學習Java的路線圖
- PHP中文网原創
- 2017-06-20 09:39:371431瀏覽
如下是我做開發這幾年經常使用一些技術和工具,當然這些技術也都是需要加強的(有些是我一直使用的,不過不深入,有些內部的原理等等不是很清楚)
前端部分:
1)HTML:網頁的核心語言,構成網頁的基礎
2)CSS:使網頁更為美麗且燦爛的利器
3)JavaScript:使網頁動起來的根本,加強了網頁和使用者之間的互動
4)HTML DOM:換一種更具形象化的角度來看待網頁,讓我們更方便的控制網頁
5)HTML BOM:與瀏覽器互動不可或缺的工具
6)JavaScript庫,主要是:jQuery及其插件、YUI及其插件,使網頁更加的插件方便快速且健壯的強大工具
7)AJAX:非同步提交,增強了使用者使用網頁的良好互動體驗
8)JSON:比XML 更小、更快,更易解析的資料傳輸工具
9)FLEX:提供多采多姿的動畫效果
10)普元工作流程:更清楚明了的幫助使用者處理事業流程上面的工作
11)JSP:Servlet的展示層,使網頁邏輯與網頁設計的顯示分離
12)JSTL:加強並簡化了JSP頁面的發展
起來更簡單
後台部分:
1)JAVA語言程式設計基礎:
1)JAVA語言程式設計基礎部分:內容豐富是Java知識體系架構的核心與基礎
2)JDBC:提供了一題
種基準,據此可以建立更高級的工具和接口,使Java開發人員能夠編寫資料庫應用程式
3)JavaMail:用於電子郵件的相關的程式設計工作
4) JUnit:單元測試,整個變成工作測試的地位始終非常重要
5)Log4j:使我們能夠更細緻地控制日誌的產生過程
# 6)Servlet:WebWeb的核心
7)Struts2:JavaWeb程式設計中明星級的框架,優點多功能強讓程式設計工作更簡單,主要用於控制跳轉
8)Spring:JavaWeb程式設計中明星級的框架,同樣優點多功能強讓程式設計工作更簡單,主要用於管理物件
9)iBatis:JavaWeb程式設計中明星級的框架,同樣也是優點多功能強使程式設計工作更簡單,主要用於程式與資料庫之間的互動
10)SQL:與資料庫互動式程式設計的必備工具
版本控制:
## 1)SVN:版本控制,方便團隊協同工作WEB伺服器: 1)Tomcat:優良免費的中小型WEB伺服器 2)Weblogic:功能強大的WEB伺服器#開發工具:
1)Eclipse:開源強大的Java程式設計工具
2)MyEclipse:在eclipse 基礎上加上自己的外掛程式開發而成的功能強大的企業級整合開發環境
資料庫:
1)Oracle:資料庫業界老大,這個常用一點當然,也只是常用一些常用的功能而已,需要加強
2)MySQL:最最好的關係型資料庫之一
3)SqlServer:最好的關聯式資料庫之一
資料庫用戶端:
1)Toad:非常棒的資料庫客戶端軟體
作業系統:
1)Windows
2)Linux
遠端登入的會話工具:
1)SSH :一直在用,非常好
###其他:###### 各種種類和版本的瀏覽器(建議使用FireFox)、office辦公室軟體系列、各種文字編輯器(推薦Sublime)、各種閱讀器等等######恩,回頭看,針對開發工作自己使用過的東西還是不少的,不過每一樣都稱不上是精通的,僅僅是常常使用,使用那些常用的功能,我在這裡記錄下來就是要一個個補上來,當然,肯定也需要不斷的學習其它一些新的技術和工具的!是對自己的一個督促吧!指明了自己努力的方向! ###下面是從網路上找的三幅圖片,比較好的說明了身為一個Java程式設計師的學習路線圖,我放在這裡作為一種自我提醒的工具,不時看看,並且會趕緊修補自己的知識樹!
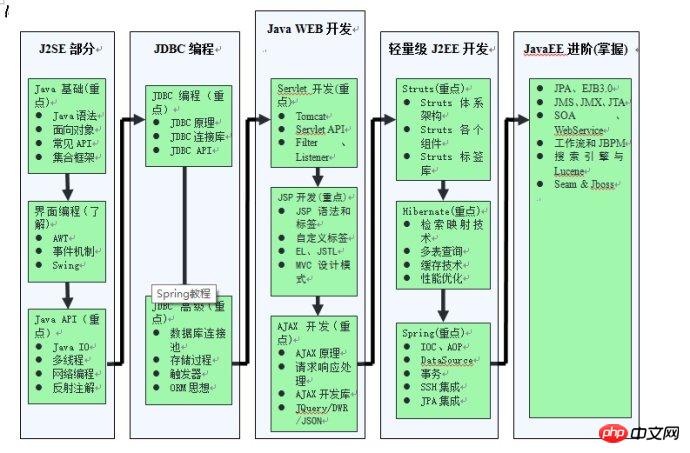
1:Java的知識體系結構
# 
2 :JavaWeb開發的基本學習路線圖

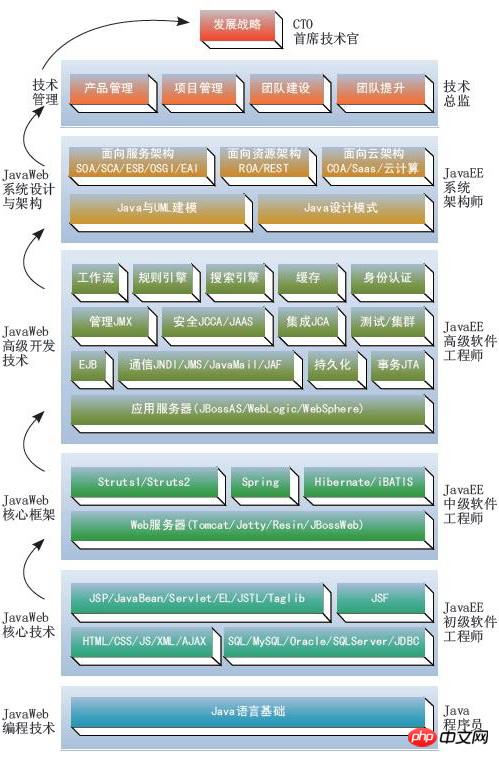
3:JavaWeb開發的成長路線圖

恩,今年也看了不少的書,覺得收穫挺大的,2018年期待有個更美好的開始!目標已經有了,下面就看行動了!記住:學習永遠是自己的事情,你不學時間也不會多,你學了有時候卻能夠使用自己學到的知識換得更多自由自在的美好時光!時間是生命的基本組成部分,也是萬物存在的根本尺度,我們的時間在那裡我們的生活就在那裡!我們價值也將在那裡提升或消弭!少年加油吧!
最後的建議:學習各種技術的時候去對應技術的官方網站(百度一下就知道了!),買專業出版社和專業人士出的書籍,英文是一大關,也是區分各級程式設計師的一道網,我的英文也比較差,不過我在持續的學習中,我相信我能拿下它,最近我學習技術的時候也比較喜歡去官網硬著頭皮啃英文,並且覺得國外這些做技術的太厲害啦!當然,他們是鼻祖嘛!加油!
以上是學習Java的路線圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

