nginx上出現403該怎麼解決
- PHP中文网原創
- 2017-06-21 11:39:523816瀏覽
遇到的問題表現出來就是如題所述,因此作為題目。
我們知道,前端有許多方便的建置與打包工具,如webpack等,通常我們會把前端檔案打包到dist目錄下,部署到伺服器上,如nginx等。
這次遇到的問題是我下載了別人的一個代碼壓縮包,是一個vue.js+webpack的項目,構建好後上傳伺服器,可以保證的是伺服器上的nginx配置完全正確,但是在瀏覽器上怎麼訪問都是403 forbidden。
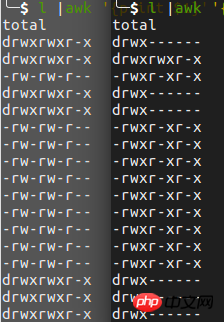
仔細觀察專案結構與檔案權限,發現專案下所有檔案都是755的權限,所有資料夾都是700的權限,建置出來的檔案也同樣繼承了這樣的權限,導致nginx無法存取文件。詳細原理請參考linux檔案權限和nginx文件。 
(如圖左為正常建立的檔案權限,右為異常權限)
這裡也有一個連結描述了這個問題:403 Forbidden Error and How to Fix it | Nginx Tips
下面我們需要修復檔案權限,使得所有檔案是644權限,而所有資料夾是755權限。
一個一個設定太麻煩了,可以使用find指令加上檔案類型判斷,來進行批次操作。
# 更改文件夹权限find . -type d -exec chmod 755 {} \;# 更改普通文件权限find . -type f -exec chmod 644 {} \;find指令的用法請參考man手冊。
這樣,我們又在瀏覽器存取服務端位址,就可以正常存取了。
以上是nginx上出現403該怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

