Vue官方文件非同步元件:
在大型應用程式中,我們可能需要將應用程式拆分為多個小模組,按需從伺服器下載。為了讓事情更簡單, Vue.js 允許將元件定義為一個工廠函數,動態地解析元件的定義。 Vue.js 只在元件需要渲染時觸發工廠函數,並且把結果快取起來,用於後面的再次渲染。
原文圖文來自
vue 按需載入 相關文章:
1: 非同步元件
2: http://webpack.github.io /docs/code-splitting.html
———————————————————————————————————— -----------------------
今天就針對,按需載入(也就是無請求不載入),分別給一些實際項目經驗的方案:
vue 按需加載方案:require([異步加載的組件], resolve)
angular 按需載入方案:$ocLazyLoad
#
vue 按需載入方案:require([非同步載入的元件], resolve )
需要2個步驟,就可以完成按需載入
第一步,針對webpack.js 做設定的更改,如圖:

第二步:針對router 路由,進行更改,主要是component的更改,如圖。

第三個步驟:執行npm run build 打包指令,就可以看到chunks資料夾產生了很多chunk的小文件,就是vue元件頁面,如圖:

angular 按需載入相關文章:
1:
2:
# angular按需載入:$ocLazyLoad
需要3個步驟,就可以實作按需載入的方案。
第1步:bower install oclazyload
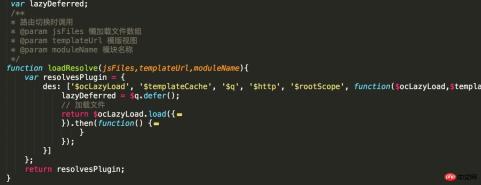
第2步:$ocLazyLoad封裝:

第3步:ui-router 路由配置:

此方案做到了,template 和controller 的檔案按需載入。此時去訪問頁面就可以看到效果了。
效果Gif示範:

#
#以上是使用Vue按需載入提升使用者體驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 超越基礎:H5代碼中的高級技術May 02, 2025 am 12:03 AM
超越基礎:H5代碼中的高級技術May 02, 2025 am 12:03 AMH5的高級技巧包括:1.利用進行複雜圖形繪製,2.使用WebWorkers提升性能,3.通過WebStorage增強用戶體驗,4.實現響應式設計,5.利用WebRTC實現實時通信,6.進行性能優化和最佳實踐。這些技巧幫助開發者構建更動態、互動和高效的Web應用。
 H5:網絡內容和設計的未來May 01, 2025 am 12:12 AM
H5:網絡內容和設計的未來May 01, 2025 am 12:12 AMH5(HTML5)將通過新元素和API提升網頁內容和設計。 1)H5增強了語義化標記和多媒體支持。 2)它引入了Canvas和SVG,豐富了網頁設計。 3)H5的工作原理是通過新標籤和API擴展HTML功能。 4)基本用法包括使用創建圖形,高級用法涉及WebStorageAPI。 5)開發者需注意瀏覽器兼容性和性能優化。
 H5:網絡開發的新功能和功能Apr 29, 2025 am 12:07 AM
H5:網絡開發的新功能和功能Apr 29, 2025 am 12:07 AMH5帶來了多項新功能和能力,極大提升了網頁的互動性和開發效率。 1.語義化標籤如、增強了SEO。 2.多媒體支持通過和標籤簡化了音視頻播放。 3.Canvas繪圖提供了動態圖形繪製工具。 4.本地存儲通過localStorage和sessionStorage簡化了數據存儲。 5.地理位置API便於開發基於位置的服務。
 H5:HTML5的關鍵改進Apr 28, 2025 am 12:26 AM
H5:HTML5的關鍵改進Apr 28, 2025 am 12:26 AMHTML5帶來了五個關鍵改進:1.語義化標籤提升了代碼清晰度和SEO效果;2.多媒體支持簡化了視頻和音頻嵌入;3.表單增強簡化了驗證;4.離線與本地存儲提高了用戶體驗;5.畫布與圖形功能增強了網頁的可視化效果。
 HTML5:標準及其對Web開發的影響Apr 27, 2025 am 12:12 AM
HTML5:標準及其對Web開發的影響Apr 27, 2025 am 12:12 AMHTML5的核心特性包括語義化標籤、多媒體支持、離線存儲與本地存儲、表單增強。 1.語義化標籤如、等,提升代碼可讀性和SEO效果。 2.和標籤簡化多媒體嵌入。 3.離線存儲和本地存儲如ApplicationCache和LocalStorage,支持無網絡運行和數據存儲。 4.表單增強引入新輸入類型和驗證屬性,簡化處理和驗證。
 H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AM
H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AMH5提供了多種新特性和功能,極大地增強了前端開發的能力。 1.多媒體支持:通過和元素嵌入媒體,無需插件。 2.畫布(Canvas):使用元素動態渲染2D圖形和動畫。 3.本地存儲:通過localStorage和sessionStorage實現數據持久化存儲,提升用戶體驗。
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





