jQuery.toggle()函數的應用詳解
- 黄舟原創
- 2017-06-26 13:35:213259瀏覽
toggle()函數用來切換所有符合的元素。此外,你還可以指定元素切換的過渡動畫效果。
所謂"切換",也就是如果元素目前是可見的,則將其隱藏;如果元素目前是隱藏的,則使其顯示(可見)。
這裡介紹的toggle()函數用來切換元素的顯示/隱藏。 jQuery還有一個同名的事件函數toggle(),用於綁定click事件並在觸發時輪流切換執行不同的事件處理函數。
此函數屬於jQuery物件(實例)。
語法
jQuery 1.0 新增此函數。 toggle()函數主要有以下兩種形式的用法:
用法一:jQuery 1.4.3 新增支援參數easing。
jQueryObject.toggle( [ duration ] [, easing ] [, complete ] )
用法二:
jQueryObject.toggle( options )
用法二是用法一的變體。以物件形式指定所需的選項參數(可指定比用法一更多的選項參數)。
用法三:jQuery 1.3 新增支援該用法。
jQueryObject.toggle( showOrHide )
透過布林值showOrHide來指定是顯示還是隱藏元素。
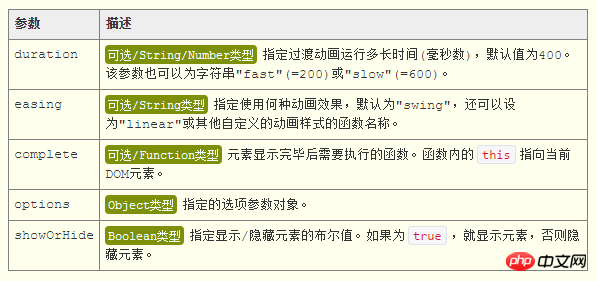
參數

如果沒有為toggle()指定任何參數,則將以最快方式直接顯示/隱藏元素,不使用動畫效果。
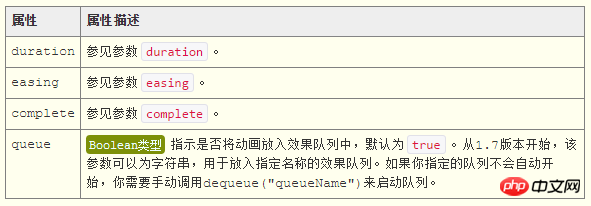
參數options物件可以辨識如下的屬性(以下屬性皆是可選的):

此外,jQuery 1.4 和1.8 也為參數options新增了許多新的選項支持,但這些參數並不常用,此處不再贅述,詳見jQuery官方文件。
傳回值
toggle()函數的回傳值為jQuery類型,傳回目前jQuery物件本身。
示例&说明
请参考下面这段初始HTML代码:
<p>CodePlayer</p>
<p>专注于编程开发技术分享</p>
切换效果:
<select id="animation">
<option value="1">toggle( )</option>
<option value="2">toggle( "slow" )</option>
<option value="3">toggle( 3000 )</option>
<option value="4">toggle( 1000, complete )</option>
<option value="5">toggle( 1000, "linear" )</option>
<option value="6">toggle( options )</option>
<option value="7">toggle( true )</option>
<option value="8">toggle( false )</option>
</select>
<input id="btnSwitch" type="button" value="切换显示/隐藏" >以下是与toggle()函数相关的jQuery示例代码,以演示toggle()函数的具体用法:
//【切换显示/隐藏】按钮
$("#btnSwitch").click( function(){
var v = $("#animation").val();
if( v == "1" ){
$("p").toggle( );
}else if(v == "2"){
$("p").toggle( "slow" );
}else if(v == "3"){
$("p").toggle( 3000 );
}else if(v == "4"){
$("p").toggle( 1000, function(){
alert("切换完毕!");
} );
}else if(v == "5"){
$("p").toggle( 1000, "linear" );
}else if(v == "6"){
$("p").toggle( { duration: 1000 } );
}else if(v == "7"){
$("p").toggle( true ); // 相当于$("p").show();
}else if(v == "8"){
$("p").toggle( false ); // 相当于$("p").hide();
}
} );以上是jQuery.toggle()函數的應用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

