ASP.NET MVC中傳參並綁定資料的實例教程
- 零下一度原創
- 2017-06-19 10:01:483069瀏覽
這篇文章主要介紹了ASP.NET MVC中jQuery與angularjs混合應用程式傳參並綁定資料,需要的朋友可以參考下
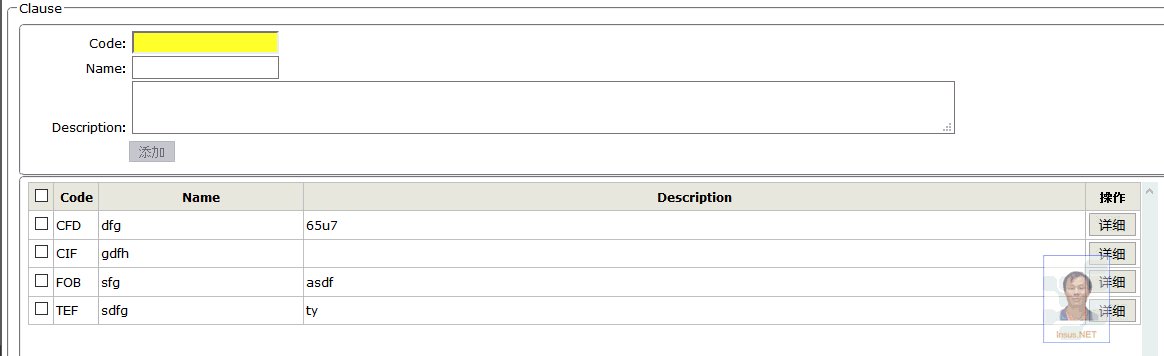
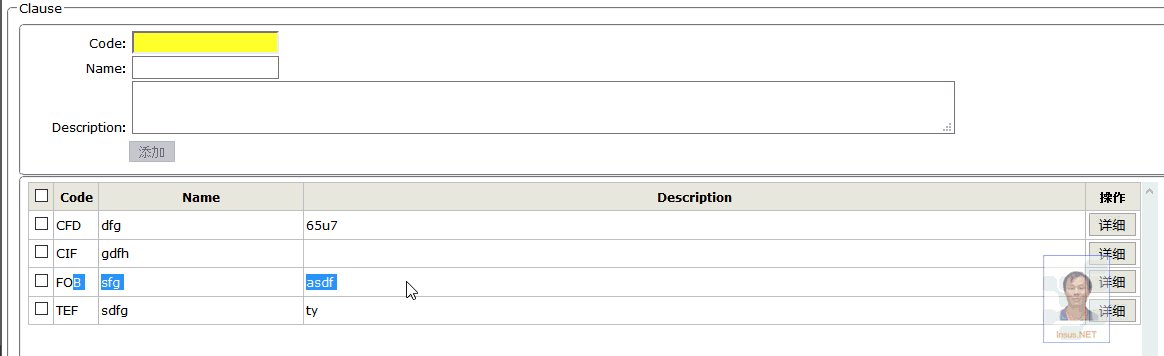
要求是這樣子的,在一個列表頁中,用戶點擊詳細銨鈕,帶記錄的主鍵值至另一頁。
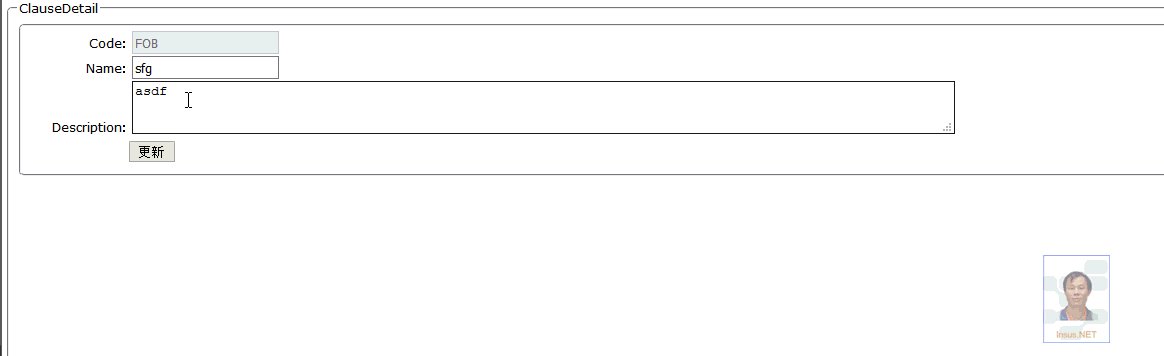
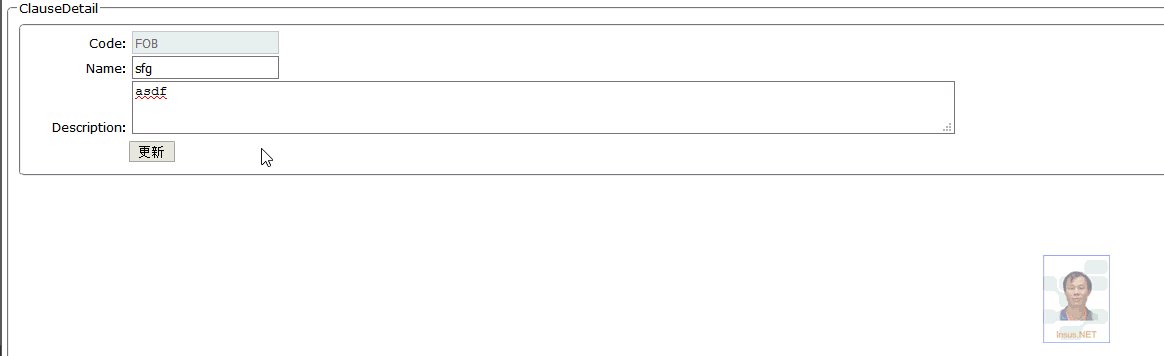
在另一外頁中,取得記錄數據,然後顯示此記錄數據在網頁上。
先用動圖示範:

上面只是在ng-click傳入一個值,但是在ASP.NET MVC中,還需要把這個值傳至另外一個視圖中《ASP.NET MVC傳遞參數(model)》
www.cnblogs.com/insus/p/6148167.html

$scope.Detail = function (code) {
var objects = {};
objects.Key = code;
objects.Value = "";
objects.Controller = "Code";
objects.Action = "ClauseDetail";
$http({
method: 'POST',
url: '/Pass/Redirect',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(objects),
}).then(
function success(response) {
if (response.data.Success) {
window.location.href = response.data.RedirectUrl;
}
else {
alert(response.data.ExceptionMessage);
}
},
function error(error) {
alert(response.error.data);
});
};在ASP.NET MVC的控制器的Action接收參數,取得資料庫的資料:
public ActionResult ClauseDetail()
{
if (TempData["Pass"] == null)
return RedirectToAction("Clause", "Code");
var pass = TempData["Pass"] as Pass;
TempData["Pass"] = pass;
Clause c = new Models.Clause();
c.Code = pass.Key.ToString();
ClauseEntity ce = new ClauseEntity();
var model = ce.ClauseByKey(c).FirstOrDefault();
return View(model);
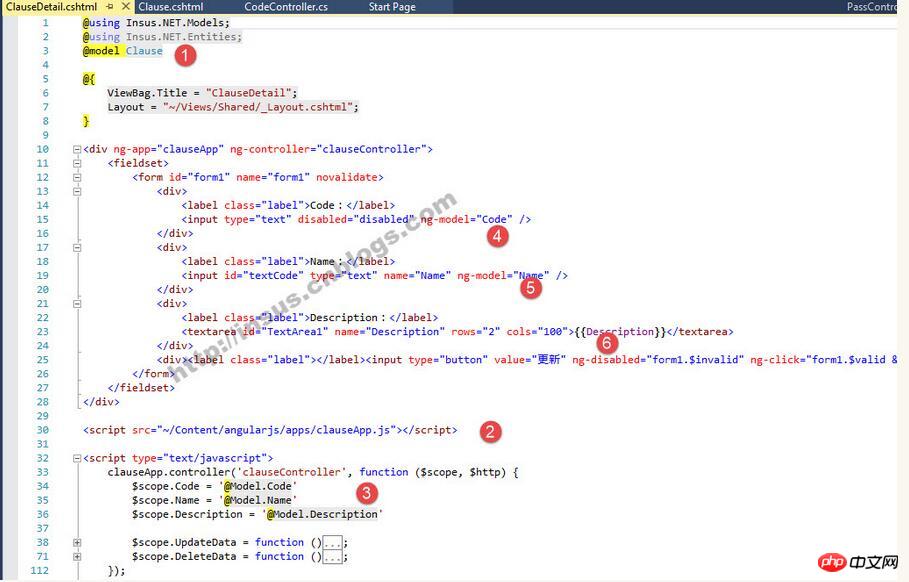
}上面從資料庫取得資料後,給視圖一個model。以下是本篇所說的重點,怎樣把ASP.NET MVC的model傳給angularjs ng-model:

以上是ASP.NET MVC中傳參並綁定資料的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

