建立無限極分類樹型結構操作方法
- 巴扎黑原創
- 2017-06-23 14:05:191232瀏覽
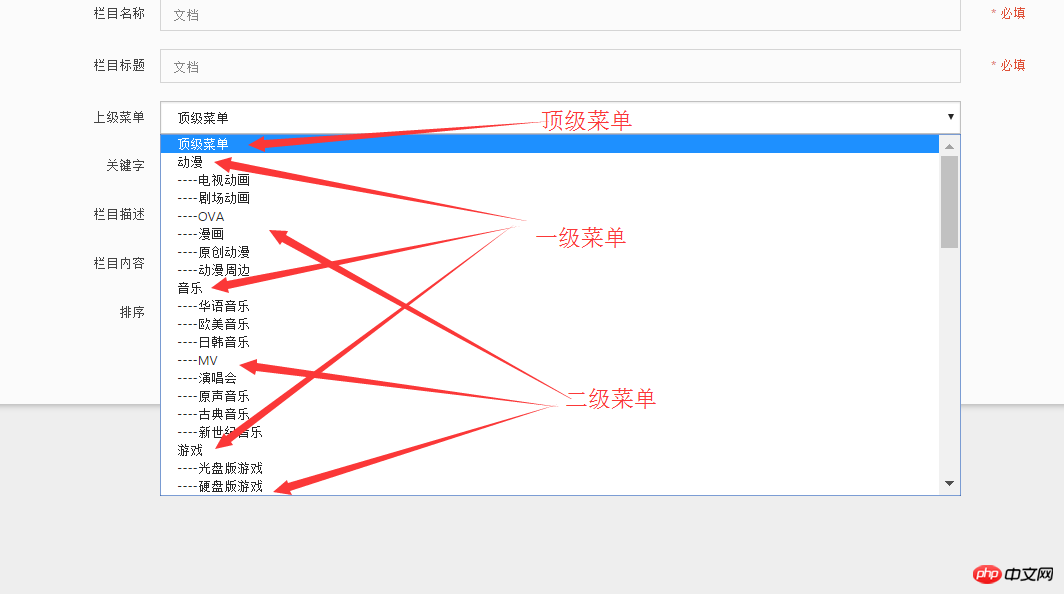
先上效果圖

頂級分類其實就是一級分類,二級分類也叫作一級分類的子分類,在這個基礎上,子分類還可以擁有子分類,這樣就構成了無限極分類。
接下來看具體實作的程式碼:
一、在控制器中按字段查詢,查詢出所有分類資訊(id:該分類的ID值,cate_name:該分類的名稱,pid:父ID,sorts:為顯示標題順序排序做準備,可不寫。)
1 public function cate_display()2 {3 $cate = D('Cate');
4 $field = array('id','cate_name','pid','sorts');5 $list = $cate->allCategory($field);6 $this->assign('list',$list);7 $this->display();8 }#二、模型中的程式碼
在對應控制器的模型中建立兩個方法
1.查詢所有分類信息,並呼叫產生分類樹方法:
1 public function allCategory($field='*'){2 $data = $this->field($field)->select();3 return $this->tree($data);4 }
2.產生分類樹(使用遞歸,傳進去數據,以及pid[父類id],level[層數,用來控制顯示的-數量]兩個變量,初始值為零)
1 public function tree($data,$pid=0,$level=0){ 2 static $tree = array(); 3 foreach($data as $k=>$v){ 4 if($v['pid'] == $pid){ 5 $v['level'] = $level; 6 $tree[]=$v; 7 $this->tree($data,$v['id'],$level+1); 8 } 9 }10 11 return $tree;12 }三、檢視檔中的程式碼
1 <div class="form-group"> 2 <label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label> 3 <div class="col-sm-6"> 4 <select name="pid" style="width: 100%;"> 5 <option selected="selected" value="0">顶级菜单</option> 6 <volist name="row" id="val">
7 <option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name} 8 </option>
9 </volist>
10 </select>11 </div>12 </div>
這樣,一個可以無限遞歸的分類樹狀結構就完成了,總結:核心思想還是模型中的遞歸函數,先傳進去pid默認為零,以後每次遞歸傳入的pid就是上級的id,level用來記錄遞歸層數,最後在視圖頁面顯示時,呼叫PHP內建函數str_repeat(),用來重複輸出'-'以達到輸出時區分級數的效果。
以上是建立無限極分類樹型結構操作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:詳解wamp搭建實例教程下一篇:詳解wamp搭建實例教程

