JavaScript的基本語法你要知道
- PHP中文网原創
- 2017-06-22 13:27:421587瀏覽
1.javascript輸出
JavaScript語句向瀏覽器發出的指令。語句的作用是告訴瀏覽器該做什麼。
<script>
document.write("hello world!");
</script>插入,輸出。
document.getElementById("pid").innerHTML="jikexueyuan.com";2.分號
語句之間的分割是分號(;)
注意:分號是可選項,有時看到不以分號隔開的。
3.JavaScript程式碼:
依照編寫順序依序執行
4.識別碼:
JavaScript識別碼必須以字母、底線或美元符號開始
JavaScript關鍵字
#5.JavaScript對大小寫敏感
JavaScript同樣對大小寫很敏感。
6.空格
JavaScript會忽略掉多餘的空格
7.程式碼換行
不可以在單字之間換行
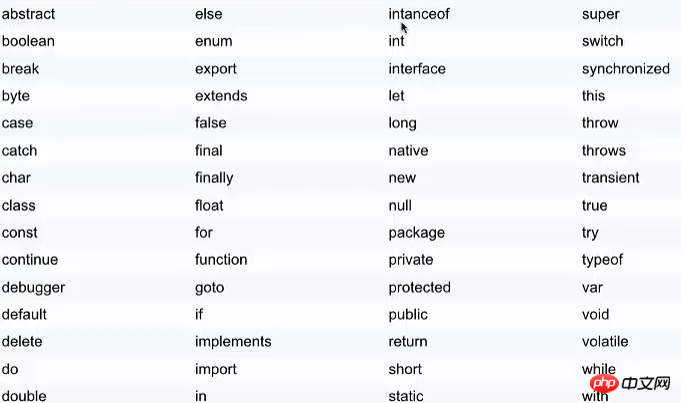
8.保留字

註解
單行註解 //
多行註解 /**/
#JavaScript變數
變數是用來儲存資訊的「容器」
var x=10; var y=10.1; var z="hello";
<script>
var i=10;
var j=10;
var m=i+j;
document.write(m);
</script>JavaScript資料類型
1.字串(String)
2.數字(Number)
3.布林(Boolean )
4.陣列(Array)
第一種方式定義陣列:
var arr=["hello","jike","xueyuan","women"]; document.write(arr[0]);
第二種方式定義陣列:
var arr=new Array("hello","jike","nihao");
document.write(arr[2]);第三種方式定義數字,動態的
var arr=new Array(); arr[0]=10; arr[1]=20; arr[2]=30; document.write(arr[2]);
5.物件(Object)
6.空(null)var n=null;
7.未定義
var r;
#8 .可以透過賦值為null的方式清除變數var i=10;
var i=null;
document.write("i"); //null
1.算數運算子
+ - * % / ++ --
<p>i=10,j=10,i+j=?</p>
<p id="mySum"></p>
<button onclick="jisuan()">结果<button>
<script>
function jisuan(){
var i=10;
var j=10;
var m=i+j;
document.getElementById("mySum").innerHTML=m;
}
</script>2.賦值運算子
#= += -= #
##= += -= ###= / ##3.字串運算(字串拼接)
任何型別與字串相加,都會轉換成字串型別function musum(){
var i=5;
var j="5";
var m=i+j;
document.getElementById("sumid").innerHTML=m;
}
// 55
4.比較運算字
== === != !== > 57baadb1428d90a55fd013920b629bdd= <=
1方程式
##BB白人的都是就的都是比較中運算子。 #5.邏輯運算子
&& || !
6.條件運算子
##1.條件運算子
<script>
var i=19;
if(i>=10){
document.write("我就喜欢i>=10");
}else{
document.write("为什么i<10");
}
</script>######if....else if......else....######<script>
var i=10;
if(i>10){
document.write("我就喜欢i>=10");
}else if(i<10){
document.write("为什么i<10?");
}else{
document.write("i到底是多少,原来是10");
}
</script>## ####switch######swicth(执行条件){
代码段
}<script>
var i=5;
switch(i){
case 1:
document.write("i=1");
break; //跳出当前
case 2:
document.write("i=2");
break;
default:
document.write("条件不满足case");
break;
}
</script>### ######三目運算#########JavaScript循環語句############for循環、for/in######<script>
var i=[1,2,3,4,5,6];
for(j=0;j<6;j++){
document.write(i[j]+"、");
}
</script><script>
var j=[1,2,3,4,5,6];
var j=0;
for(;j<6;){
document.write(i[j]+"、");
j++;
}
</script><script>
var i=[1,2,3,4,5,6];
var j;
for(j in i){ //j是i中的元素
document.write(i[j]+"<br/>");
}
</script>######while迴圈、do....while######<script>
var i=1;
while(i<10){
document.write("i="+i+"<br/>");
i++;
}
</script><script>
var i=1;
do{
document.write("i="+i+"<br/>");
}while(i<10){
}
</script>######while是先判斷條件再執行,do.. .while...是先執行再判斷條件############JavaScript跳轉語句############break#########跳出目前循環###<script>
for(var i=0;i<10;i++){
if(i==5){
break;
}
document.write("i="+i+"<br/>");
}
</script>### #########continue##########結束本次循環,繼續下一次循環###<script>
for(var i=0;i<10;i++){
if(i==5){
continue;
}
document.write("i="+i+"<br/>");
}
</script>##########以上是JavaScript的基本語法你要知道的詳細內容。更多資訊請關注PHP中文網其他相關文章!

