jQuery解讀之empty、remove、detach區別
- 巴扎黑原創
- 2017-06-25 09:53:231457瀏覽
透過一個比較表解釋幾個方法之間的差異
方法名稱 |
參數 |
#被移除的元素所綁定的事件及資料是否也被移除 |
#元素本身是否被移除 |
|
| #empty|||
|
#選擇器表達式 ,例如 |
remove(“.class ”); |
remove(“#id”); |
|
|
是 |
是(無參數時),有參數時要根據參數所涉及的範圍。 |
detach
|
否
#情況同remove
下面著重就detach不移除元素綁定的事件及資料這一特性來舉個例子。

程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<script type="text/javascript">
$(function() {
var $p2=$("#p2");
$p2.data("value", 1);
$("#detach").on("click", function() {
$p2.detach();
});
$("#back").on("click", function() {
$("#p1").append($p2);
console.log($("#p2").data("value"));
});
});
</script>
</head>
<body>
<p id="p1">
<p id="p2">
p2
</p>
<p id="p3">
p3
</p>
</p>
<input value="detach" id="detach" type="button" />
<input value="back" id="back" type="button" />
</body>
</html>
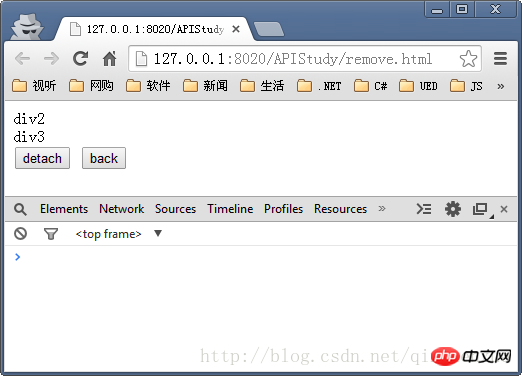
 ##直接運行結果如下:
##直接運行結果如下:
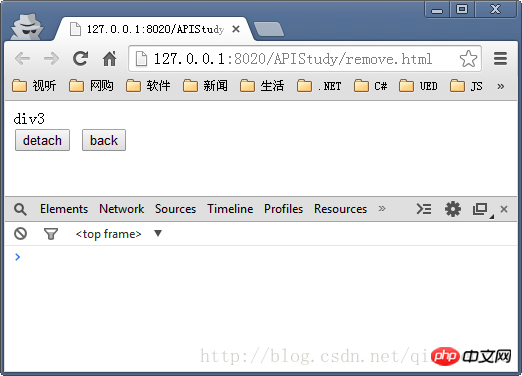
#點擊detach運行結果如下:

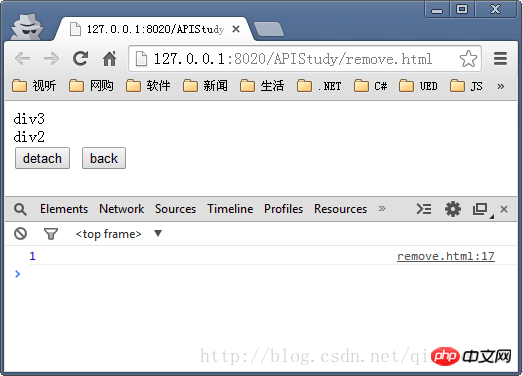
##########點擊back運行結果如圖:###### #########################如果將detach改為remove,那麼點擊back之後,控制台顯示為undefined。 ######
以上是jQuery解讀之empty、remove、detach區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

