px、em、pt單位之間的互相轉換與他們的區別
- PHP中文网原創
- 2017-06-22 11:08:452095瀏覽
關於px、pt和em的差別,自己有時候也會糾結到底該用什麼單位,今天特意查了一些文章,下面這篇雖然很久遠了,但解釋的比較全面,轉載收藏之。點擊看原文(原網址已失效,這是其他網站)
這裡引用的是Jorux的「95%的中國網站需要重寫CSS」的文章,題目有點嚇人,但是確實是現在國內網頁製作方面的一些缺陷。我一直也搞不清楚px與em之間的關係與特點,看過以後確實收穫很大。平常都是用px來定義字體,所以無法用瀏覽器字體放大的功能,而國外大多數網站都可以在IE下使用。因為:
1. IE無法調整那些使用px作為單位的字體大小;
2. 國外的大部分網站能夠調整的原因在於其使用了em作為字體單位;
3. Firefox能夠調整px和em,但是96%以上的中國網民使用IE瀏覽器(或核心)。
px像素(Pixel)是相對長度單位,像素px是相對於顯示器螢幕解析度而言的。 (引自CSS2.0手冊)
em是相對長度單位,相對於目前物件內文字的字體尺寸。如目前對行內文字的字體尺寸未被人為設置,則相對於瀏覽器的預設字體尺寸。 (引自CSS2.0手冊)
字體單位使用em能支援IE6下的字體縮放,在頁面中按ctrl+滾輪,字體以px為單位的網站沒有反應。
px是絕對單位,不支援IE的縮放。
em是相對單位,網頁中的文字可以放大縮小。將行距(line-height),和縱向高度的單位都用em。保證縮放時候的整體性。
任意瀏覽器的預設字體高都是16px。所有未經調整的瀏覽器都符合: 1em=16px。則12px=0.75em,10px=0.625em。為了簡化font-size的換算,需要在css中的body選擇器中宣告Font-size=62.5%,這就使em值變為16px*62.5%=10px, 這樣12px=1.2em, 10px=1em, 也就是說只要將你的原來的px數值除以10,然後換上em作為單位就行了。
em有以下特點:
1. em的值並不是固定的;
2. em會繼續父級元素的字體大小。
所以我們在寫CSS的時候,需要注意:
#1. body選擇器中宣告Font-size=62.5%;(Font-size=63% ;用於ie6相容)
2. 將你的原來的px數值除以10,然後換上em作為單位;
3. 重新計算那些被放大的字體的em數值。避免字體大小的重複聲明。
也就是避免1.2 * 1.2= 1.44的現象。比如說你在#content中聲明了字體大小為1.2em,那麼在聲明p的字體大小時就只能是1em,而不是1.2em, 因為此em非彼em,它因繼續#content的字體高而變為了1em=12px。
但是12px漢字例外,就是由上述方法得到的12px(1.2em)大小的漢字在IE中並不等於直接用12px定義的字體大小,而是稍大一點。這個問題 Jorux已經解決,只要在body選擇器中把62.5%換成63%就能正常顯示了。原因可能是IE處理漢字時,對於浮點的值精確度有限。不知道有沒有其他的解釋。
單位pt的說明
在印刷排版中,point是一個絕對值,它等於1/72英吋,可以用尺子丈量的,物理的英吋。但css中pt意義卻並非如此。因為我們的顯示器被分割為了一個個的像素,單一像素只能有一種顏色(為了簡化,這裡暫不討論次像素反鋸齒技術),要在螢幕上顯示,必須先把以pt 為單位的長度轉換為以像素為單位的長度,這個轉換的媒介,就是DPI (事實上,這裡的所謂的DPI,是作業系統和瀏覽器中使用的術語,即為PPI, pixels per inch,和掃描器、印表機、數位相機中的DPI 是不同的概念)。
例如,無論在哪個作業系統中,Firefox 瀏覽器預設的 DPI 都是 96,那麼實際上 9pt = 9 * 1/72 * 96 = 12px。
所以,雖然“DPI”中的“I”和“1pt 等於1/72 inch”中的“inch”,都不代表物理上的英寸,但這兩個單位互相之間是相等的,也就在相乘中約掉了。
那麼,真實的物理長度怎麼計算呢?請拿出一把尺子,丈量你的顯示器的可見寬度(我這裡是11.2992 英寸),除以橫向分辨率(我這裡是1024 像素) ,得到的就是每個像素的物理長度。
現在我們可以回答這樣一個問題,網頁上 9pt 的字體究竟佔用了多寬的空間?答案是: 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324 英寸 = 0.3363 厘米。
雖然pt是絕對單位,但那隻是針對輸出設備而言的,在文字排版工具(word,abobe)中是非常有用的字體單位。不管顯示器的解析度是多少,印在紙面上的結果是一樣的。
但是網頁主要為了螢幕顯示,而不是為了列印等其他需要的。而px能夠精確地表示元素在螢幕中的位置和大小。
當然。在dpi是96的情況下,9pt=12px。
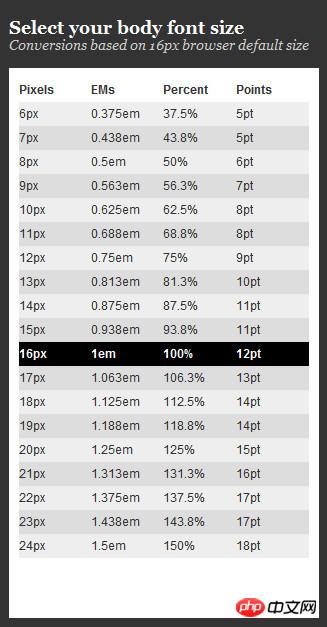
附px、em、%和pt換算表

px、em、%和pt的換算
以上是px、em、pt單位之間的互相轉換與他們的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

