element.style內嵌樣式的修改的實例教程
- 零下一度原創
- 2017-06-19 10:24:371953瀏覽
這篇文章主要為大家介紹了關於element.style內聯樣式的修改方法,文中給了詳細的介紹供大家參考學習,對大家具有一定的參考學習價值,下面來一起看看吧。
前言
我們在寫前面web頁面樣式的時候,會發現有些時候,我們怎麼修改style裡面的值,頁面上的樣式都不會修改,當你用工具查看時,會發現裡面會有element.style的值,這個值還找不到是在哪裡出現的,還修改不了。
其實element.style是一種內聯樣式,很多情況下是在一些#JavaScript程式碼裡寫死的,這種方法相當不好。但是有些時候,我們在使用第三方js檔案時,會遇到。哪麼我們如何去修改它呢,在才原始碼中 用!important 語法優先權來實現我們想要的效果。

舉例:
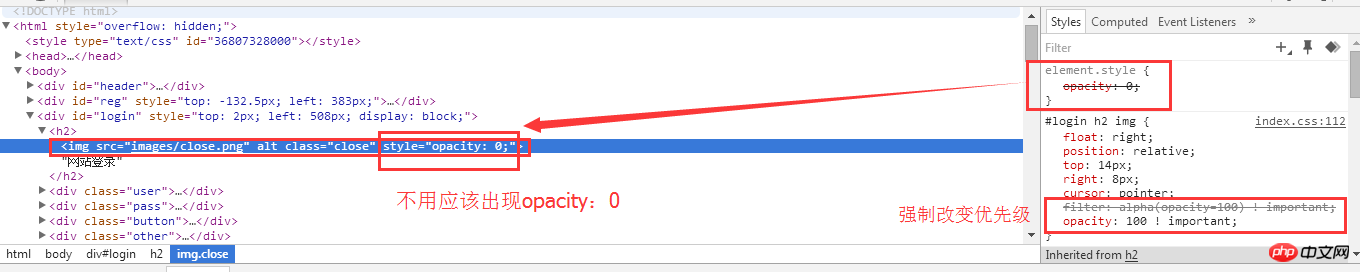
預設情況下上面的圖片透明是綠色,我們找不到element.style該怎麼修改呢,這時候就可以在下面CSS樣式表裡面修改:
如上圖,在css樣式表裡面加入一個opacity: 100 ! important ; ,可以看到的是最上面的opacity:0禁用,就是優先顯示opacity:100。
以上是element.style內嵌樣式的修改的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

