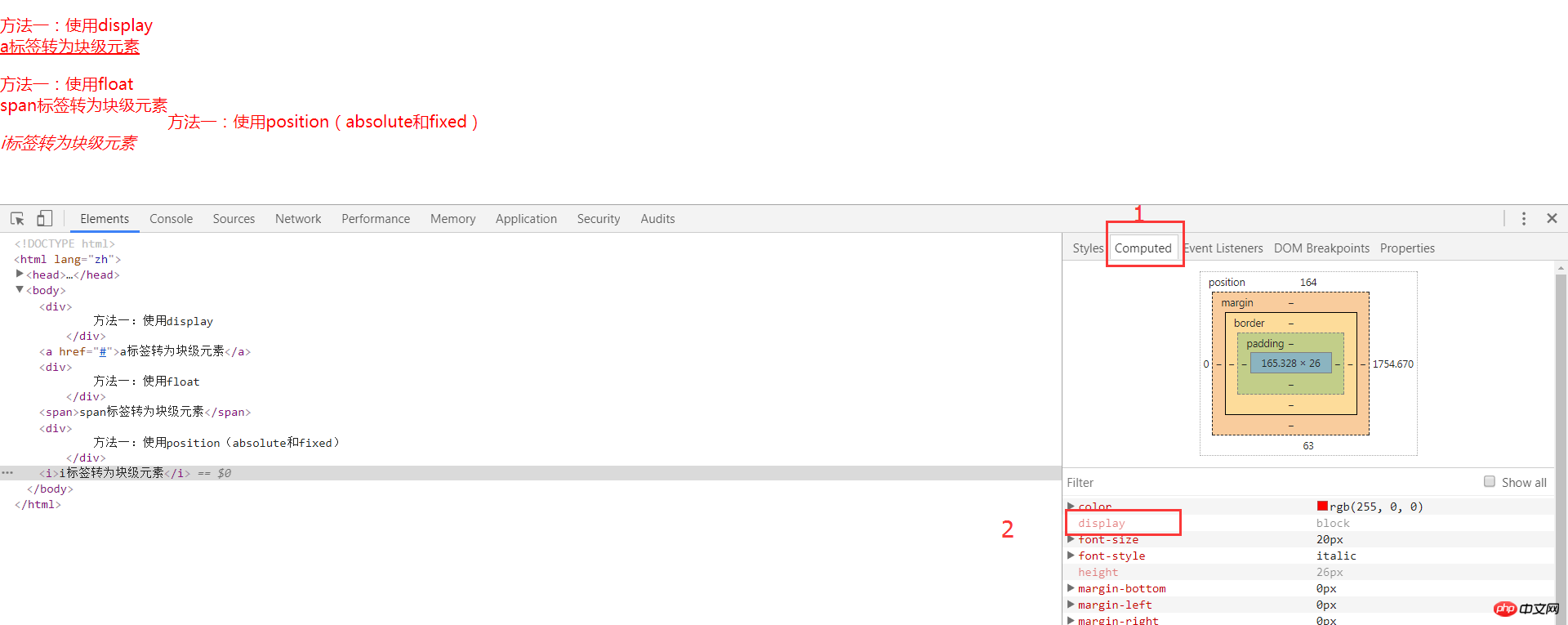
透過審查元素查看是否轉為區塊級元素:

以上是總結三種行內元素轉為區塊級元素的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css筆記--input標籤介紹下一篇:css筆記--input標籤介紹

