VS Code python怎麼使用的?
- PHP中文网原創
- 2017-06-21 15:26:392393瀏覽
之前一直都是使用Notepad++來寫Python程式碼,後來想起來之前查資料的時候有個VS Code可以寫一些的腳本語言(js,node.js)甚至是高階程式語言(C#,PHP,JAVA ,Python等)而且這是微軟自家寫的,這就引起我的濃烈興趣了,查了下VS Code發現這東西不錯,而且廣受程序員的喜愛,不僅能夠在windows上運行編寫的程序,而且還能在Mac,linux平台上運行,並且開源(這從側面說明了微軟的巨大改變,其開源力度真是前所未見,我很期待微軟的開源框架asp.net core,待其完善了,就好好研究,希望在中國能有足夠的市場,可是中國這國情不知道能不能讓.net core大放異彩)。最後覺得就它了!
微軟VS Code 官網 新出來的版本是1.12這個版本與之前的版本有些差距,原先的tasks.json改成了setting.json。而且使用者設定與工作區設定合併起來了.
查了下資料,只能說琳瑯滿目,自己挑了兩個,你可以看看:
##照著上面兩個連結的配置安裝,完全可以配置出來,我就不扯淡了,說說自己的一些經驗:
python.pythonPath要配置的就是你自己下載的Python包的路徑....
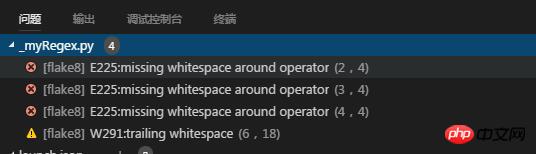
不會知道你發沒發現,老是有綠色和紅色波浪線:
 #可是程式碼並沒有錯,而且還是能夠正常運作的,並沒有報錯!這很坑啊! !我反覆搗鼓兩邊VS code,重新安裝也沒用,後來想了下可能是Linting(就是語言分析)問題,後來我就按照提示重新配置了下代碼的排版:
#可是程式碼並沒有錯,而且還是能夠正常運作的,並沒有報錯!這很坑啊! !我反覆搗鼓兩邊VS code,重新安裝也沒用,後來想了下可能是Linting(就是語言分析)問題,後來我就按照提示重新配置了下代碼的排版:
因此,這裡的錯誤不是程式碼的問題,而是Pylint這一類語言分析插件的問題,改下排版就好,因此為了避免這好樣的語法分析錯誤錯誤,我們設定忽略它(今天有點晚了,明天研究... )。這裡還有一個問題待解決: 這就很尷尬了,調試模組竟然有兩個python.尚待解決....
這就很尷尬了,調試模組竟然有兩個python.尚待解決....
以上是VS Code python怎麼使用的?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

