Tomcat部署Web專案該如何實現?
- 零下一度原創
- 2017-06-25 10:43:122871瀏覽
閱讀須知:文章基於Tomcat8,其它版本若有差異,請自行辨別。本文為部落客原創文章,未經允許,不得轉載。
不借助任何IDE,這裡介紹在Tomcat中手動部署web專案的三種方式:
1.部署解包的webapp目錄
2.打包的war檔
3.Manager Web應用程式
一:部署解包的webapp目錄
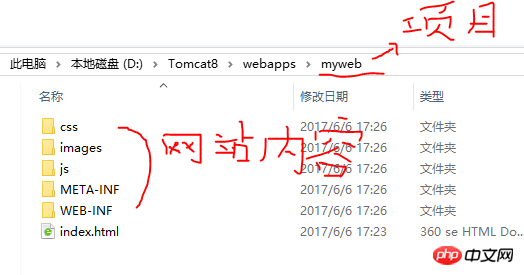
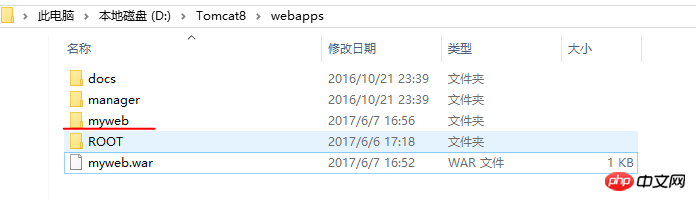
將Web專案部署到Tomcat中的方法之一,是部署沒有封裝到WAR檔案中的Web專案。要使用此方法部署未打包的webapp目錄,只要把我們的專案(編譯好的發布項目,非開發項目)放到Tomcat的webapps目錄下就可以了。如下圖所示:

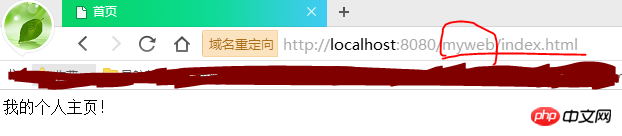
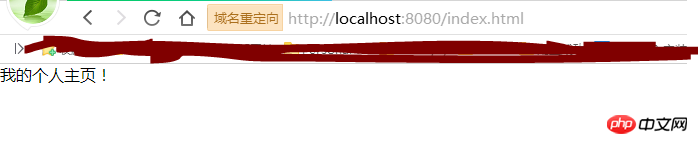
這時,開啟Tomcat伺服器(確保伺服器開啟),就可以在瀏覽器存取我們的專案了,如下圖所示:





二:打包的war檔
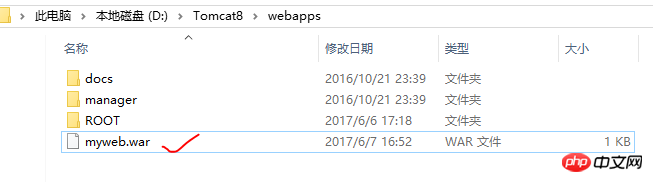
這種方式,只要把打包的war檔放在webapps目錄下。如下圖所示:

三:Manager Web方式
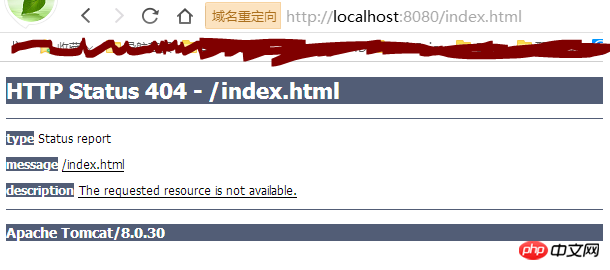
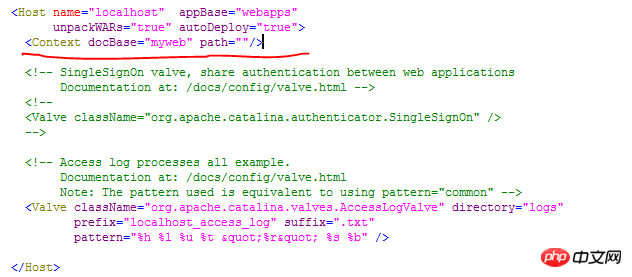
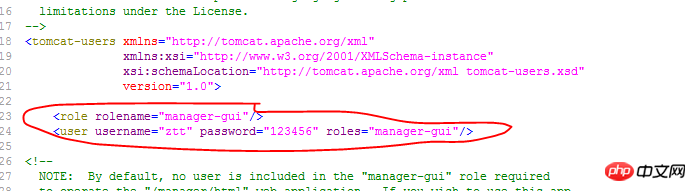
Manager Web來源應用程式可以讓我們透過Web管理自己的Web專案。當然,如果任何人都能管理其他人的項目,事情就變得有點棘手了,更別提安全防護了。所以,當我們想要透過Manager Web管理自己的專案時,需要進行權限設定。 首先造訪Apache Tomcat歡迎頁(需要注意的是,如果webapps/ROOT目錄下的專案檔案被我們自己在IDE中開發部署的專案所覆蓋,則可能會造訪不到歡迎頁面)。




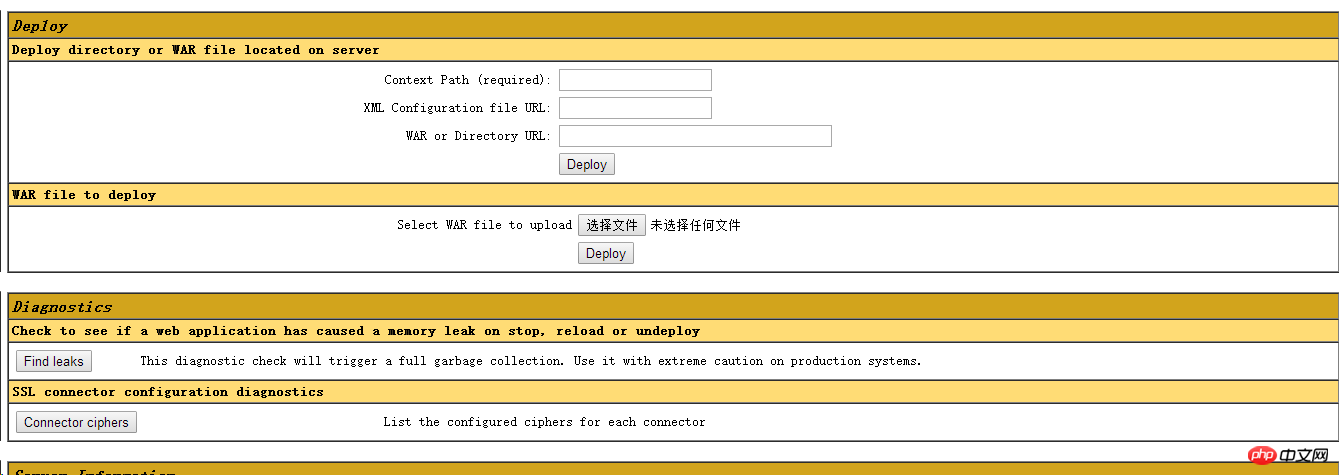
Applications下顯示了webapps目錄下的專案目錄:ROOT目錄,doc目錄,manager目錄,這些都是Tomcat自帶的。這時候還沒有我們自己的專案。現在我們開始部署自己的專案。在Deploy下,我們看到有兩種方式:1.Deploy directory or WAR file located on server;2.WAR file to deploy。
首先示範通過WAR file to deploy的方式。
myweb.war是我們打包好的專案文件,點擊"選擇文件"可以在我們的主機上選擇我們的專案文件。這個檔案可以放在任何位置,如果放在webapps下,那麼啟動Tomcat的時候,Tomcat就直接解壓縮了。如果放在它位置,那麼啟動Tomcat的時候,Tomcat會把myweb.war檔複製到webapps目錄下,再進行解壓縮。選擇好文件,點選Deploy發布就行了。這時候,就可以在瀏覽器透過http://localhost:8080/myweb/index.html存取了。
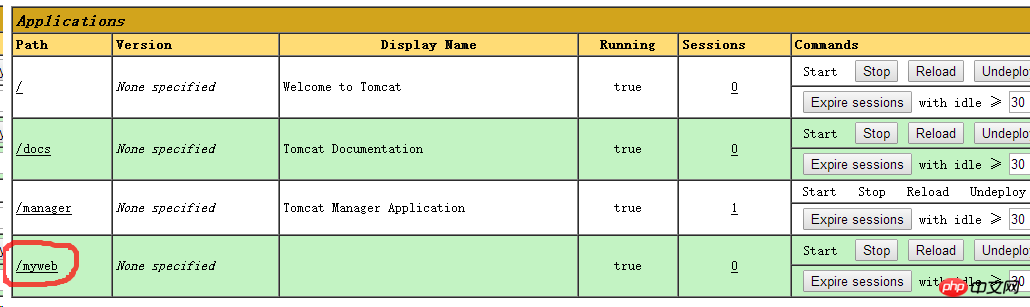
這個時候,我們再看一下Manager App頁面的變化,如下圖圈中的部分,多了我們剛剛發布的myweb專案。

接下來是Deploy directory or WAR file located on server的方式。把myweb.war複製到webapps目錄下,在WAR or Directory URL:後面填上 \myweb ,點選Deploy發布就行了。
以上是Tomcat部署Web專案該如何實現?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

