css ruby-align屬性的用法詳解
- 黄舟原創
- 2017-06-20 15:38:593450瀏覽
語法:
ruby-align : auto | left | center | right | distribute-letter | distribute-space | line-edge
參數:
auto : 由瀏覽器決定對齊方式。對於ideographic(東亞文本)以distribute-space值對齊。對於Latin文字以center值對齊
left : 依照基本寬度左對齊
center : 依照基本寬度置中對齊。如果基本寬度小於ruby文字的寬度,那麼在ruby文字的寬度中居中基本寬度
right : 依照基本寬度右對齊
distribute-letter : 如果ruby文字的寬度小於基本寬度,則ruby文字在基本寬度中均勻分佈。如果ruby文字的寬度大於或等於基本寬度,,則居中對齊
distribute-space : 如果ruby文字的寬度小於基本寬度,則ruby文字在基本寬度中均勻分佈。在ruby文字中,在第一個字元的前面後最後一個字元的後面有半個字距的空白區域。如果ruby文字的寬度大於或等於基本寬度,則居中對齊
line-edge : 如果ruby文字不相鄰行邊緣,則其被居中。否則ruby文字行在基本文字邊的上方
說明:
設定或檢索透過rt物件指定的註解文字或發音指南(參考ruby對象)的對齊位置。
ruby對象及rt對象請參閱我的其他著作。
對應的腳本特性為rubyAlign。請參閱我所寫的其他書目。
範例:
ruby { ruby-align: right; }特定實例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-align </title>
<style>
ruby.sample1 {ruby-align:auto;}
ruby.sample2 {ruby-align:start;}
ruby.sample3 {ruby-align:left;}
ruby.sample4 {ruby-align:center;}
ruby.sample5 {ruby-align:end;}
ruby.sample6 {ruby-align:rightright;}
ruby.sample7 {ruby-align:distribute-letter;}
ruby.sample8 {ruby-align:distribute-space;}
ruby.sample9 {ruby-align:line-edge;}
ruby {background-color:pink;}
rt {background-color:yellow;}
</style>
</head>
<body>
<p><ruby class="sample1">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:auto;)</p>
<p><ruby class="sample2">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:start;)</p>
<p><ruby class="sample3">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:left;)</p>
<p><ruby class="sample4">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:center;)</p>
<p><ruby class="sample5">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:end;)</p>
<p><ruby class="sample6">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:rightright;)</p>
<p><ruby class="sample7">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:distribute-letter;)</p>
<p><ruby class="sample8">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:distribute-space;)</p>
<p><ruby class="sample9">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:line-edge;)</p>
</body>
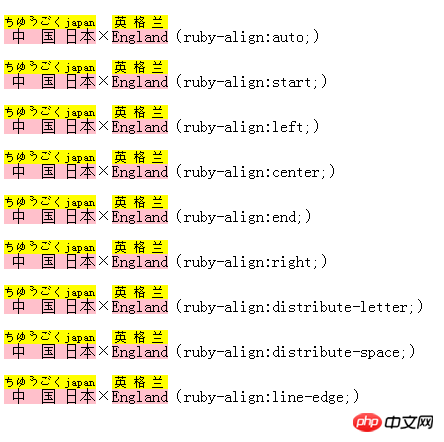
</html>實例圖

以上是css ruby-align屬性的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

