jQuery 遍歷-nextUntil()方法以及prevUntil()方法的使用介紹
- 巴扎黑原創
- 2017-06-24 10:06:331386瀏覽
這篇文章介紹了,jQuery 遍歷-nextUntil()方法以及prevUntil()方法的使用。需要的朋友參考下
nextUntil() 獲得每個元素所有跟隨的同胞元素,當有參數時,則直到遇到該方法的參數所匹配的元素時會停止搜尋。傳回的新 jQuery 物件包含所有跟隨的同胞元素,但不包括被選取器、DOM 節點或已傳遞的 jQuery 物件所匹配的元素。如果沒有參數,則會選取所有跟隨的同胞元素,此時與.nextAll()方法相同。
語法一:
#程式碼如下:
.nextUntil(selector,filter)
語法二:
程式碼如下:
.nextUntil(element,filter)
詳細說明
如果給定一個表示DOM 元素集合的jQuery 對象,.nextUntil() 方法允許我們搜尋DOM 樹中的元素跟隨的同胞元素,當遇到被該方法的參數所匹配的元素時會停止搜尋。傳回的新 jQuery 物件包含所有跟隨的同胞元素,但不包含被參數相符的元素。
如果選擇器不符或未規定選擇器,則會選取所有跟隨的同胞,則該方法選取的元素與 .nextAll() 方法相同。
對於 jQuery 1.6,DOM 節點或 jQuery 對象,而不是選擇器,可傳遞到 .nextUntil() 方法。
此方法接受可選的選擇器表達式作為其第二參數。如果指定該參數,則將透過偵測元素是否符合該選擇器來篩選它們。
先看下範例:
程式碼如下:
<dl> <dt id="term-1">term 1</dt> <dd>definition 1-a</dd> <dd class="abc">definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt id="term-3">term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl>
程式碼如下:
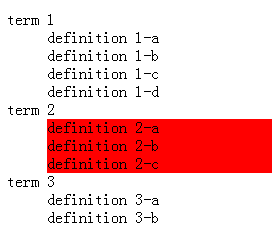
$("#term-2").nextUntil("dt").css("
background-color
", "red");結果如下:

注意:
1、不包含自己。即上面的範例中不包括#term-2本身
2、不包含參數1所符合的元素。即頭尾去掉。
3、如果選擇器不匹配或未規定選擇器,則會選取所有跟隨的同胞;例如:
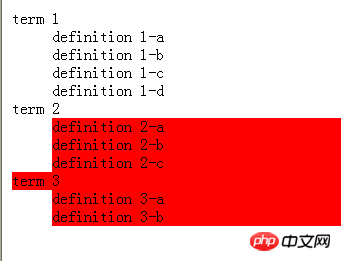
$("#term-2").nextUntil("dts").css("background-color", "red");我把上面的選擇器由原來的dt改為dts,得到的結果如下:

程式碼如下:
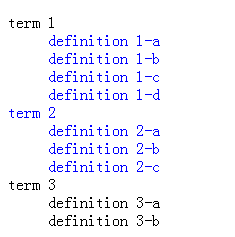
$("#term-1").nextUntil("#term-3", "dd").css("color", "blue");
//或者采用DOM元素:
//var term3 =
document
.getElementById("term-3");
//$("#term-1").nextUntil(term3, "dd").css("color", "blue");
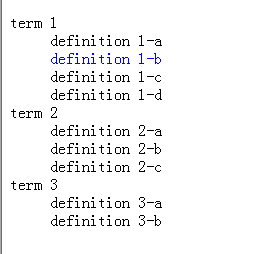
##$( "#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
結果如下:
下面看一下不提供篩選的選擇器的範例
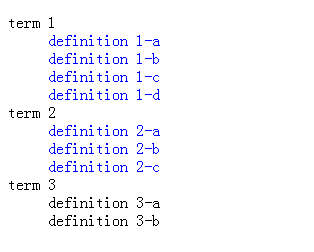
$("#term-1").nextUntil("#term-3").css("color", "blue");結果如下圖所示:

prevUntil()方法和nextUntil()方法差不多,差別就是一個往上,一個往下。
以上是jQuery 遍歷-nextUntil()方法以及prevUntil()方法的使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

