jQuery blur事件和click事件發生衝突問題的解決
- 黄舟原創
- 2017-06-26 14:16:493322瀏覽
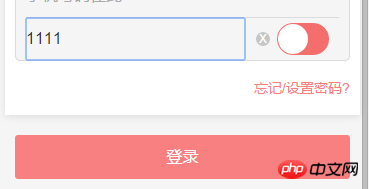
如圖,有一個輸入框和一個登入按鈕。

當焦點在輸入框的時候,直接點擊登入按鈕,會觸發blur事件和click事件.
現在,我想click事件的時候,不觸發blur事件,如何解決?
網上找的兩個方法,想問還要沒有別的方法?
-
如果click事件比blur事件早觸發就沒問題了,所以可以為blur事件加一個時間(延遲觸發),如:setTimeout(fn, 250);
2. 新增mouseover,mouseout 。前者刪除blur事件,後者加回來。滑鼠在click執行之前先執行了mouseover事件,刪除blur就不會隱藏了,然後點擊完成後,mouseout再把blur加回來,就行了。 (mouseover ,mouseout不會轉移焦點)這是在移動前端,html頁面,用的庫是zepto
1.這個輸入框是個輸入密碼的框,離開輸入框的時候,會對輸入框裡的內容進行校驗,看看是否符合密碼規則.
2.點擊登入按鈕的時候,還會對輸入框裡的內容進行校驗.
以上兩層校驗,離開輸入框的校驗我是綁定的blur事件,登入按鈕校驗綁定的是tap事件.
----更新--------
這是我這裡統一用到的浮框提示,出錯的時候用這個.

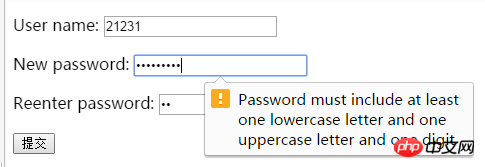
#HTML5的validate api 出錯的提醒框是這樣的:

#HTML5的這個樣式應該是瀏覽器本身的吧?chrome和ie的這個提醒模樣不一樣,出錯的時候可以不用這個預設的?
登入按鈕發生click的前提是登入按鈕focus了。而登入按鈕focus了,必然原來focus的控制要blur。 UI互動邏輯本身必然是這樣的。
所以你的問題估計是你在blur事件監聽裡做了某些不該在blur裡做的事情,才會有所謂的衝突。建議你更詳細的描述需求和現在實際程式碼所做的事情。我們可以看看到底該怎麼實現。
----
更新:
以題主描述,blur是為了做validating。那顯然不該用blur,可以用input事件。也可以再綁個change事件來應付老瀏覽器。
整體上我建議使用HTML5 validity api,這樣提交時校驗是自動的。不用自己折騰,寫出來的校驗程式碼都跟義大利麵一樣。
在input 上綁定blur 事件,無外乎三種行為:1. 取消input 的focus 樣式 2. 做資料校驗 3. 使用者輸入完成後自動觸發某種行為(如發送手機驗證碼)
純粹從使用者體驗的角度,對1來說,瀏覽器預設行為沒什麼不好。對於2,更合理的體驗應該是把校驗改成輸入框資料變化時來做。
$('input').on('input', function() {
// validate
});
// or
$('input').on('keypress', function() {
clearTimeout(timer);
timer = setTimeout(validate, 200);
});
作者:贱草
链接:https://www.zhihu.com/question/29623049/answer/45020820
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。至於3,blur 事件其實必須觸發於 button 的 click 之前,因為操作沒完成的話表單不應該提交。
題目描述裡的方案二簡直是惡夢。自以為聰明的解決辦法而已,維護起來會非常麻煩。
我不知道樓主你在糾結什麼。
另外,表單提交前的動作,最好不要綁在button 的click 事件,盡量用$(form).on('submit');
#至於3,blur 事件其實必須觸發於button 的click 之前,因為操作沒完成的話表單不應該提交。
題目描述裡的方案二簡直是惡夢。自以為聰明的解決辦法而已,維護起來會非常麻煩。
我不知道樓主你在糾結什麼。
另外,表單提交前的動作,最好不要綁在 button 的 click 事件,盡量用 $(form).on('submit');
以上是jQuery blur事件和click事件發生衝突問題的解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

