文章来源:
一、前言
Flexbox 是一个 CSS3 的盒子模型 ( box model ),顾名思义它就是一个灵活的盒子 ( Flexible Box ),为什麽最近这个属性才红起来呢?最主要也是因为 CSS3 的规范终于普及 ( 或 IE 终于败亡 ),加上行动装置的发展促成了响应式布局兴起,自适应长宽弹性相当大的 Flexbox 就趁势而起了。
第一步要来看 Flexbox 的盒子模型,根据 W3C 文章所描述,flex 的盒子模型如下图所呈现,与一般的盒子模型不同的地方,在于 Flexbox 的盒子模型具有水平的起点与终点 ( main start、main end ),垂直的起点与终点 ( cross start、cross end ),水平轴与垂直轴 ( main axis、cross axis ),然后元素具有水平尺寸与垂直尺寸 ( main size、cross size ),这些都是相当重要的布局规画。

再来我们先看看 Flexbox 有哪些属性,也可参考MDN的使用 CSS 弹性盒子
display
flex-direction
justify-content
align-items
align-self
align-content
flex-wrap
order
flex
二、属性介绍
A、display
display 是我们熟知的 CSS 属性,对于 Flexbox 来说,多了有两种方式可以设定,预设为「flex」,其布局方式与 block 几乎类似,都会强迫换行,但设定display:flex的子元素却具备了更多弹性的设定。
此外另外一种方式则是「inline-flex」,和 inline-block 也是几乎雷同,意义上都是一个display:flex的元素外面包覆display:inline的属性,在后方的元素不会换行。
这样做将元素定义为弹性容器,其子元素则成为弹性项目。值 flex 使弹性容器成为块级元素。值 inline-flex 使弹性容器成为单个不可分的行内级元素。


B、flex-direction
flex-direction 表示 Flexbox 內容元素的「排列方向」,分別有下列四种。
row:预设值,由左到右,从上到下
row-reverse:与 row 相反
column:从上到下,再由左到右
column-reverse:与 column 相反


C、justify-content
justify-content 决定了内容元素与整个 Flexbox 的「水平对齐」位置,回想一下最上面讲的 Flexbox 盒子模型,具有 main start 与 main end 左右两个端点,justify-content 就是按照这个方式做设定,而其中的设定值总共有下列五个。
flex-start:预设值,对齐最左边的 main start
flex-end:对齐最左边的 main end
center:水平置中
space-between:平均分配内容元素,左右元素将会与 main start 和 main end 贴齐
space-around:平均分配内容元素,间距也是平均分配


D、align-items
align-items 刚好和 justify-content 相反,align-items 决定了内容元素与整个 Flexbox 的「垂直对齐」位置,再回想一下最上面讲的 Flexbox 盒子模型,具有 cross start 与 cross end 左右两个端点,align-items 与 align-self 就是按照这个方式做设定,设定值总共有下列五个。
flex-start:预设值,对齐最上面的 cross start
flex-end:对齐最下面的 cross end
center:垂直置中
stretch:将内容元素全部撑开至 Flexbox 的高度
baseline:以所有内容元素的基线作为对齐标准


E、align-self
align-self 的設定與align-items 相同,但目的不同,align-self 的作用在於覆寫已經套用align-items 的屬性,如果照我們以前所寫,因為align-items 是針對子元素,所以必須要用align-self 來進行覆寫,我們直接用上一個範例來修改就很清楚了。
auto
設定為父元素的 align-items 值,如果該元素沒有父元素的話,就設定為 stretch。
flex-start
flex 元素會對齊到 cross-axis 的首端。

flex-end
flex 元素會對齊到 cross-axis 的尾端。

center
flex 元素會對齊到cross-axis 的中間,如果該元素的cross-size 的尺寸大於flex 容器,將在兩個方向均等溢出。

baseline
所有的 flex 元素會沿著基準對齊。

stretch
flex 元素將會基於容器的寬與高,依照自身margin box 的cross-size拉伸。

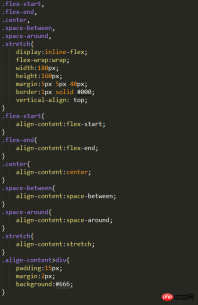
F、align-content
#剛剛談到的align-items 是針對內容為單行的元素進行處理,如果遇到多行的元素,就要使用align-content 這個屬性,這個屬性總共有六個設定值。 ( 範例:css-flexbox-demo6.html、W3C 說明)
flex-start:預設值,對齊最上面的cross start
flex-end:對齊最下面的cross end
center:垂直置中
space-between:將第一行與最後一行分別對齊最上方與最下方
space-around:每行平均分配間距
stretch:內容元素全部撐開


G、flex-wrap
在剛剛的範例看到一個flex-wrap的屬性,這個屬性負責的是讓內容的元素換行,因為當我們把父元素的display 設定為flex 或inline-flex 的時候,子元素就是以單行的方式,彈性撐滿父元素,所以就要利用flex-wrap 換行,共有三個設定值。 ( 範例:css-flexbox-demo7.html)
nowrap:預設值,單行
- ##wrap:多行
- wrap-reverse:多行,但內容元素反轉




flex-grow:數字,無單位,當子元素的flex-basis 長度「小」於它自己在父元素分配到的長度,按照數字做相對應的「伸展」比例分配,預設值為1,設為0 的話不會進行彈性變化,不可為負值。
flex-shrink:數字,無單位,當子元素的flex-basis 長度「大」於它自己在父元素分配到的長度,按照數字做相對應的“壓縮」比例分配,預設值為1,設為0 的話不會進行彈性變化,不可為負值。
flex-basis:子元素的基本大小,作为父元素的大小比较基准,预设值为 0,也因为预设值为 0,所以没有设定此属性的时候,会以直接採用 flex-grow 属性,flex-basis 也可以设为 auto,如果设为 auto,就表示子元素以自己的基本大小为单位。。
三个属性可以分开设定,也可以合在一起用一个 flex 统一设定,下面的例子展现出同一个 Flexbox,在不同的宽度,子元素会有不同大小的呈现。
HTML代码:

CSS代码:


如果用动画来表现,可以看出拉长的时候红色会变得比蓝色长,但压缩的时候却是蓝色变得比红色长,如此一来就更能体会 flex 在响应式设计里头的关键脚色萝!

以上就是 Flexbox 的完整介绍,想不到一个 CSS3 的属性,可以花费这麽大一篇来介绍,不过也因为有了这个新的属性,让在做 layout 的佈局又更加弹性。
以上是CSS3 Flexbox該怎麼使用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Atom編輯器mac版下載
最受歡迎的的開源編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!






