偽類選擇器匯總
- PHP中文网原創
- 2017-06-19 17:36:393579瀏覽
偽類選擇器匯總
偽類選擇器有4種, 結構性偽類\UI偽類\動態偽類和其他偽類. 具體如下
-
結構性偽類選擇器結構性偽類選擇器
它能夠根據元素在文件中的位置選擇元素, 這類元素都有個前綴":"
1 . 根元素選擇器 只作用於html等底標.很少使用..:root
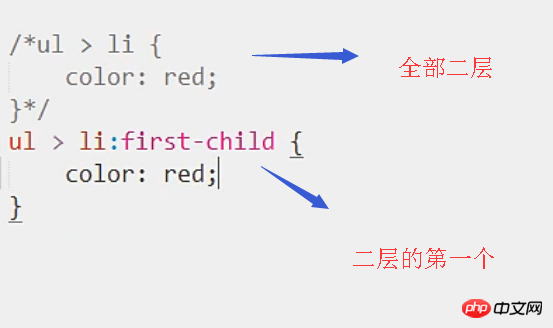
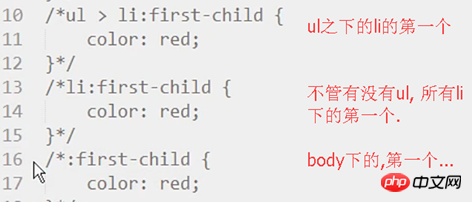
## 子元素全選也要更細緻 第一個ul>li:last-child{ } 增加偽類last-child 最後一個
div>增加偽類別only-of-type 選擇指定類型的那個子元素, 其實函式和單單的div>p類似 ul>li:only-child{ } 增加偽類only-child 那些只有一個的,影響這個獨生子
ul>li:only-child{ } 增加偽類only-child 那些只有一個的,影響這個獨生子


##偽類別都需要加上前置選擇器來限制範圍
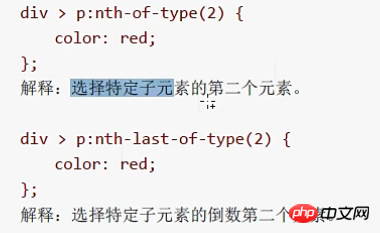
3. ul>li :nth-child(2) { } ul下的li 的第二個子元素
ul>li:nth-last-child(2) { } …. 倒數第二個
-
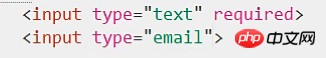
.其他:UI偽類別選擇器:enable
:disablehtml檔案

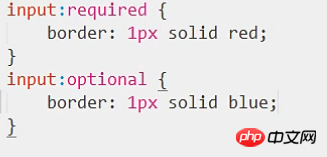
#css檔案

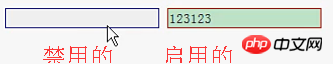
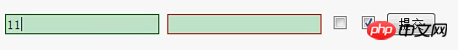
#效果


#將被勾選的隱藏起來

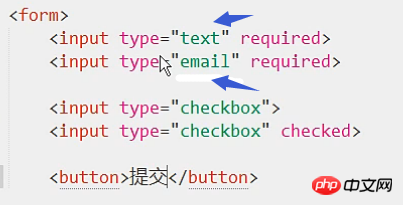
##:valid 合法時生效



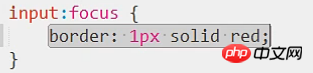
- html文件 #########css文件############### ######a:link 作用於a 標籤間的文字###############input:focus###############切換文字輸入遊標, 輸入框變了顏色###### #############其他偽類選擇器###
:not 反選 重點掌握

#不含baidu的超連結為紅色
:empty 功能空白標籤, 有點像word的替換空格的意思
html檔案

取代前

css檔案

如果想不影響某些為空的部分,可以指定如
p:empty{ } 那css就只會影響p下的空標籤
替換後

:lang

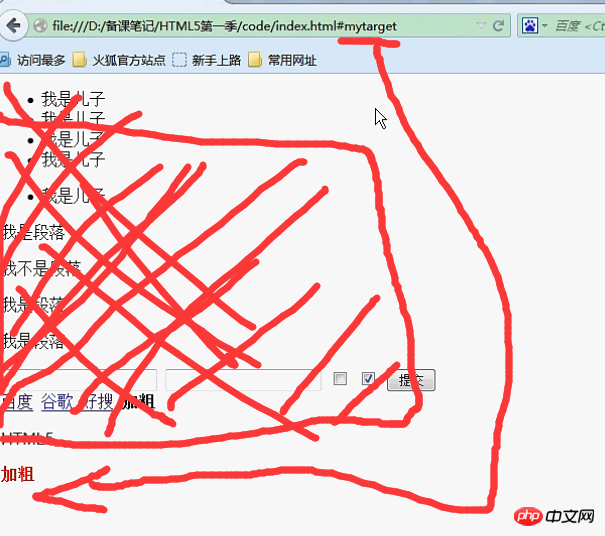
:target 頁面內定位錨點, 一定位元立刻生效

name 或id 都可以的, 錨點是可以設定在任何標籤的, 至於超連結只不過是一個超連結,這裡直接在瀏覽器輸入#錨點名稱效果就是跟按了href之後一樣的.

測試的時候, 在最最後加上"# 錨點名稱"
效果(實際上定位錨點比較多是在一些很長的頁, 一點就定位到. 而且邊成紅了.)

以上是偽類選擇器匯總的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Html5錨點是什麼下一篇:Html5錨點是什麼


 ul>li:only-child{ } 增加偽類only-child 那些只有一個的,影響這個獨生子
ul>li:only-child{ } 增加偽類only-child 那些只有一個的,影響這個獨生子