html 標籤的使用方法詳解
- 黄舟原創
- 2017-06-21 10:34:429680瀏覽
TML5 中新增的標籤允許使用者建立一個可展開折疊的元件,讓一段文字或標題包含一些隱藏的資訊。
用法
一般情況下,details用來對顯示在頁面的內容做進一步驟解釋。其展現出來的效果和jQuery手風琴插件差不多。
其大致寫法如下:
<details>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>首先是標籤,裡面接著是標題,這裡面的內容一般簡短,具有總結性,會展示在頁面。接著可以跟著任意類型的HTML元素作為詳情內容,這些內容需要在點擊
才會呈現。
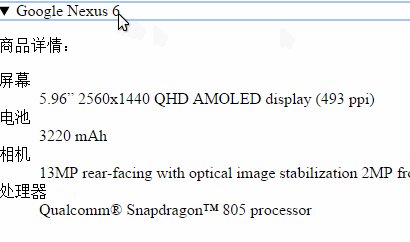
上面程式碼呈現出來的效果會是下面這樣的:

#最開始詳情是隱藏的,點擊時都會展現。
open 屬性
當然,你也可以透過給標籤設定open屬性讓它預設為展開狀態。
<details open>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>此時預設會把詳情展開,而點擊標題後會折疊起來。
範例
範例如上面那樣,預覽線上版本可點擊此處。
瀏覽器相容性
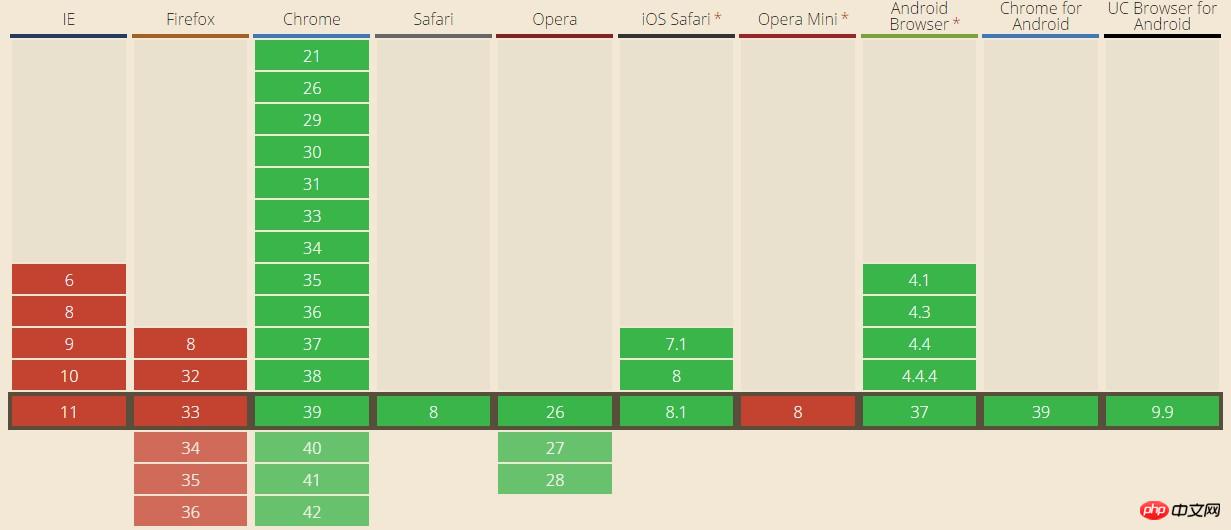
由於是HTML5新標籤,瀏覽器支援情況不是很理想。從來自caniuse的數據來看,目前僅Chrome, Safari 8+ 和Opera 26+支援此標籤。
可喜的是,如果你在caniuse開啟了「顯示來自UC瀏覽器的結果」 選項的話,會發現,國產的UC瀏覽器也支援了這個標籤。

性別:
男
如圖:我正在使用這個標籤的時候,會出現一個棕色的邊框(我網頁背景是黑色,字體是白色),請問怎麼能不顯示這個邊框?

border:none; 設定這個就不會出現邊框了;
不過你那個標籤 是html5的吧,以前沒看過。呵呵~~
以上是html 標籤的使用方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html中標籤的使用詳解下一篇:html中標籤的使用詳解

