jQuery標籤取代函數replaceWith()的使用範例
- 巴扎黑原創
- 2017-06-24 14:19:351709瀏覽
這篇文章主要介紹了jQuery標籤替換函數replaceWith()的使用例子,使用replaceWith可以替換模板裡的標籤,還可以實現多語言網站,需要的朋友可以參考下
replaceWith簡單使用
jQuery中,有一個強大的替換函數replaceWith(),使用非常簡單,如:
頁面有如下p標籤

#把所有p標籤替換為「##」
$('p').replaceWith('##');
執行後的結果:

#取代標籤
利用這個replaceWith,我們可以把所有p標籤被替換為b標籤,內容不變:
$('p').each(function(){
$(this).replaceWith('<b>'+$(this).html()+'</b>');
});結果

這就被替換了!
多語言網站可以利用這個函數輕鬆完成
如果你開發的是一個多語言的網站,甚至可以利用這個特性,比如,在你需要翻譯的文字上加上i標籤,然後遍歷翻譯替換。
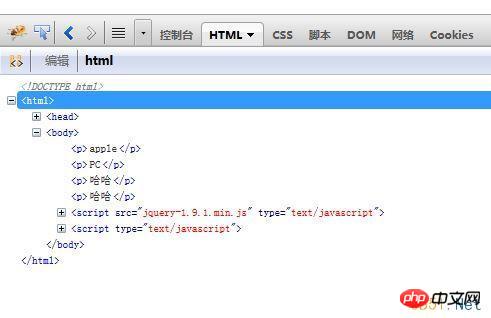
假如頁面dom結構如下:

我們要把頁面中的i標籤裡的文字給翻譯,頁面中有i標籤的分別是蘋果、電腦。於是我們實作需要一個翻譯函式庫:
var translate = {
'苹果' : 'apple',
'电脑' : 'PC'
};然後我可以這樣執行翻譯替換
$('i').each(function(){
$(this).replaceWith(translate[$(this).html()]);
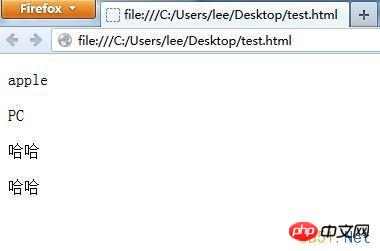
});執行後效果:

頁面效果:

以上是jQuery標籤取代函數replaceWith()的使用範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

