jQuery中關於滑鼠經過 hover事件的延時處理的範例程式碼
- 黄舟原創
- 2017-06-26 11:14:351686瀏覽
一、關於滑鼠hover事件及延時
滑鼠經過事件為web頁面上非常常見的事件之一。簡單的hover可以用CSS :hover偽類別實現,複雜點的用js。
一般情況下,我們是不對滑鼠hover事件進行延時處理。但是,有時候,為了避免不必要的干擾,常常會對滑鼠hover事件進行延時處理。所謂幹擾,就是當使用者滑鼠不經意地劃過摸個鏈接,選項卡,或是其他區域時,本沒有顯示隱藏層,或是選項卡切換,但是由於這些元素上綁定了hover事件(或是mouseover事件),且無延時,這些時間就會立即觸發,反而會對使用者進行幹擾。
例如,在騰訊網首頁,幾乎對所有的滑鼠經過事件進行了延時處理,例如其選項卡:



(function($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
},
outEvent: function(){
$.noop();
}
};
var sets = $.extend(defaults,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover(function(){
clearTimeout(outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring);
});
});
}
})(jQuery);這段程式碼的目的在於讓滑鼠經過事件和延時分離的出來,延時以及延遲的清除都已經由此方法解決了。您要做的,就是設定延時的時間大小,以及對應的滑鼠經過或是$("#test").hoverDelay({
hoverEvent: function(){
alert("经过我!");
}
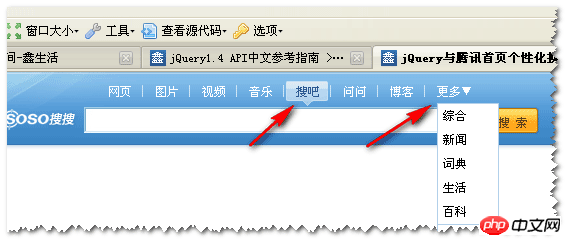
});表示的意思是id為test的元素在滑鼠經過後200毫秒後彈出含有「經過我!」文字字樣的彈出框。 ok,現在應用到本文的實例。 騰訊網的首頁的搜尋框上面除了滑鼠經過延時,其換膚也是值得一提的,關於換膚我之前也提過,在jQuery-馬化騰產品設計與用戶體驗的一些技術實作一文中,首先,展示下騰訊首頁搜尋列的主要HTML結構域代碼:<div id="sosoFod">
<h3 id="sosoweb" class="s1">网页</h3>
<h3 id="sosoimg" class="s2">图片</h3>
<h3 id="sosovid" class="s2">视频</h3>
<h3 id="sosomus" class="s2">音乐</h3>
<h3 id="sososoba" class="s2">搜吧</h3>
<h3 id="sosowenwen" class="s2">问问</h3>
<h3 id="sosoqz" class="s2">博客</h3>
<h3 style="cursor:pointer;" class="s2">更多▼
<div style="display:none;" class="more" id="tm">
<ul>
<li><a href="#">综合</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">词典</a></li>
<li><a href="#">生活</a></li>
<li><a href="#">百科</a></li>
<li style="border-top:1px solid rgb(178, 208, 234);"><a href="#">所有产品</a></li>
</ul>
</div>
</h3>
</div>與先首頁代碼幾乎一致,如假包換。應用了本文沒什麼技術含量的延遲方法後,可以應用以下的程式碼實現延遲執行。 $(".s2").each(function(){$("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");that.attr("class","s1"); //感谢“type23”提供了绑定对象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function(){
$("#tm").hide();
}
});
}
});唉,慚愧,程式碼就這樣,沒什麼技術含量的,希望對有用的有用吧。 「更多」的下拉滑鼠移出後1000毫秒後下拉框隱藏。 基本上都是程式碼在撐頁面,說點有用的東西吧。 hoverDelay方法共四個參數,表示意思如下:
outDuring 的延遲時間產生的延遲時間
hover 1 滑鼠移出執行的方法
以上是jQuery中關於滑鼠經過 hover事件的延時處理的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

