有關如何用jQuery實作雙擊編輯表格功能的講解
- 巴扎黑原創
- 2017-06-21 16:02:021376瀏覽
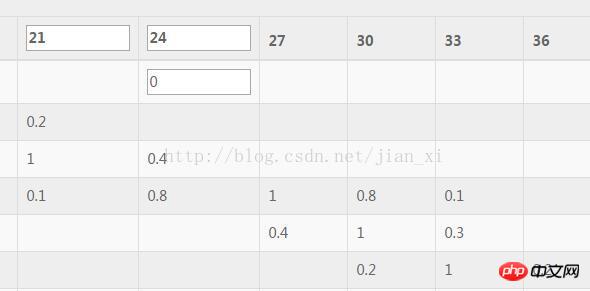
##先給大家展示下效果圖:

下面用簡單方法實作的簡單表格編輯功能:
簡單的HTML程式碼略過了,下面是js實作過程
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>以上是有關如何用jQuery實作雙擊編輯表格功能的講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

