html開發中遇到的問題與壞習慣
- PHP中文网原創
- 2017-06-20 10:08:101925瀏覽
最近網路上看了很多html開發中那些問題和不好的習慣,順手總結一下。
一、上下間距
在開發中你會發現你明明設定的兩個p標籤上下間距為20px但你實際測量中會發現他會多4~8px,這是為什麼!如果你是老司機我想我就不用多說了,
因為設計稿中量的都是字與字上下的間距,其實你寫p標籤檢查一下元素,p表標籤會有留白,大概是會有上下都有2px左右的留白。這樣的話在加上你的
上邊距或下邊距你在量的時候就多了點。
8b05045a5be5764f313ed5b9168a17e6
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
1fc2df4564f5324148703df3b6ed50c1
lt;meta charset="UTF-8">##1; b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
080b747a20f9163200dd0a7d304ba388
*{
*{
# padding: 0;
}
p:nth-child(1){
margin-bottom: 20px;
lt}
style lt}
style ; 6c04bd5ca3fcae76e30b72ad730ca86d
01ffcd5d1a840d2341909ced6bafa76cp194b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846beep294b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
73a6ac4ed44ffec12cee46588e518a5e
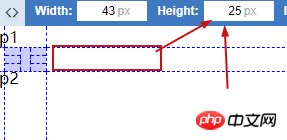
」當量。我們上邊是20px的下外邊距這時我們測量一下; ps:如果你有【FQ工具的話】不妨在Google瀏覽器商城下載一個Page Ruler,個人認為非常好用的一個測量網頁的工具。
ps:如果你有【FQ工具的話】不妨在Google瀏覽器商城下載一個Page Ruler,個人認為非常好用的一個測量網頁的工具。
發現沒有20的間距成功的變成25,這就是p標籤的留白。
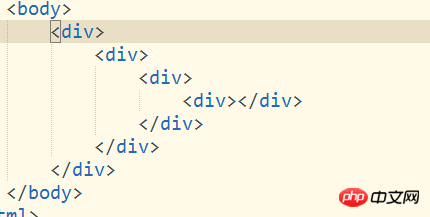
 二、錯誤的巢狀
二、錯誤的巢狀
 這種巢狀當裡面寫有內容時,當一個螢幕看不完時,一時嵌套錯誤這個可就有你煩的了。最好的解決嗎?我感覺還是註釋,一個好的註釋習慣,讓你更快找到自己的問題還有利於團隊的發展。
這種巢狀當裡面寫有內容時,當一個螢幕看不完時,一時嵌套錯誤這個可就有你煩的了。最好的解決嗎?我感覺還是註釋,一個好的註釋習慣,讓你更快找到自己的問題還有利於團隊的發展。
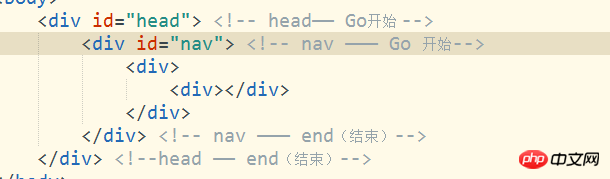
這樣時你還會找錯嗎?當你修改時是不是更方便了。 三、form和table到底先寫誰,當然這個問題只會發生在新手身上 錯誤:
<table><form><tr><td>..... </td></tr></form></table>正確:######
<form><table><tr><td>..... </td></tr></table></form>####
按我个人的理解来说,把form写在table中太别扭了。因为table是一个完整的格式,所以说用from来包裹table。
四、省略img alt 属性
当你在网速不佳或图片无法显示的时候,他的作用就来了。你可以带有你图片的描述,让用户在没看到的前提下,也明白这是什么。
五、大量使用转义标签 如: ; >..........
因为在每个浏览器如 : 默认宽度是不等的,所以当你使用大量 ; 时换个浏览器他就变了。所以说现在这莫多好用的方式为啥还用如此
lo的转义标签, 其实还有比较实用的如:©; © 版权商标等等;
六、错误的提示方式。
当你给了用户错误的提示时,你说收集的数据也将会出现很大的偏差,如:“请输入地址” ,这个地址你是要家庭地址呢!还是现住地址呢!还又是公司地址呢!所以明确的提示很重要。
七、页面中包含太多刷新的步骤。
通过ajax局部刷新,来减少页面的重复加载。增强用户的体验。
八、偏爱于一款浏览器,由于浏览器内核不同,他支持的效果也不同,当你偏爱于一款浏览器时,你在别的浏览器你会崩溃的 。
ps:当然IE除外 IE 低版本太可怕,都这个年代了坚决抵制 IE 低版本,当然这只是个人看法,毕竟有数据支持用 IE 低版本用户是有还是又不算少的用户群
有的比如:国企采购 windows 自带 IE 而且国企为了安全买回来后没有升级那一说。当外包到一个国企而且进门不让带手机的,到时候你就明白了。
以上是html開發中遇到的問題與壞習慣的詳細內容。更多資訊請關注PHP中文網其他相關文章!

