Jquery :first-child選擇器的深入理解
- 黄舟原創
- 2017-06-23 14:28:301626瀏覽
概述
匹配第一個子元素
':first' 只匹配一個元素,而此選擇符將為每個父元素匹配一個子元素
範例
描述:
在每個ul 中尋找第一個li
HTML 程式碼:
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery 程式碼:
$("ul li:first-child")結果:
[ <li>John</li>, <li>Glen</li> ]
$(“p:first-child”)定義:
#選取屬於其父元素和所有兄弟元素的第一個為p 的元素:
實例程式碼
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>first-child选择器</title>
<script src="../../jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:first-child").css("background-color","red");
}); </script>
</head>
<body>
<p>the first paragraph in body</p>
<div style="border:1px solid;">
<p>The first paragraph in div.</p>
<p>the last paragraph in div.</p>
</div><br>
<div style="border:1px solid;">
<span>This is a span element.</span>
<p>The first paragraph in another div.</p>
<p>The last paragraph in another div.</p>
</div>
</body></html>
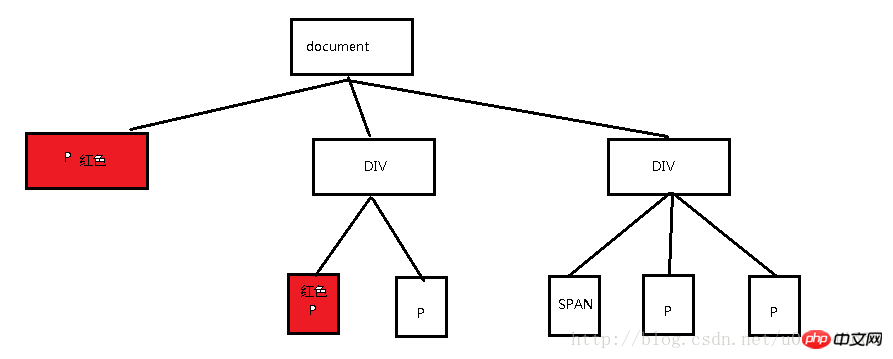
DOM樹結構

通俗解釋
首先定位到目前文件中所有p元素的父級元素,然後再定位到它的第一個兒子元素,然後進行背影效果修改,$(“p:last-child”)剛好和此相反,如果第一個元素不是p,而是span元素,則不進行背影效果修改。
擴充
$(“p:nth-child(n)”)
選取屬於其父元素的第n個子元素的每個p元素。
如果第n個元素不是p元素,則不屬於這個選擇器所選取的範圍。
$(“p:nth-last-child(n)”)
選取屬於其父元素的第三個子元素的p 元素,從最後一個子元素開始計數
如果倒數第n個元素不是p元素,則不屬於這個選擇器所選取的範圍。
以上是Jquery :first-child選擇器的深入理解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

